
Térjünk rá.
Előnézet
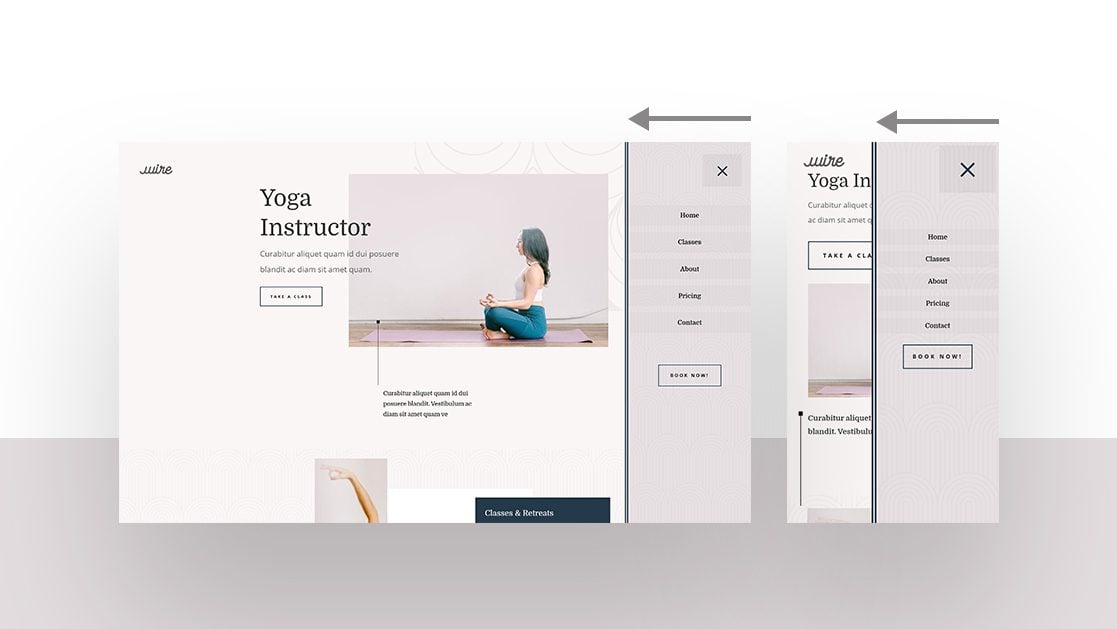
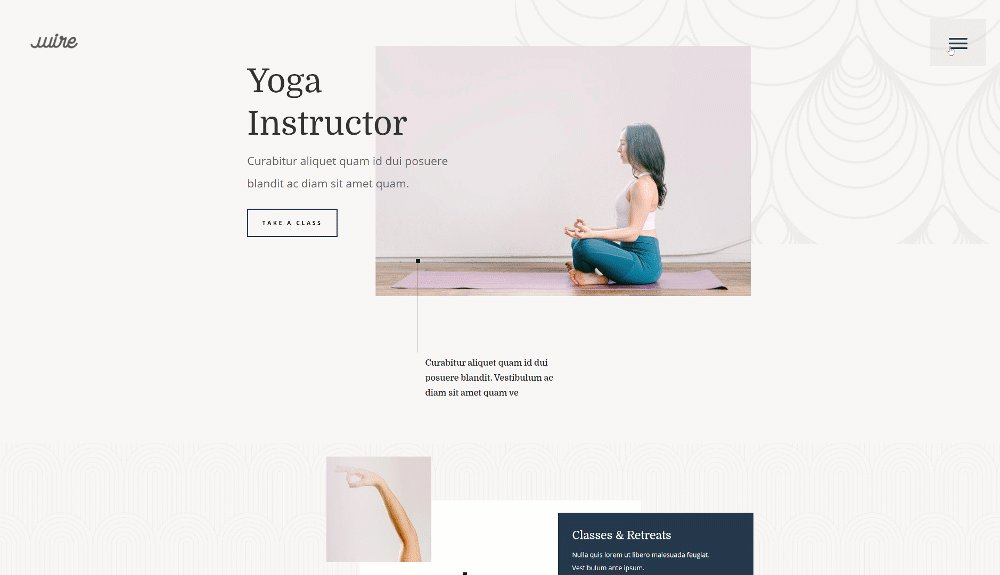
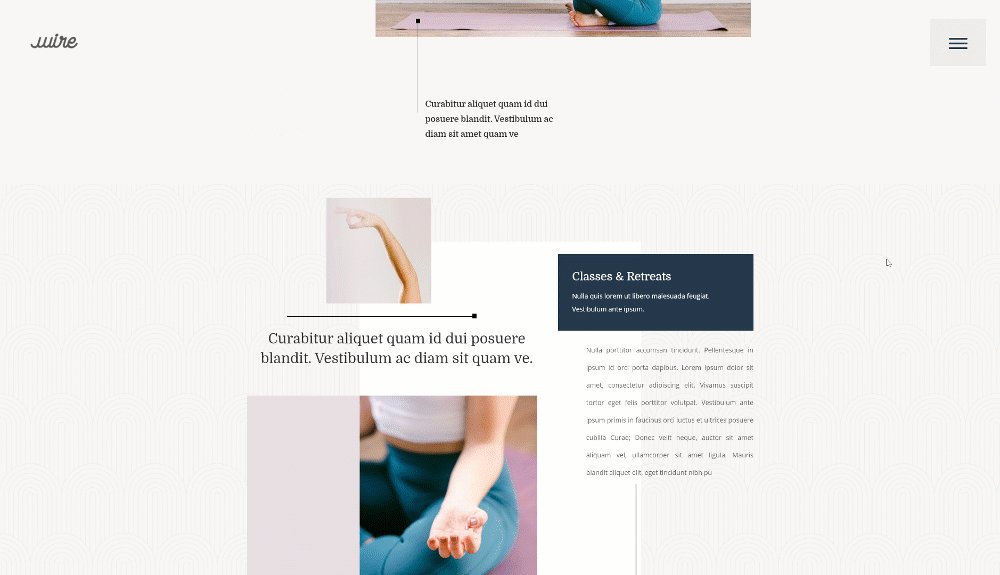
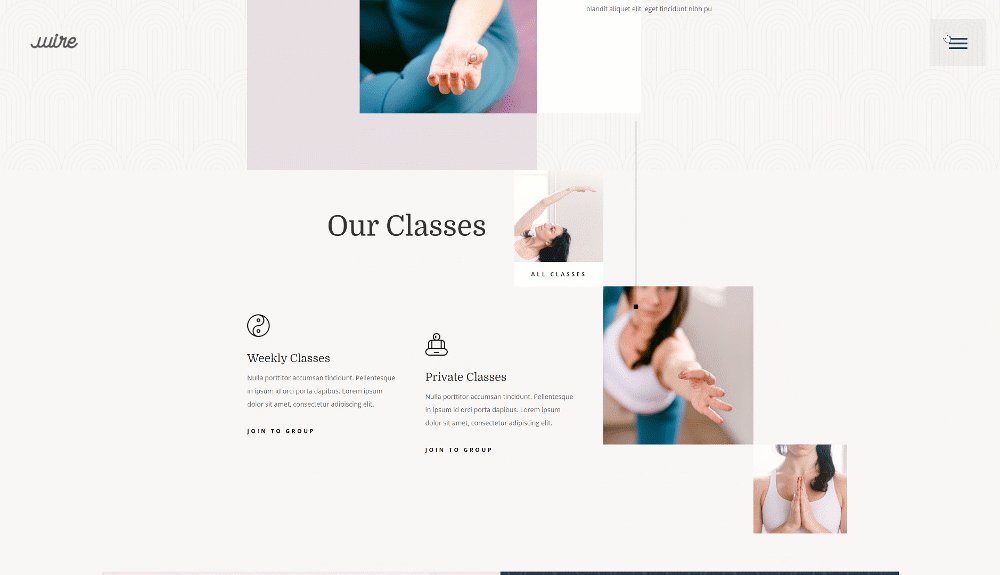
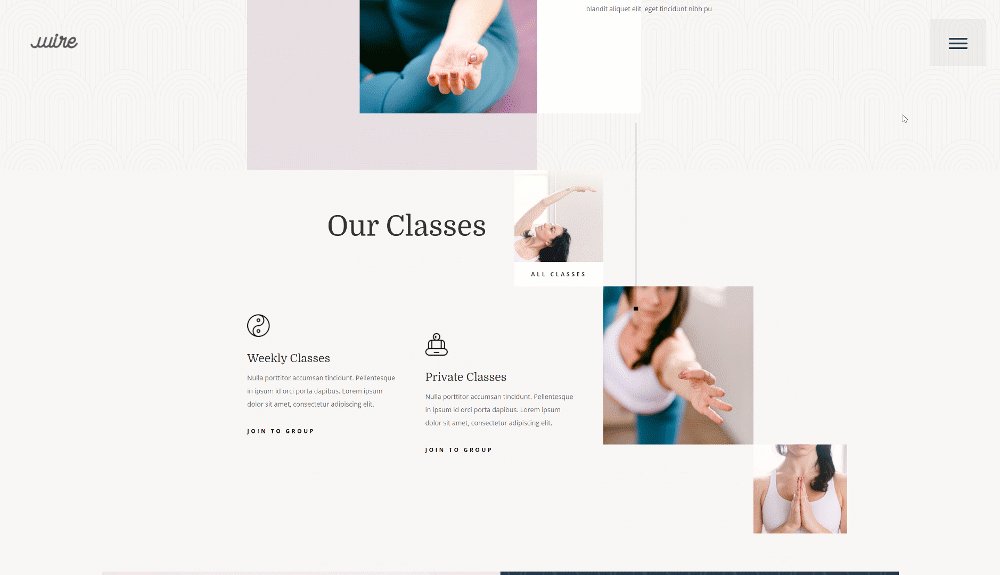
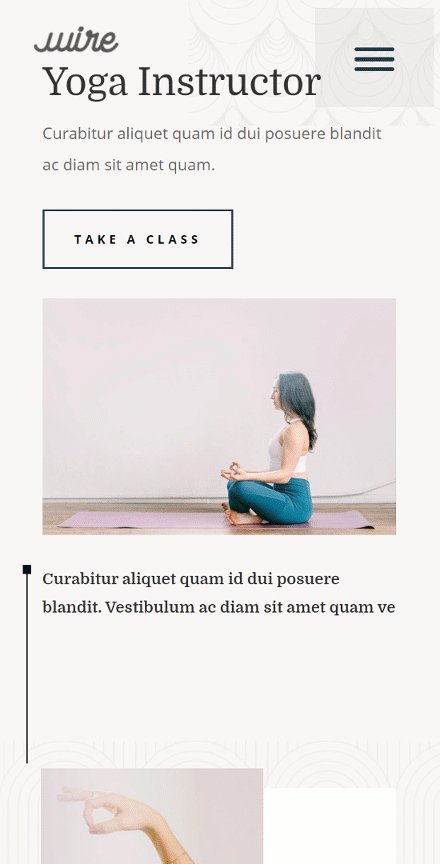
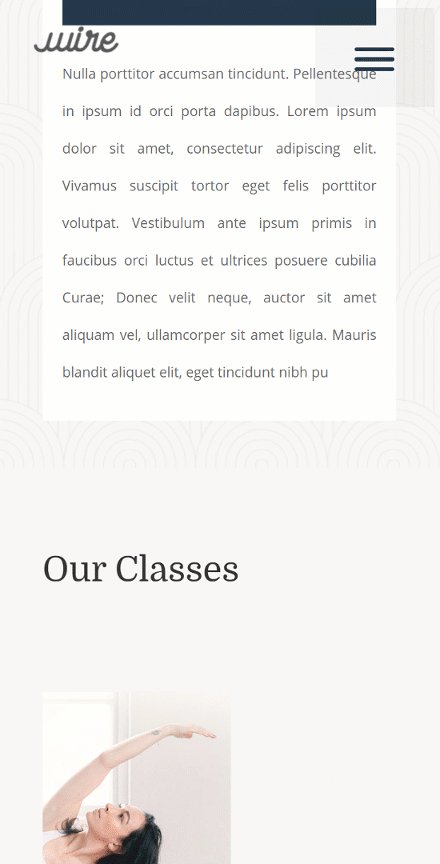
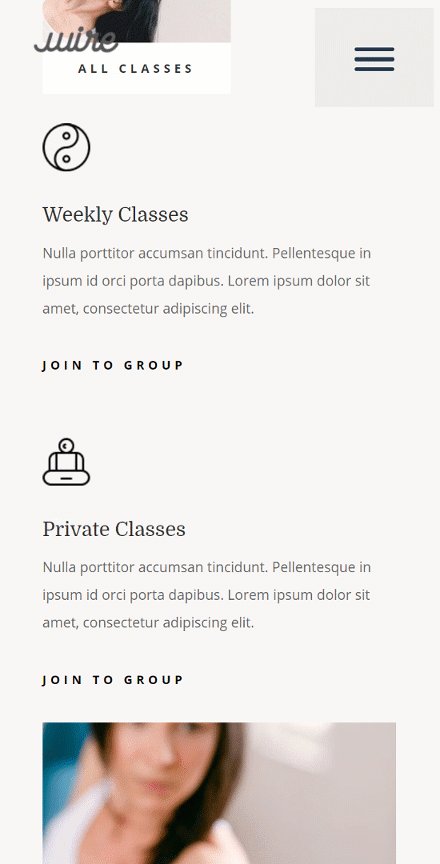
Mielőtt belevágnánk az oktatóanyagba, vessünk egy gyors pillantást a különböző képernyőméreteken elért eredményekre.
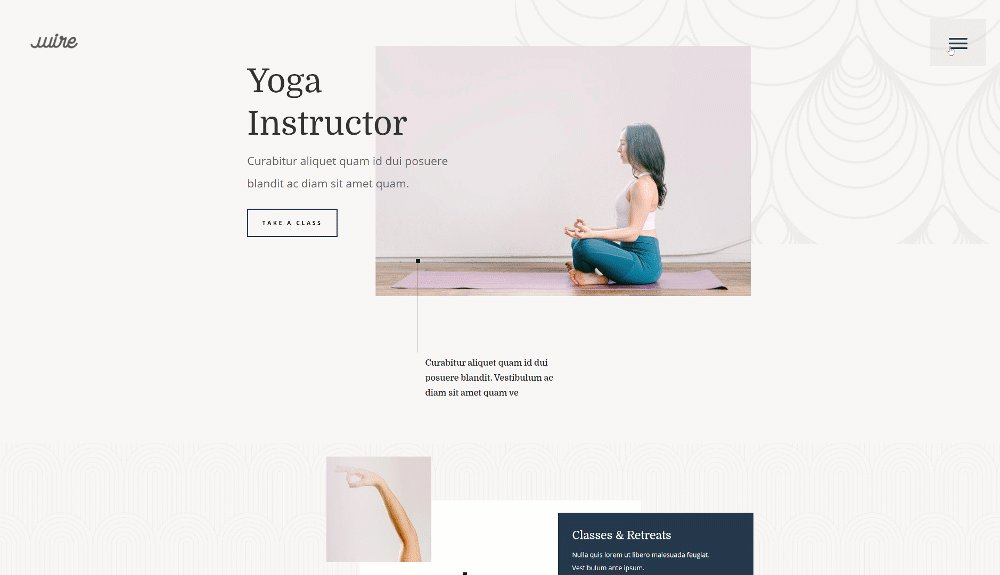
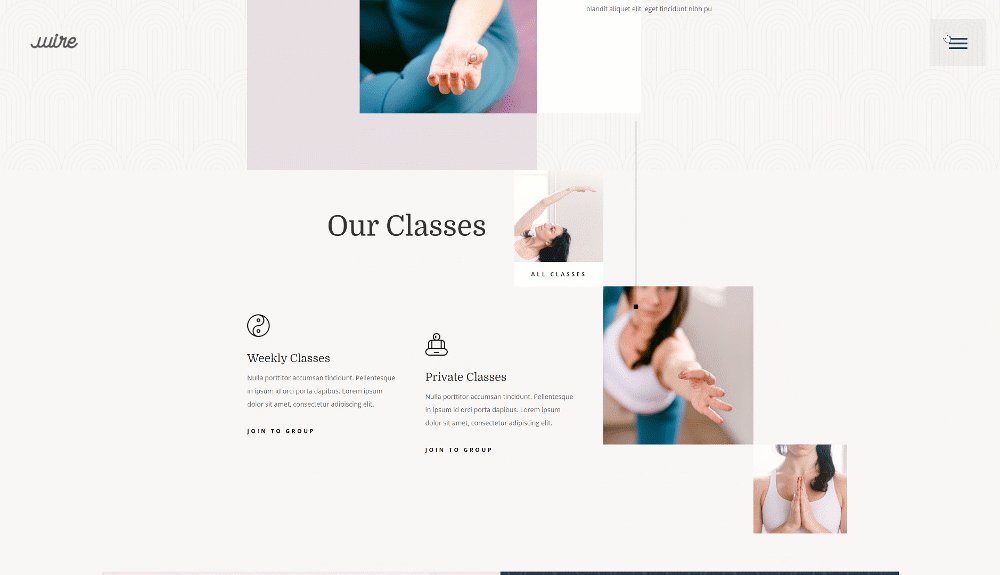
Asztali

