
1. Blogbejegyzés sablon tervezése

Ez az oktatóanyag mindent megmutat, amit tudnod kell ahhoz, hogy elkezdhess egy blogbejegyzés-sablont a Divi Theme Builderben. Tartalmazza a blogbejegyzéssablon alapjait, és miért van szüksége rá. A dinamikus tartalmat és a blogbejegyzésekhez való felhasználását is tárgyalja.
2. Ragadós oldalsáv CTA-k hozzáadása egy blogbejegyzéssablonhoz

Ez az oktatóanyag arra összpontosít, hogyan hozhat létre ragadós CTA-kat, és hogyan adhatja hozzá őket a blogbejegyzéssablon oldalsávjához. Két különböző oldalsávot mutat, amelyek egymástól függetlenül működnek. Az oldalsávok gördülnek az oszloppal, amíg el nem érik ragadós helyüket, majd ott maradnak, amíg a bejegyzés addig a pontig gördül, ahol követik a posztot. Ez az információ bármely oldalsablonra is vonatkozik. Ez tartalmazza a CSS-t.
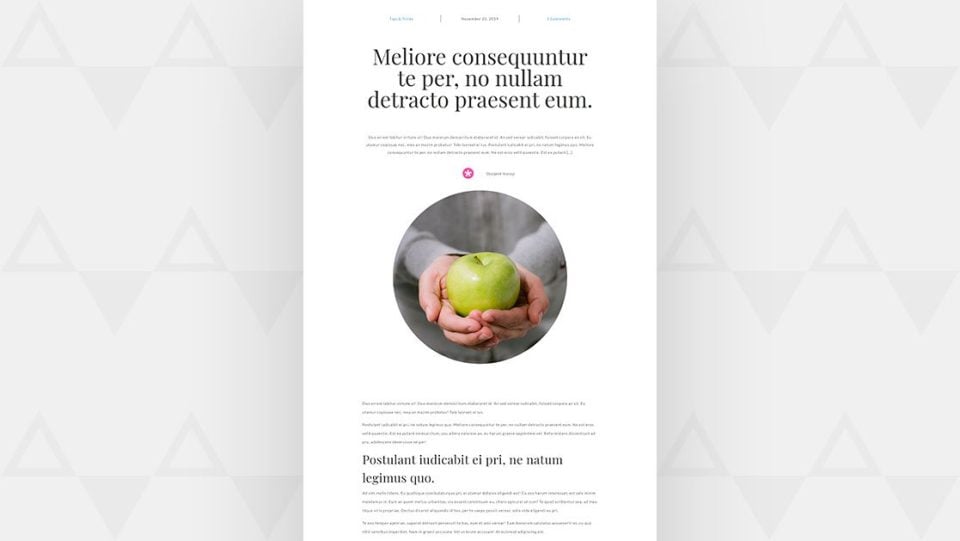
3. UX-barát blogbejegyzéssablon dinamikus létrehozása

Ez bemutatja, hogyan hozhat létre olyan blogbejegyzéssablont, amely a felhasználói élményre összpontosít. Megmutatja, hogyan lehet dinamikus elemeket beépíteni a tervezésbe. Az ebben az oktatóanyagban létrehozott sablon nem zavarja a figyelmet, így egyszerű és könnyen használható.
4. Divi megjegyzések moduljának formázása blogbejegyzéssablonban

Ez az oktatóanyag a megjegyzések rész stílusának kialakítására összpontosít, amely tökéletesen működik egy blogbejegyzéssablonnal. Két tervet hoz létre a Megjegyzések modulokkal. Tartalmaz egy Személy modult is a Social Media Follow funkcióval. A hátteret grafikus szerkesztővel hozzák létre, és a létrehozásának végigjátszását is tartalmazza.
5. Dinamikus szerzői doboz tervezése a blogbejegyzéssablonhoz