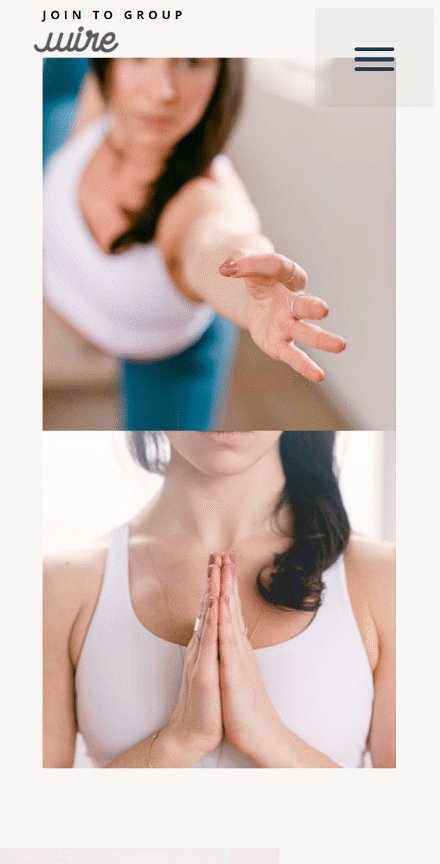
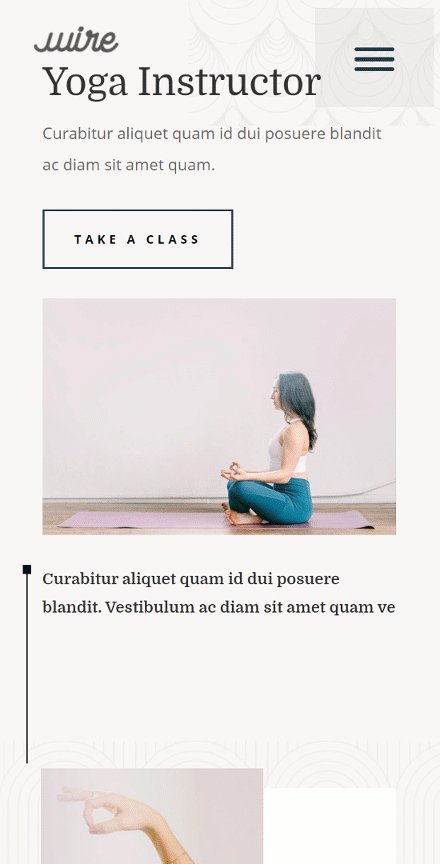
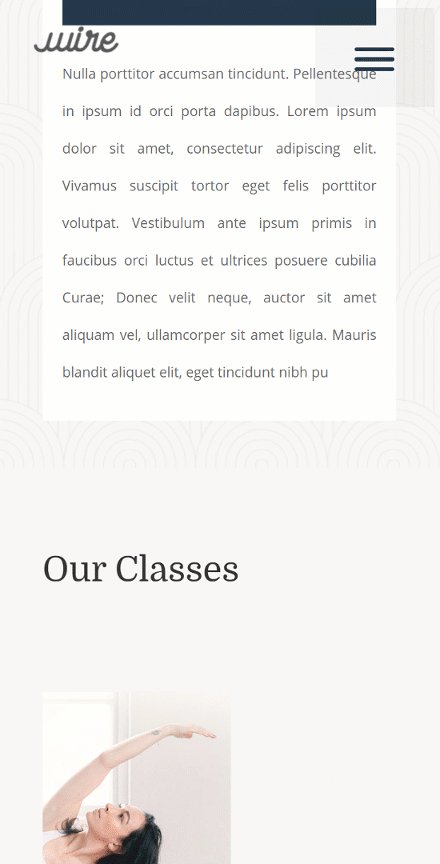
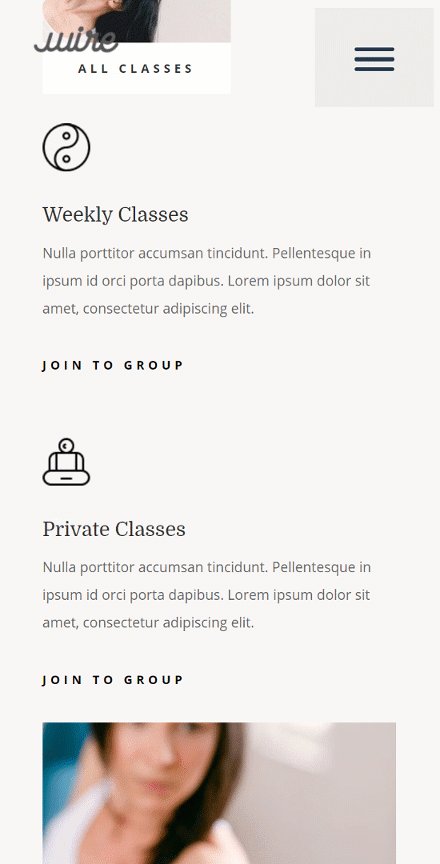
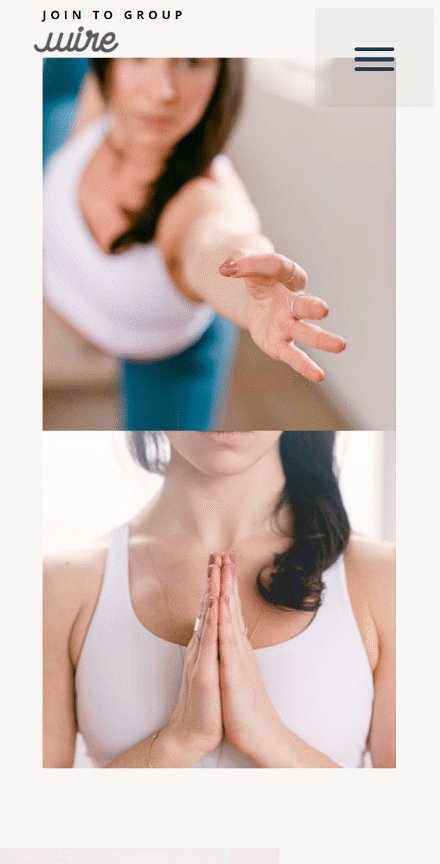
Mobil

Töltse le INGYEN az érzékeny becsúsztatható menü globális fejléc sablonját
Az ingyenes becsúsztatható menü globális fejlécesablonjának használatához először le kell töltenie az alábbi gomb segítségével. A letöltéshez való hozzáféréshez fel kell iratkoznia Divi Daily e-mail listánkra az alábbi űrlap segítségével. Új előfizetőként minden hétfőn még több Divi jóságot és ingyenes Divi Layout csomagot kapsz! Ha már szerepel a listán, egyszerűen írja be alább az e-mail címét, és kattintson a letöltés gombra. Nem lesz „újra feliratkozva”, és nem kap további e-maileket.

Letöltés ingyen
Csatlakozzon a Divi hírlevélhez, és e-mailben elküldjük Önnek a végső Divi céloldal-elrendezési csomag másolatát, valamint rengeteg más csodálatos és ingyenes Divi-forrást, tippet és trükköt. Kövesd, és rövid időn belül Divi mester leszel. Ha már előfizetett, egyszerűen írja be e-mail címét alább, és kattintson a letöltésre az elrendezési csomag eléréséhez.
1. Nyissa meg a Divi Theme Builder alkalmazást, és kezdje el a globális fejléc építését
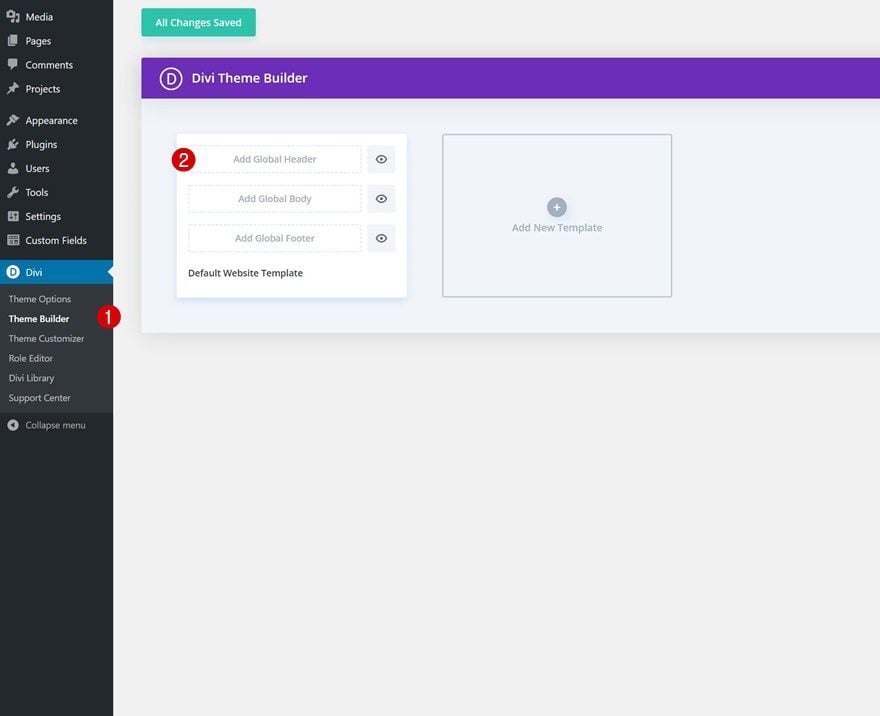
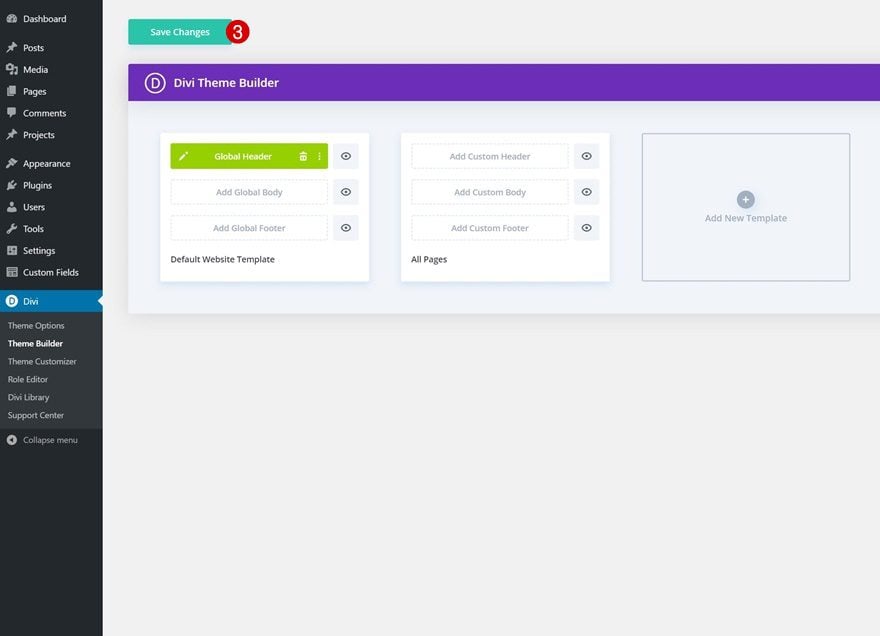
Nyissa meg a Divi Theme Builder alkalmazást
Kezdje azzal, hogy nyissa meg a Divi Theme Buildert a WordPress webhelyének hátterében, és kattintson a „Globális fejléc hozzáadása” gombra.

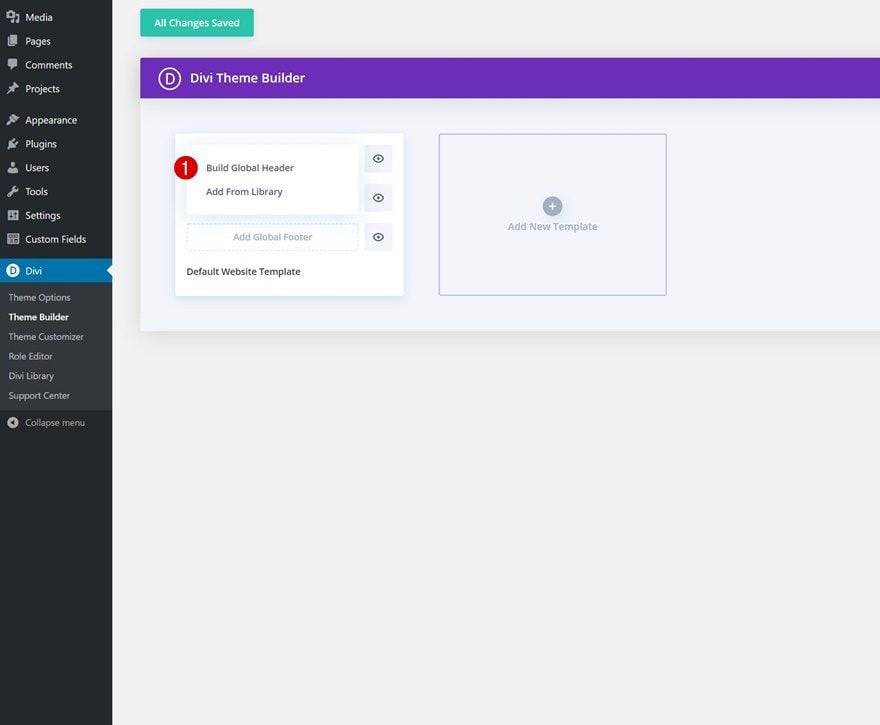
Kezdje el a globális fejléc építését
Folytassa a „Globális fejléc készítése” kiválasztásával.

2. Hozzon létre fejléctervet
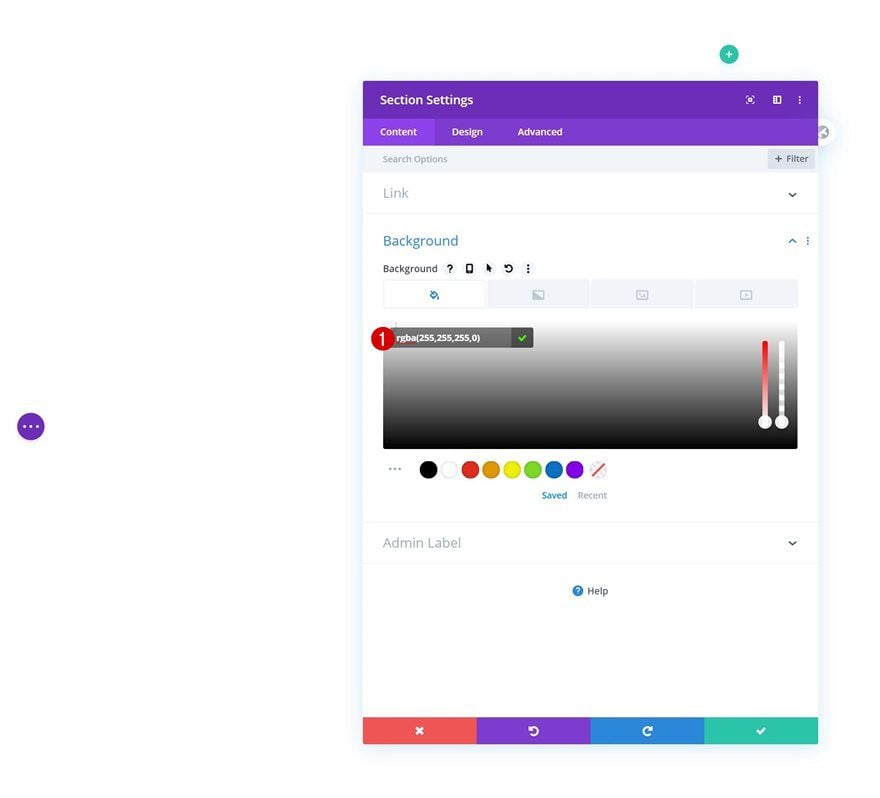
szakasz beállításai
Háttérszín
Ha belép a sablonszerkesztőbe, észrevesz egy részt. Nyissa meg ezt a részt, és tegye átlátszóvá a háttérszínt.
- Háttérszín: rgba(255,255,255,0)