Ebből az oktatóanyagból megtudhatja, hogyan lehet dinamikus tartalommal létrehozni egy szerzői mezőt a blogbejegyzéssablonhoz. Az asztalon a szerző doboz az oldalsávban ragad. A tartalom el van rejtve, és a szerző képe elhalványul, hogy tiszta designt hozzon létre. A tartalom akkor derül ki, ha az egérmutatót a szerző mező fölé viszi. Mobilon a szerzői mező a tartalom alatt található. CSS-t tartalmaz.
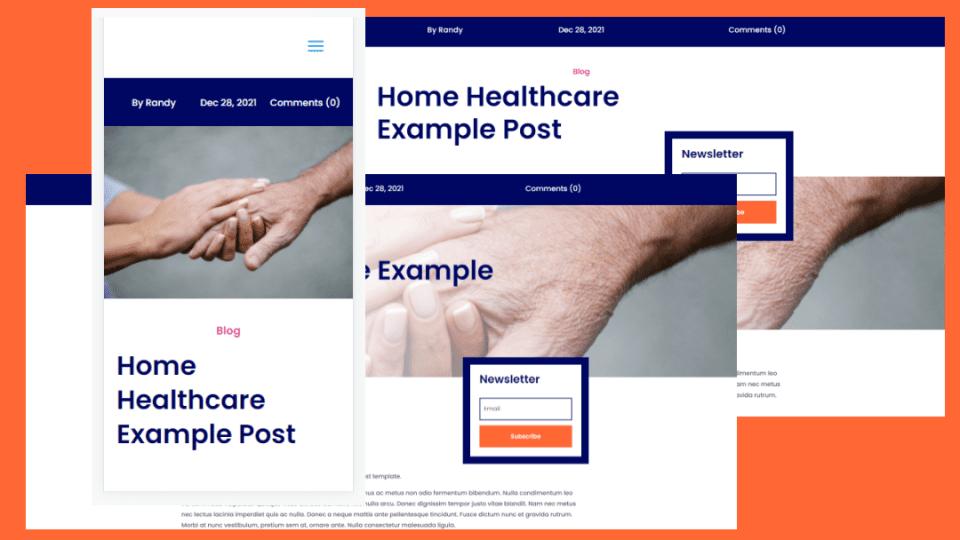
6. Kétoldalas oldalsáv blogbejegyzéssablon létrehozása

Ez az oktatóanyag bemutatja, hogyan hozhat létre blogbejegyzéssablont mindkét oldalán oldalsávval. Az oldalsávok tiszták maradnak, az egyik oldalon egy blogbejegyzés, a másik oldalon pedig az e-mail feliratkozás. Az oldalsávok egymásra halmozódnak a mobilon. A CSS benne van.
7. Dinamikus bejegyzés információs sáv létrehozása a blogbejegyzéssablonhoz

Ez az oktatóanyag bemutatja, hogyan hozhat létre információs sávot dinamikus tartalom felhasználásával, amely a képernyőn marad, miközben a felhasználó görget. A tartalom tartalmazza az aktuális bejegyzés címét és kategóriáját, amely megmutatja, hogy a felhasználó mit olvas, a hozzászólások számát és egy linket a megjegyzés írásához, valamint egy gombot a hírlevélre való feliratkozáshoz. CSS-t tartalmaz.
8. Teljes magasságú fix oldalsáv beillesztése a blogbejegyzés sablonjába

Ez az oktatóanyag bemutatja, hogyan hozhat létre teljes magasságú oldalsávot, amely rögzítve van az asztali verzióban, miközben a felhasználó görget. Az oldalsáv az asztal képernyőjének teljes magasságát elfoglalja. A mobil verzió az oldalsávot a tartalom után helyezi el. Egyedi CSS-t tartalmaz.
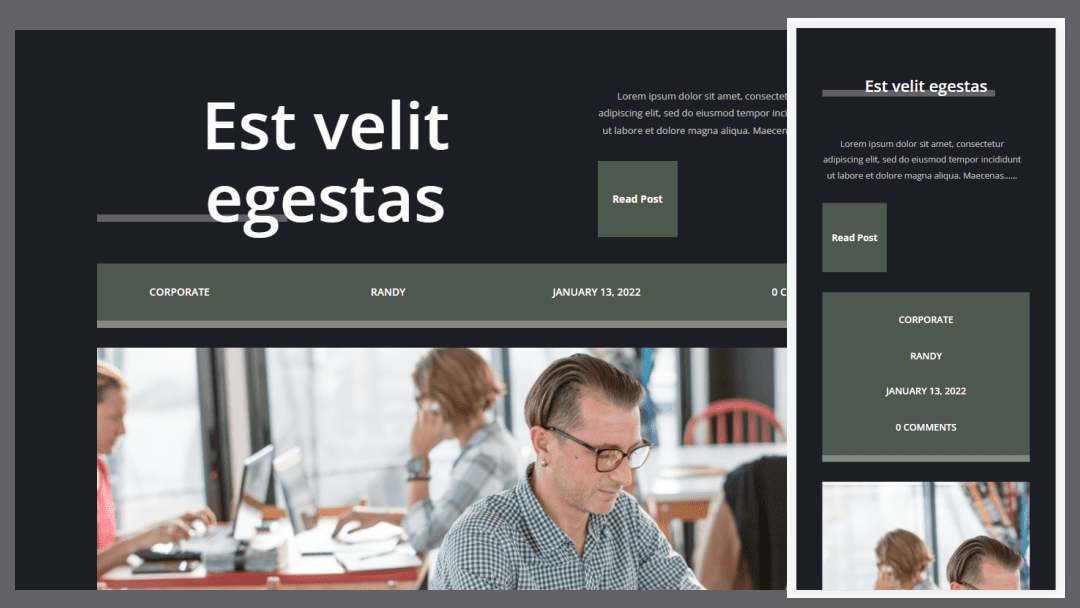
9. Osztott képernyős blogbejegyzéssablon létrehozása