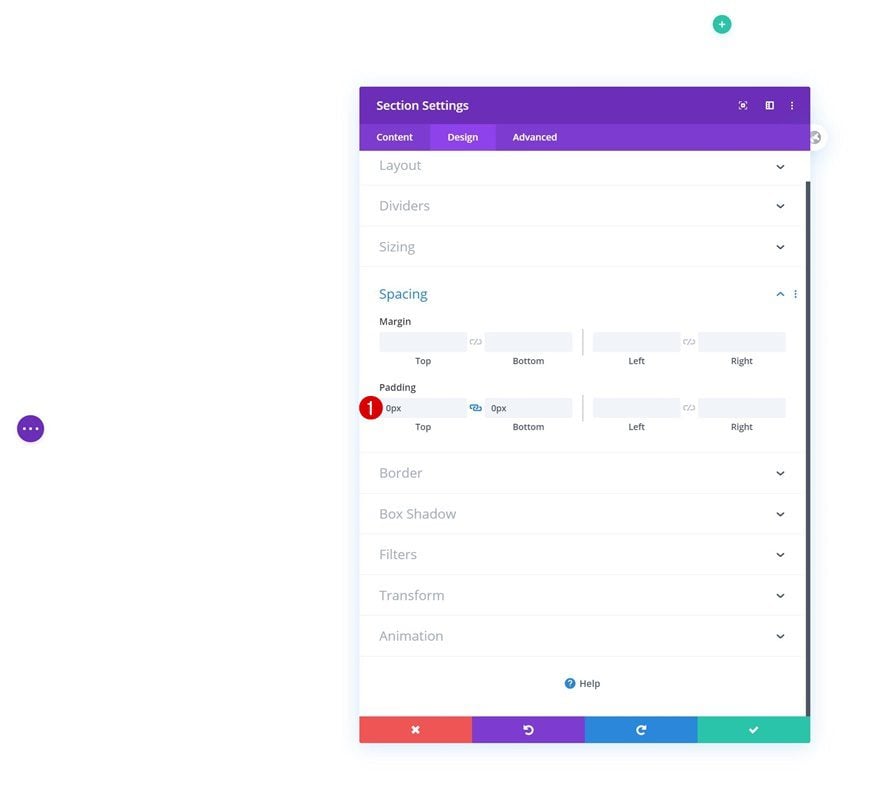
Térköz
Lépjen a Tervezés lapra, és távolítsa el az összes alapértelmezett felső és alsó párnázást.
- Felső kitöltés: 0 képpont
- Alsó kitöltés: 0 képpont

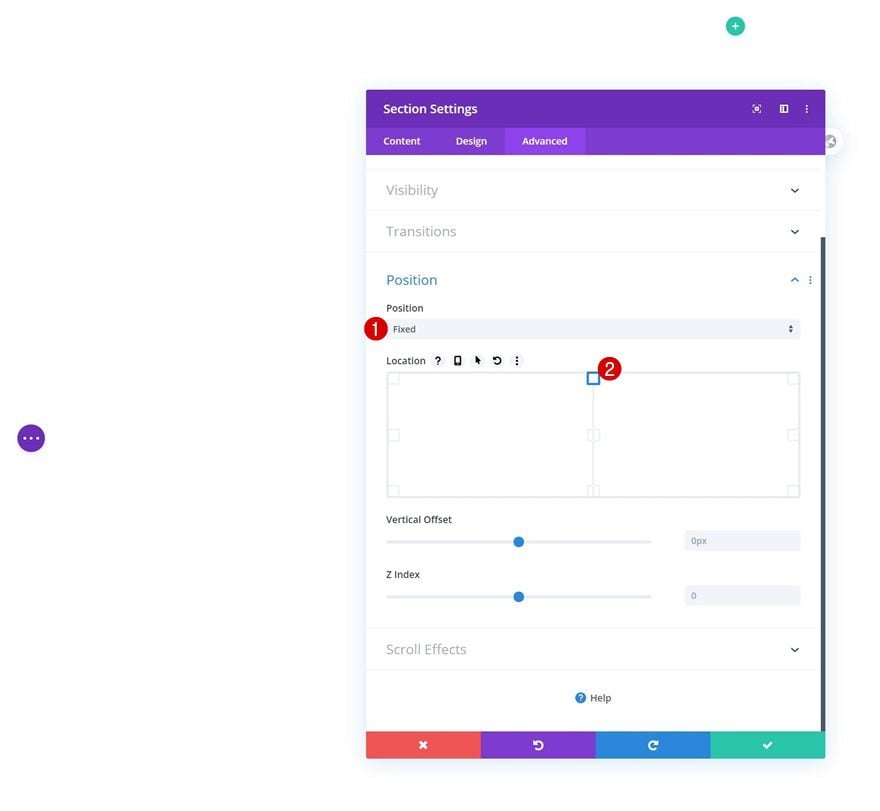
Pozíció
Ezután a Speciális fülre lépve és a pozícióbeállítások módosításával javítjuk a szakaszt.
- Pozíció: Fix
- Helyszín: Top Center

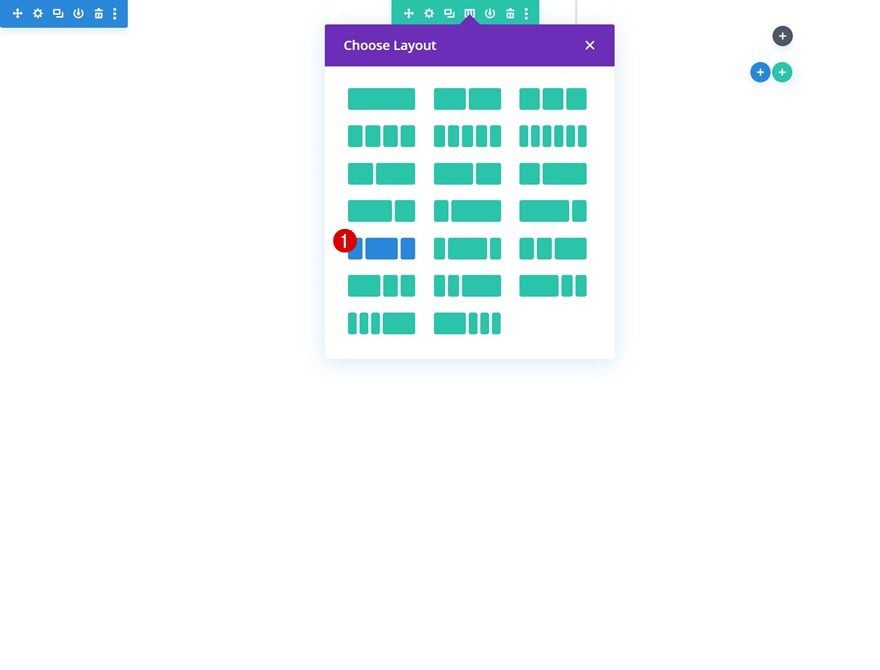
1. sor hozzáadása
Oszlop szerkezete
Miután elvégezte a szakaszbeállításokat, adjon hozzá egy új sort a következő oszlopstruktúra használatával:

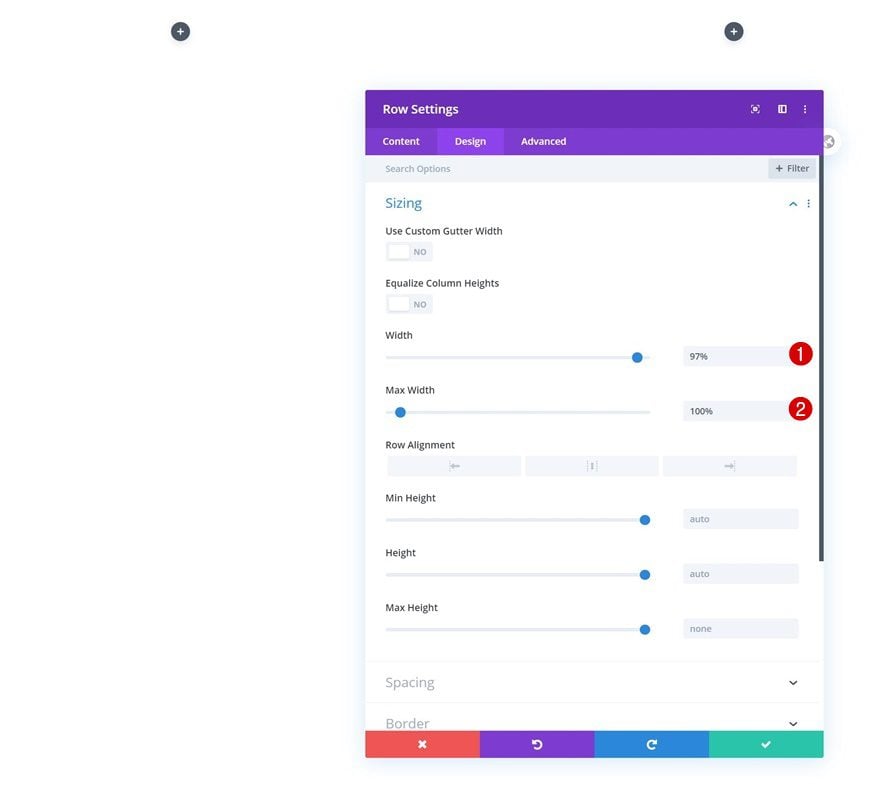
Méretezés
Modulok hozzáadása nélkül nyissa meg a sorbeállításokat, és módosítsa a méretbeállításokat az alábbiak szerint:
- Szélesség: 97%
- Max szélesség: 100%

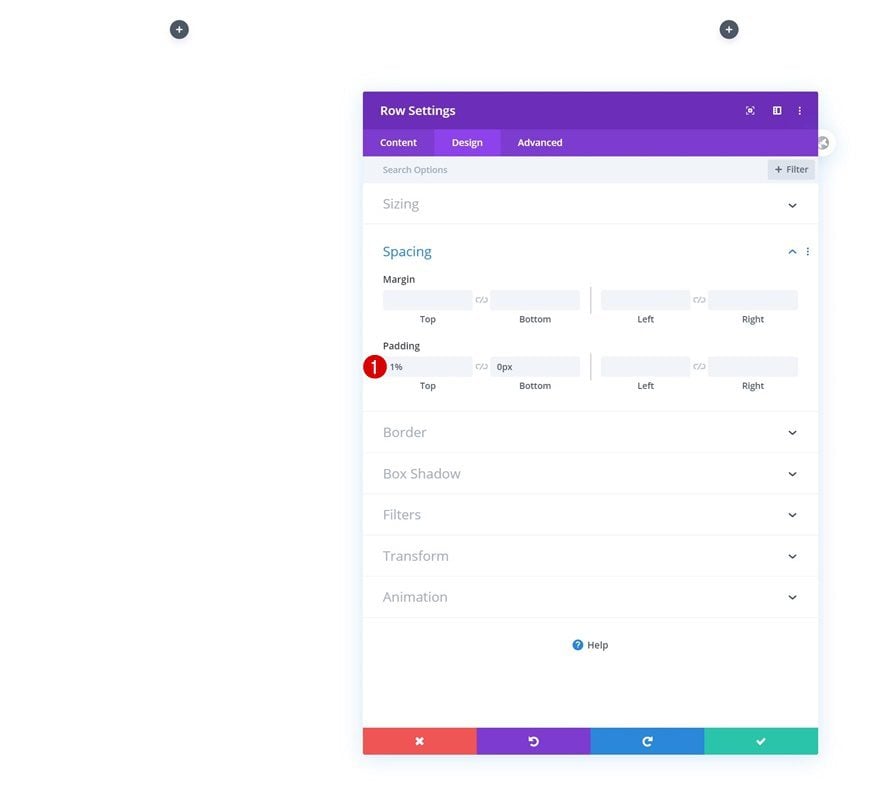
Térköz
Ezután módosítsa a térköz beállításait.
- Felső párnázás: 1%
- Alsó kitöltés: 0 képpont

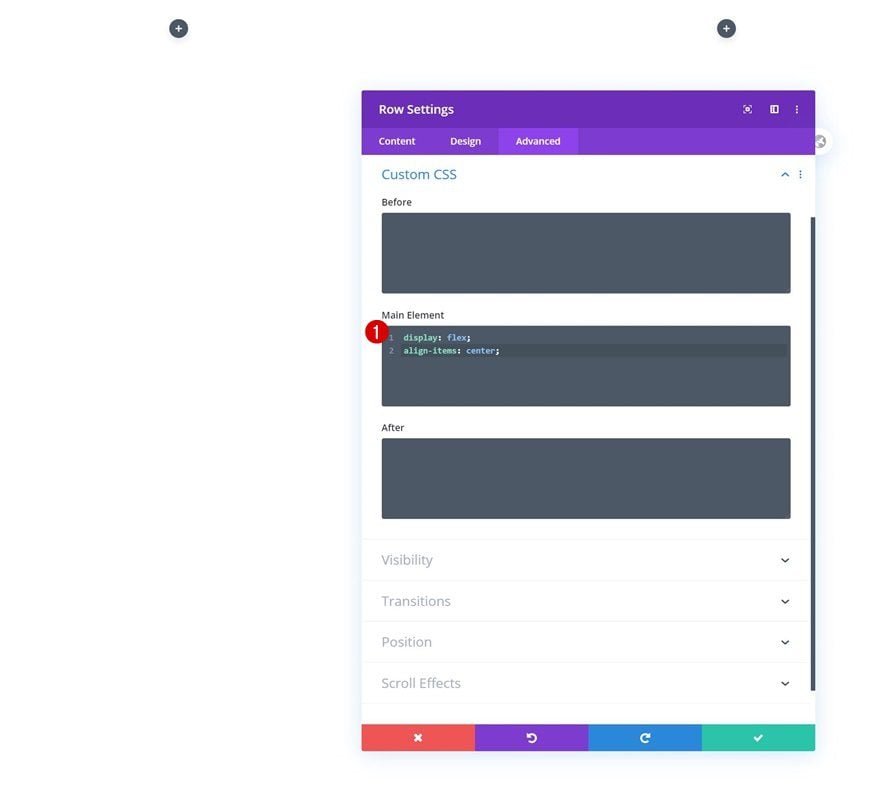
Fő elem
Ezután lépjen a Speciális lapra, és adjon hozzá két sor CSS-kódot a sor fő eleméhez. Ez segít függőlegesen igazítani az oszlop tartalmát a sorunkban.
|
01
02
|
display: flex;align-items: center; |

Képmodul hozzáadása az 1. oszlophoz
Logó feltöltése
Ideje modulokat hozzáadni, kezdve az 1. oszlopban található képmodullal. Töltse fel logóját.

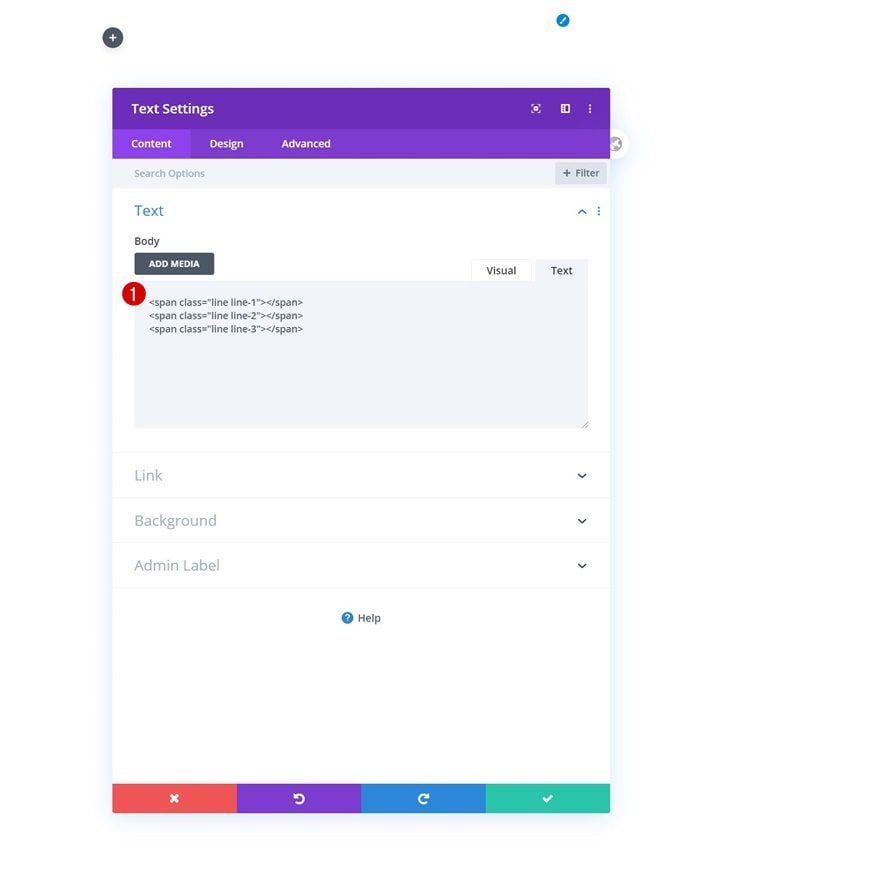
Szövegmodul hozzáadása a 3. oszlophoz
Adjon hozzá 3 feszítést a tartalomdobozhoz
Ezután lépjen a harmadik oszlopra, és adjon hozzá egy szövegmodult. A Szöveg modul szöveg lapját használjuk három HTML-szakasz hozzáadásához, amelyekhez egyéni osztályok vannak hozzárendelve. Az oktatóanyag későbbi részében ezeket a szakaszokat felhasználjuk interaktív hamburger ikonunk létrehozásához.
|
01
02
03
|
<span class="line line-1"></span><span class="line line-2"></span><span class="line line-3"></span> |

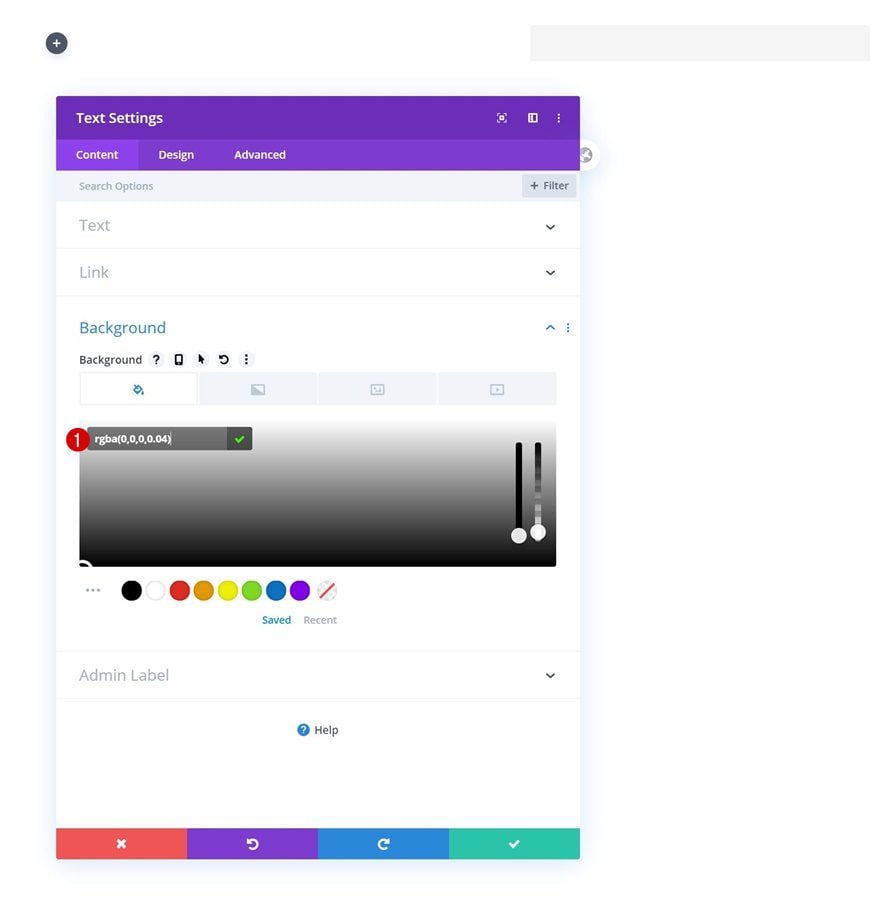
Háttérszín
Ezután módosítsa a modul háttérszínét.
- Háttérszín: rgba(0,0,0,0,04)

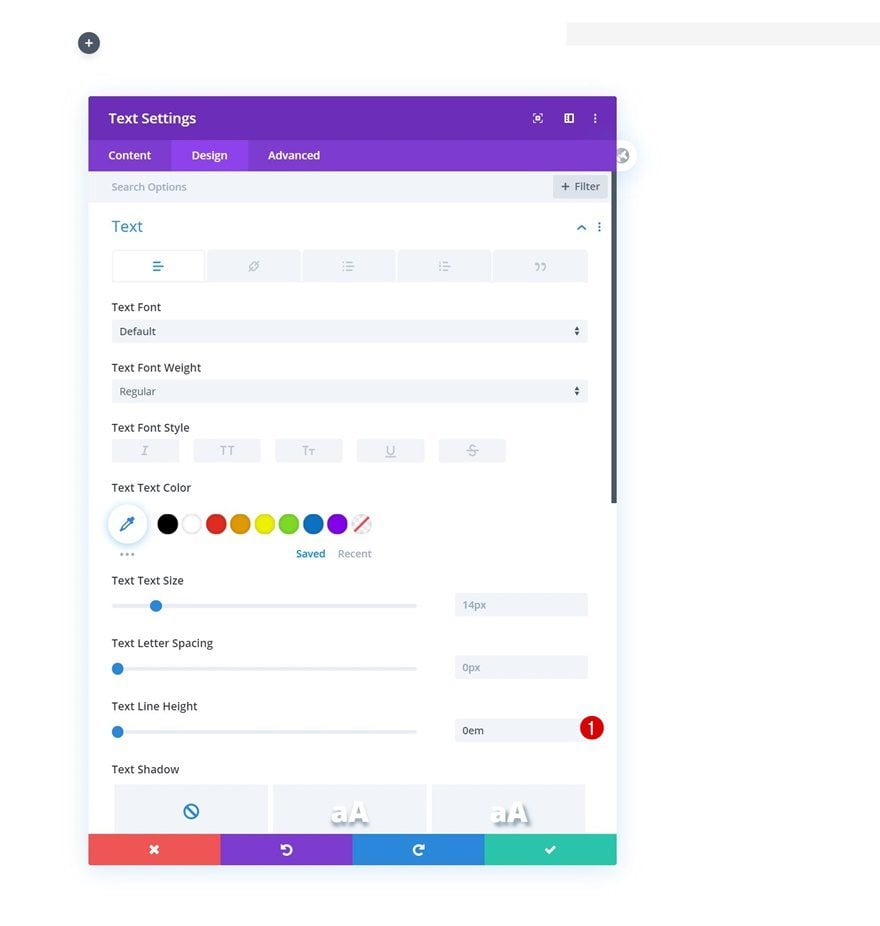
Szöveg beállítások
Ezután lépjen a Tervezés lapra, és távolítsa el a szövegsor magasságát. Ez segít nekünk teljes ellenőrzést gyakorolni a hozzáadott tartományok felett.
- Szöveg sor magassága: 0 em