Ez az oktatóanyag bemutatja, hogyan hozhat létre blogbejegyzéssablont úgy, hogy az egyik oldalon a kiemelt kép, a másik oldalon pedig a bejegyzés tartalma. A kiemelt kép címével és metaadataival a helyén marad, amíg a tartalom gördül. Mobilon az elrendezés a szokásos módon működik. CSS-t tartalmaz.
10. Ragadós oldalsáv létrehozása a blogbejegyzéssablonhoz

Ez bemutatja, hogyan lehet az oldalsávot ragacsossá tenni. Amint eléri ragadós helyét a képernyőn, az oldalsáv a helyén marad, amíg a tartalom vége el nem éri. Az oldalsáv ezután a szokásos módon gördül a bejegyzéssel. Mobilon a megszokott módon működik. A blogbejegyzéssablon a semmiből épül fel, és átfedő elemeket és egyéni CSS-t tartalmaz.
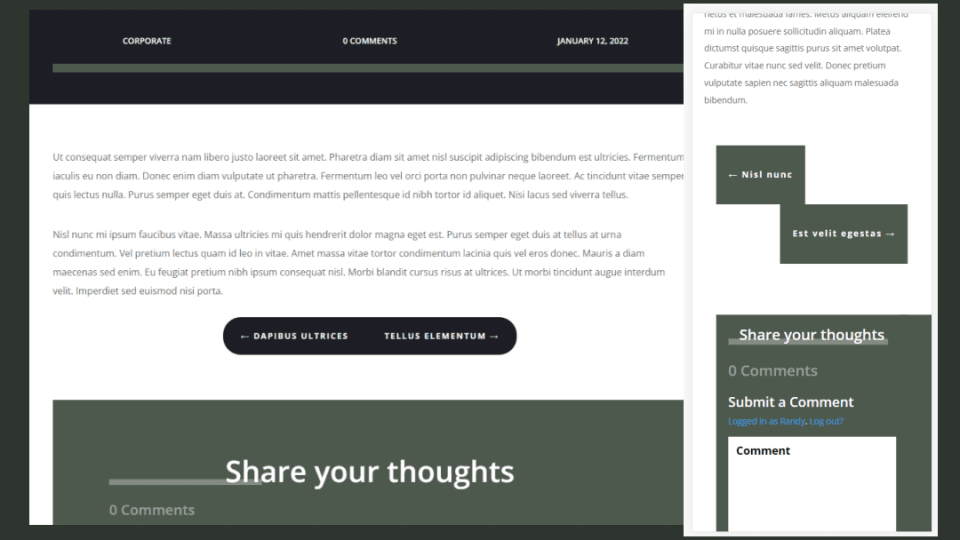
11. Megjegyzések kapcsoló létrehozása a blogbejegyzéssablonhoz

Ez az oktatóanyag bemutatja, hogyan hozhat létre kapcsolót a megjegyzések szakasz összecsukásához. A megjegyzéssávon lévő gomb megnyitja a megjegyzést, hogy felfedje őket. Ez különösen hasznos a sok megjegyzést tartalmazó bejegyzések felhasználói élményének javításához. Egyedi CSS-t tartalmaz.
12. Teljes szélességű kiemelt kép beillesztése a blogbejegyzés sablonjába

Ez az oktatóanyag bemutatja, hogyan teheti teljes szélességűvé a kiemelt képet asztali számítógépen és mobileszközön egyaránt. Számos módot mutat be ennek megvalósítására, beleértve a dinamikus részt, a bejegyzés címe modult, egy külön képet és egy szöveges modult. Néhányan gradiens fedvényeket tartalmaznak.
13. Különböző blogbejegyzés-sablonok használata különböző kategóriákhoz