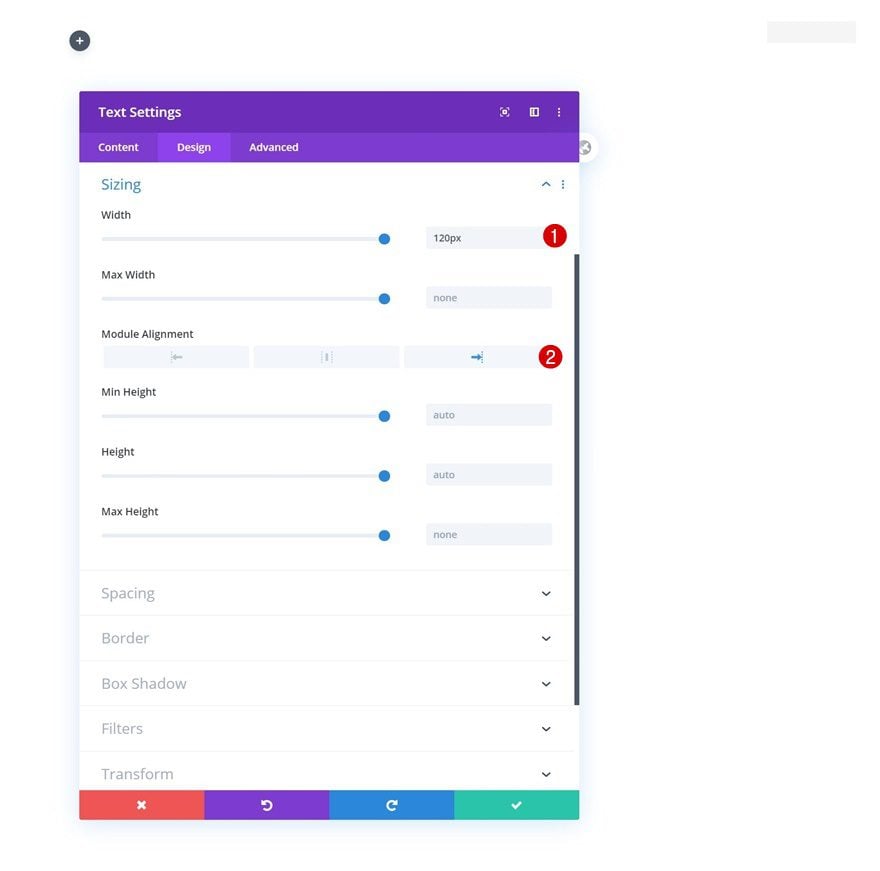
Méretezés
Ezután módosítjuk a modul méretezési beállításait.
- Szélesség: 120 képpont
- Modul igazítás: jobbra

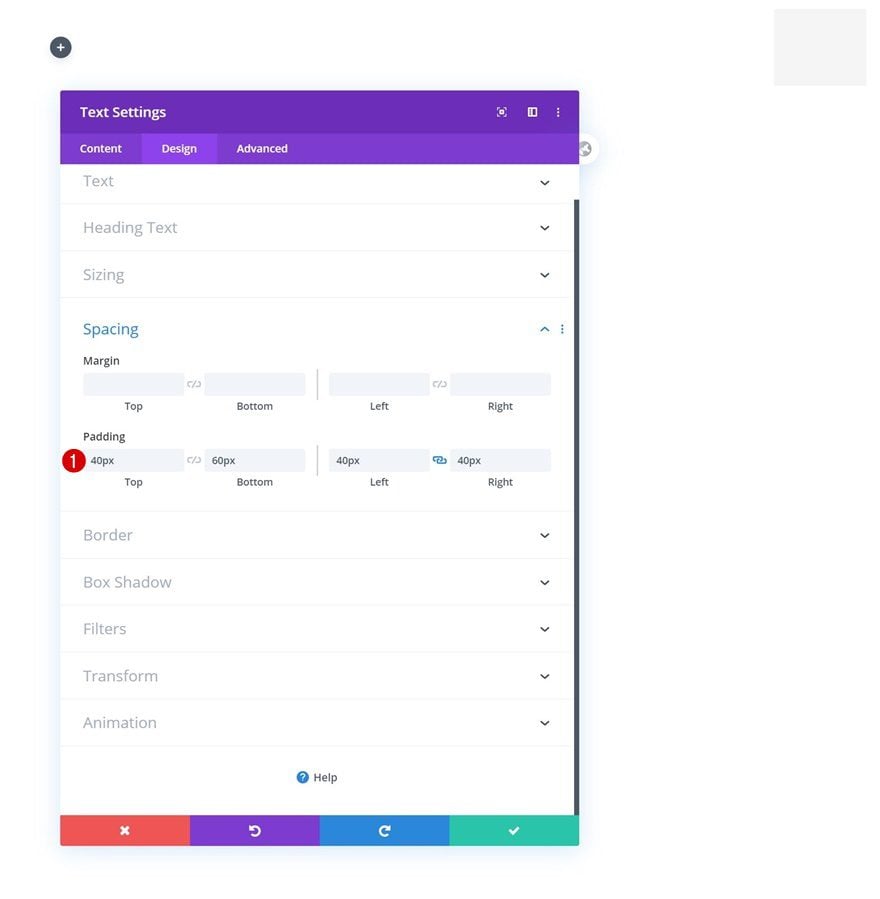
Térköz
A modul beállításait pedig úgy fejezzük be, hogy a modult négyzet alakúvá alakítjuk a térközbeállítások egyéni kitöltési értékeivel.
- Felső kitöltés: 40 képpont
- Alsó párnázás: 60 képpont
- Bal oldali kitöltés: 40 képpont
- Jobb oldali kitöltés: 40 képpont

2. sor hozzáadása
Oszlop szerkezete
Tovább a következő sorba! Ezt a sort fogjuk használni a teljes becsúsztatható menü megtervezéséhez. Használja a következő oszlopszerkezetet:

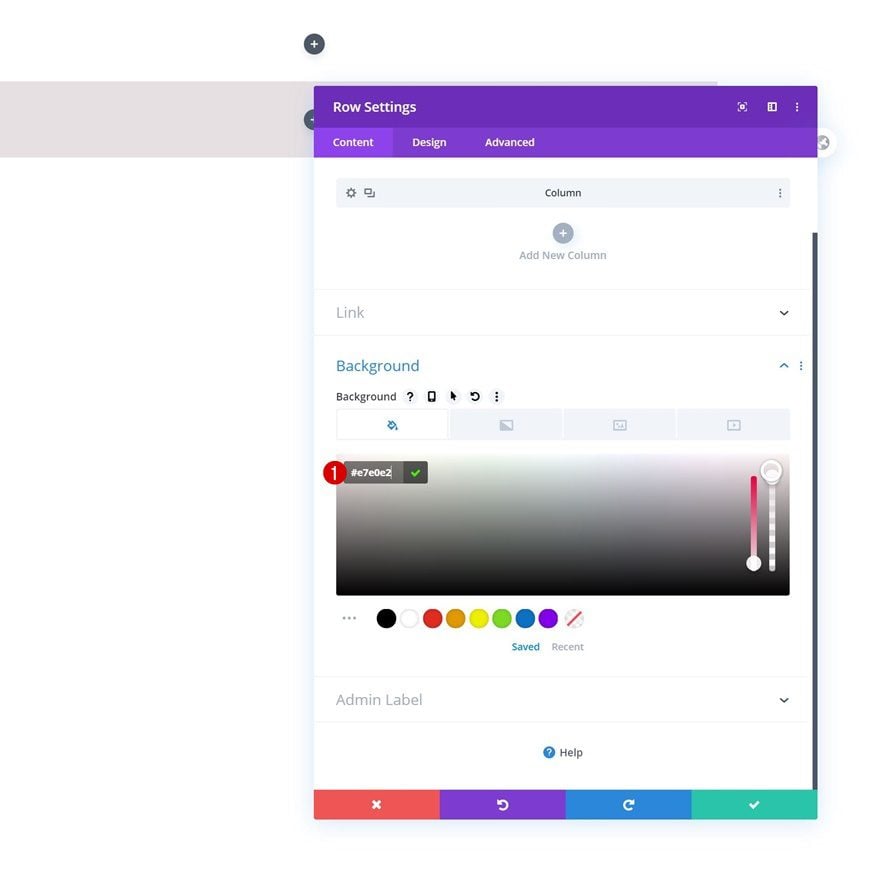
Háttérszín
Modulok hozzáadása nélkül nyissa meg a sorbeállításokat, és módosítsa a háttérszínt az alábbiak szerint:
- Háttérszín: #e7e0e2

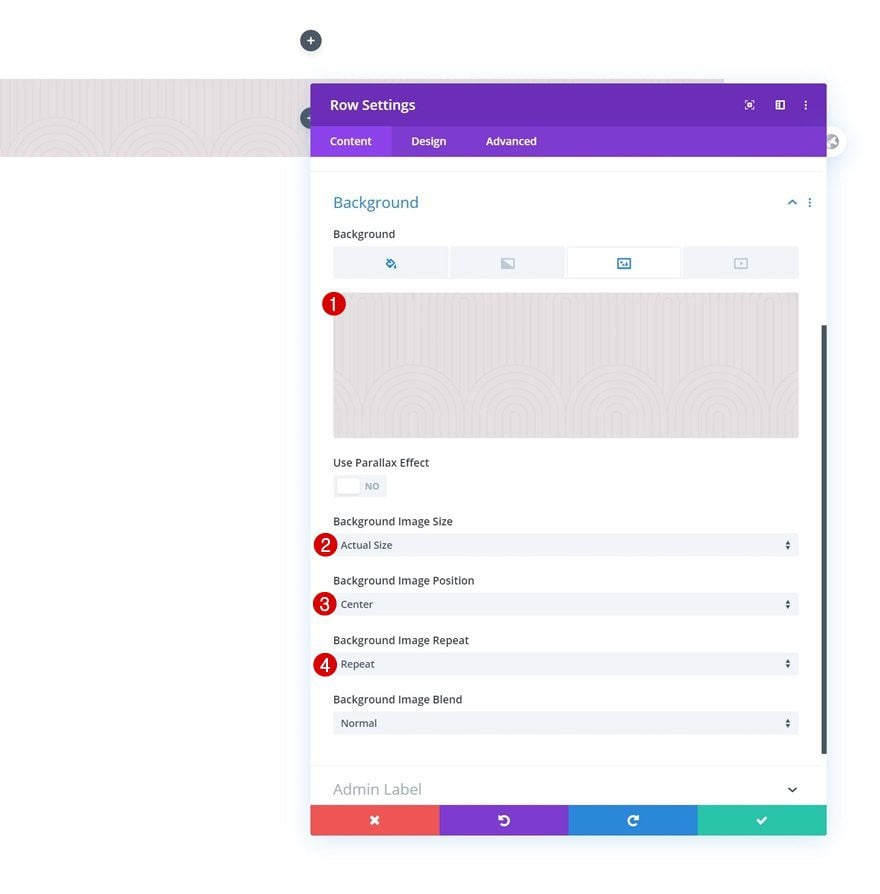
Háttérkép
Mintás háttérképet is használunk. Az általunk használt képet abban a letöltési mappában találhatja meg, amelyet az oktatóanyag elején letölthetett, de nyugodtan használhat bármilyen más, választott háttérmintát.
- Háttérkép mérete: Valós méret
- Háttérkép helyzete: Középen
- Háttérkép Ismétlés: Ismétlés

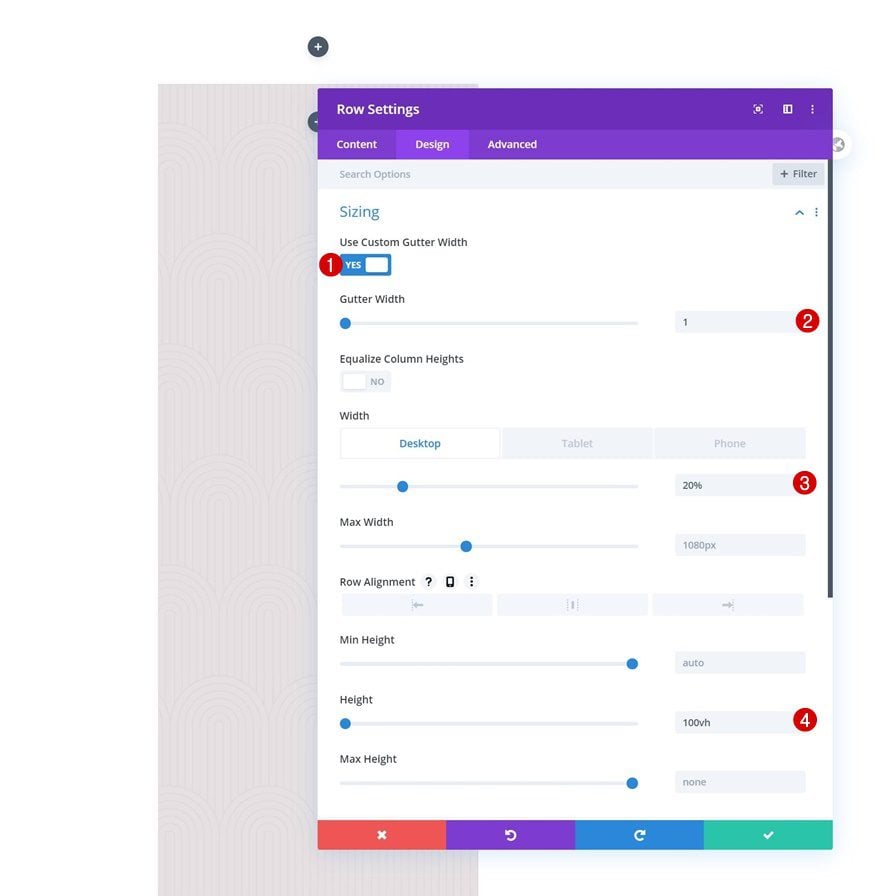
Méretezés
Ezután lépjen a Tervezés lapra, és ennek megfelelően módosítsa a méretbeállításokat:
- Egyedi ereszcsatorna-szélesség használata: Igen
- Ereszcsatorna szélessége: 1
- Szélesség: 20% (asztali számítógép), 40% (táblagép), 60% (telefon)
- Magasság: 100vh

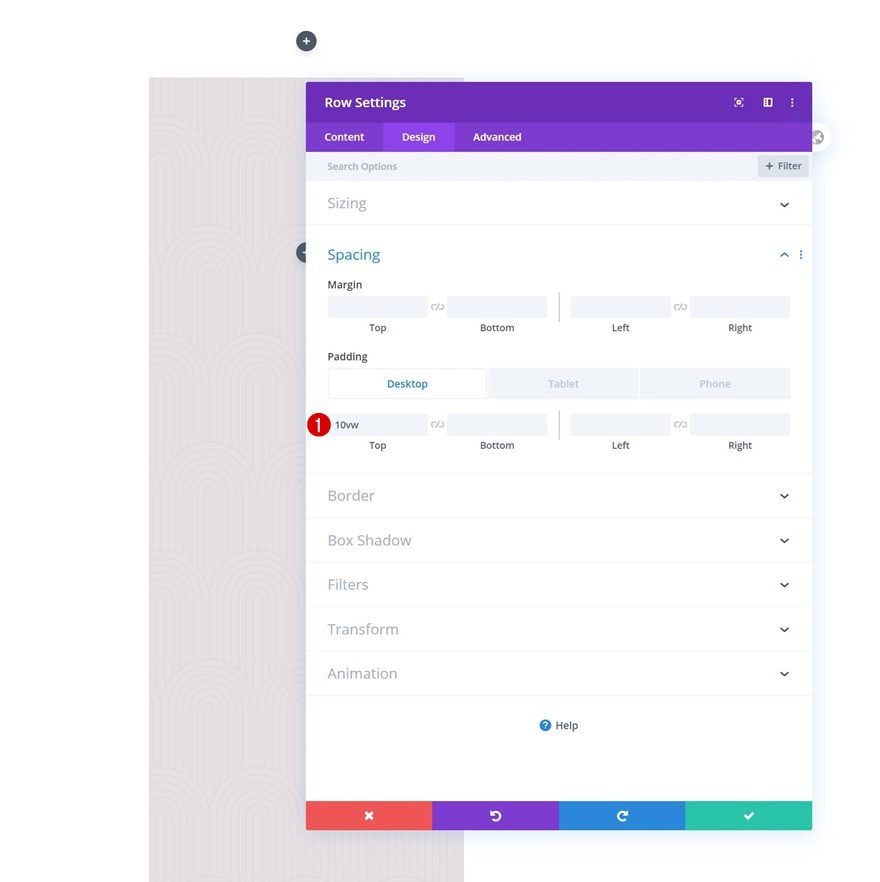
Térköz
Módosítsa a térközbeállításokat a különböző képernyőméreteknél is.
- Felső párnázás: 10vw (asztali), 30vw (táblagép), 40vw (telefon)

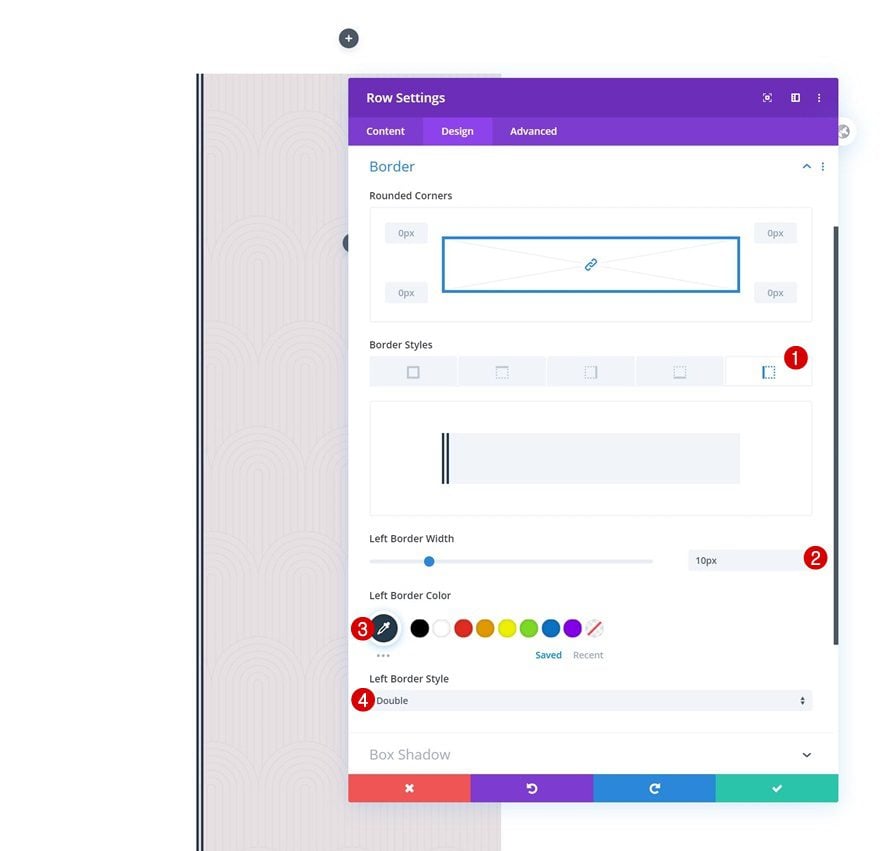
Határ
És fejezze be a sorbeállításokat egy bal oldali szegély hozzáadásával.
- Bal oldali szegély szélessége: 10 képpont
- Bal oldali szegély színe: #24394a
- Bal szegély stílusa: Dupla