Ez bemutatja, hogyan használhatja a Divi Theme Builder beállításait különböző blogbejegyzés-sablonok beállítására a webhely különböző kategóriáihoz. Azt is tárgyalja, hogy milyen előnyei vannak a különböző blogbejegyzéssablonok használatának, és hogyan lehet kizárni egy kategóriát az alapértelmezett sablonból.
14. Különféle blogbejegyzéssablonok hozzárendelése meghatározott bejegyzésekhez

Ez az oktatóanyag bemutatja, hogyan használhatja a Divi Theme Builder beállításait blogbejegyzéssablon hozzárendeléséhez egy adott blogbejegyzéshez. Ezenkívül kitér ennek előnyeire, és néhány példát ad arra, hogy mikor lenne a legésszerűbb.
15. Kapcsolódó bejegyzések hozzáadása a blogbejegyzés sablonjához

Ez az oktatóanyag bemutatja, hogyan adhat hozzá kapcsolódó bejegyzéseket megjelenítő részt a blogbejegyzéssablonjához. Ez tartalmazza a blogbejegyzéssablonhoz szükséges elemeket, példákat más elemekre, a kapcsolódó bejegyzések előnyeit és a hozzáadásuk legjobb helyeit. A kapcsolódó bejegyzés szakasz átfedi a blogbejegyzés törzsét.
16. A bejegyzéstartalom modul használata a Theme Builderben

Ez az oktatóanyag részletesen bemutatja a bejegyzési tartalom modul használatát. Leírja, hogyan működik a modul, és hogyan lehet a legjobban használni a modult blogbejegyzéssablonok tervezésekor a Divi Theme Builderben. Azt is bemutatja, hogyan kell használni a rövid kódokkal generált WooCommerce oldalakkal, és tanácsokat ad, hogy mikor ne használja.
17. Teljes képernyős hős hozzáadása Divi blogbejegyzéssablonjához

Ez az oktatóanyag számos módszert mutat be, amellyel teljes képernyős hős részt adhat a blogbejegyzéssablonhoz. A módszerek közé tartozik egy teljes képernyős bejegyzés címe modul, egy cím a háttér felett, és metaadatok hozzáadása a hős rész alatt. Azt is bemutatja, hogyan lehet színátmenetet hozzáadni a hős képéhez.
18. Metaadatok belefoglalása a blogbejegyzés sablonjába

Ez bemutatja, hogyan lehet dinamikus tartalommal metaadatokat hozzáadni a blogbejegyzéssablonhoz. Megvitatja, mi az a metaadatok, hogyan működik a dinamikus tartalom a metaadatoknál, és miért érdemes dinamikus tartalmat használni a metaadatok megjelenítéséhez. A különböző metaadat-megjelenítési lehetőségeket is ismertetjük.
19. Beleértve a bejegyzések navigációját a Divi blogbejegyzéssablonba

Ez az oktatóanyag a Post Navigation modult fedi le. Leírja, hogy miért érdemes használni a bejegyzések navigációját, és megmutatja, hogy a legjobb helyet adja hozzá a blogsablonhoz. Három különböző módot mutat be a modul stílusának meghatározására szöveges hivatkozások, gombok és kétoldalas gomb létrehozásához.
Hogyan találhat ingyenes blogbejegyzéssablonokat a Divi számára

Az Elegant Themes rengeteg ingyenes blogbejegyzéssablont hozott létre, amelyek megfelelnek az ingyenes Divi Layout Pack-eknek. Ezek az ingyenes Divi blogbejegyzéssablonok az ET blogon vannak közzétéve. Egyszerűen keressen rá az „ingyenes blogbejegyzés sablon”, „ingyenes Divi blogbejegyzés sablon” vagy hasonló kulcsszavakra. Rengeteg ingyenes blogbejegyzés-sablon közül választhat.
Befejező gondolatok
Ez a mi 15+ lenyűgöző Divi blogbejegyzés-sablon oktatóanyagunk a Divi számára. Ez a több mint 15 oktatóanyag nagyszerű módja annak, hogy megtanulja a Divi blogbejegyzéssablonok tervezésének és testreszabásának sokféle módját. Ötleteket is adnak saját készítéséhez a Divi Theme Builder segítségével. Többen bemutatják a CSS használatát.
Szeretnénk hallani önről. Használtad a 15+ csodálatos Divi blogbejegyzés sablon oktatóanyagát? Oszd meg velünk, melyik a kedvenced kommentben.

0 hozzászólás