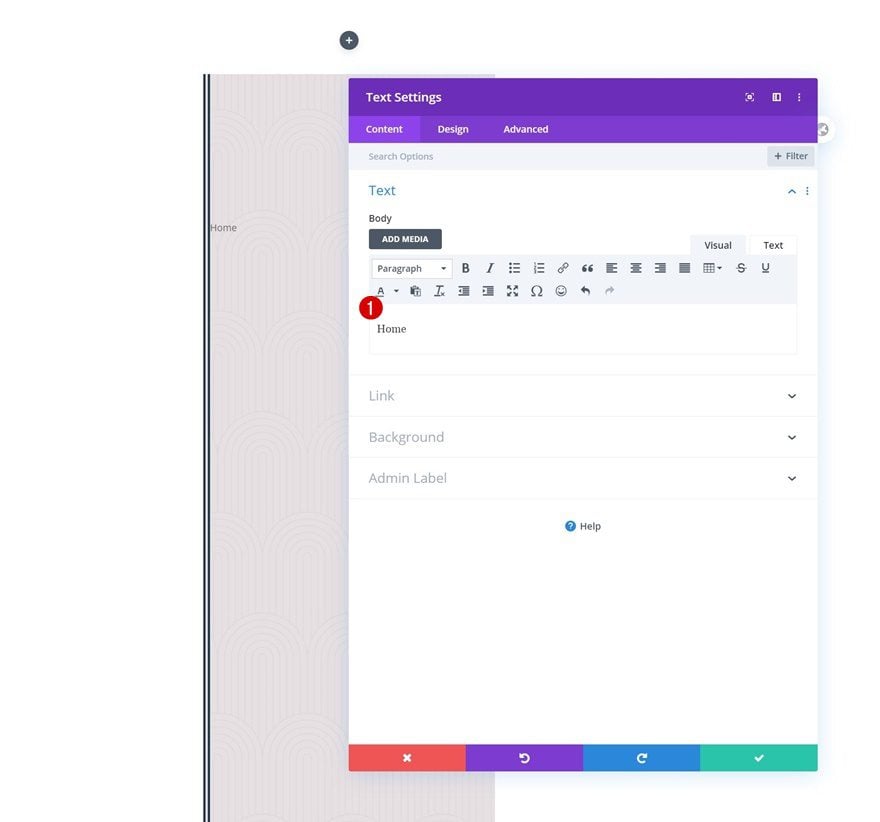
Szövegmodul hozzáadása az oszlophoz
Tartalom hozzáadása elemre
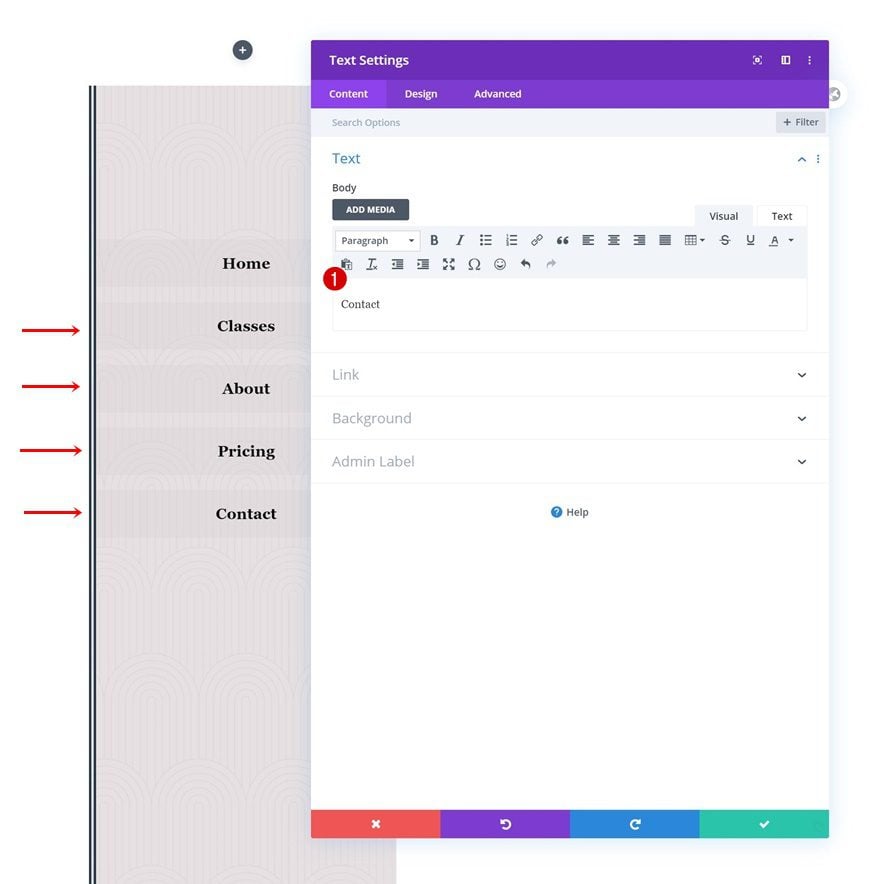
Ideje hozzáadni az első Szöveg modul menüpontot! Adja hozzá a másolatot a tartalommezőhöz.

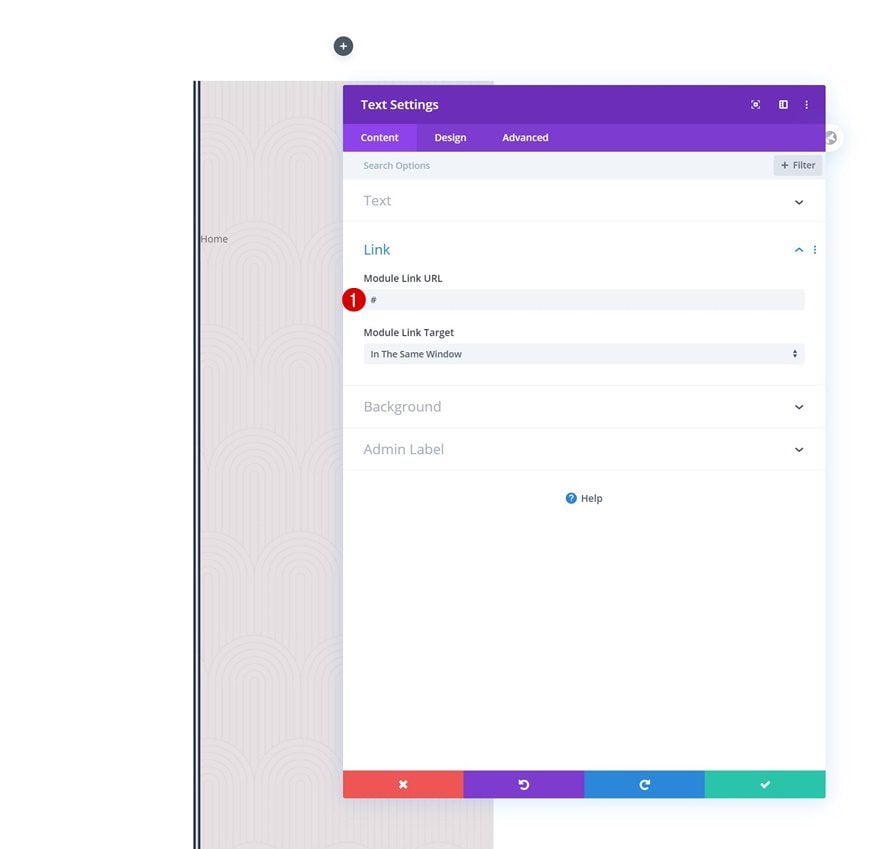
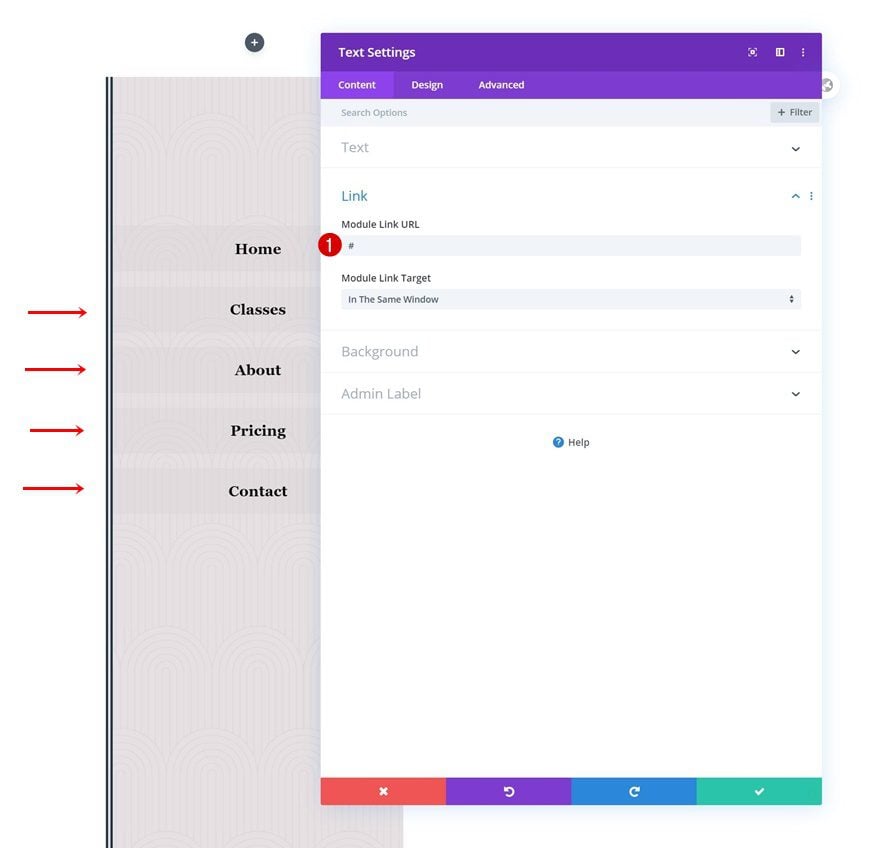
Link hozzáadása
Folytassa a megfelelő hivatkozás hozzáadásával a menüponthoz.
- Modullink URL-je: #

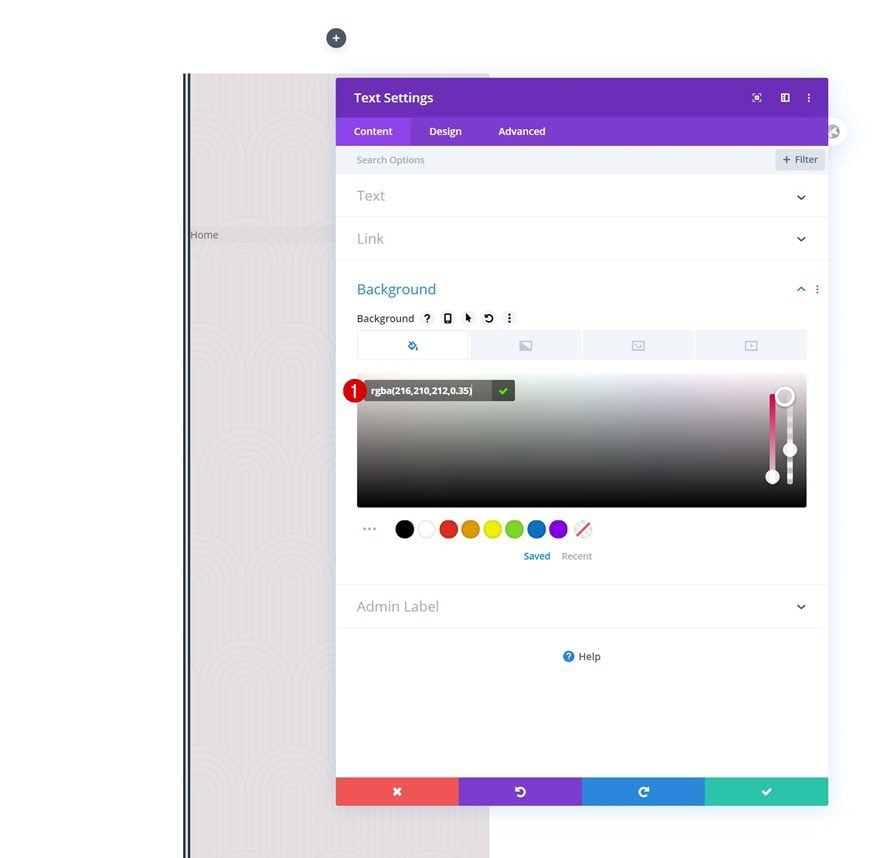
Háttérszín
Ezután módosítsa a háttérszínt.
- Háttérszín: rgba(216,210,212,0,35)

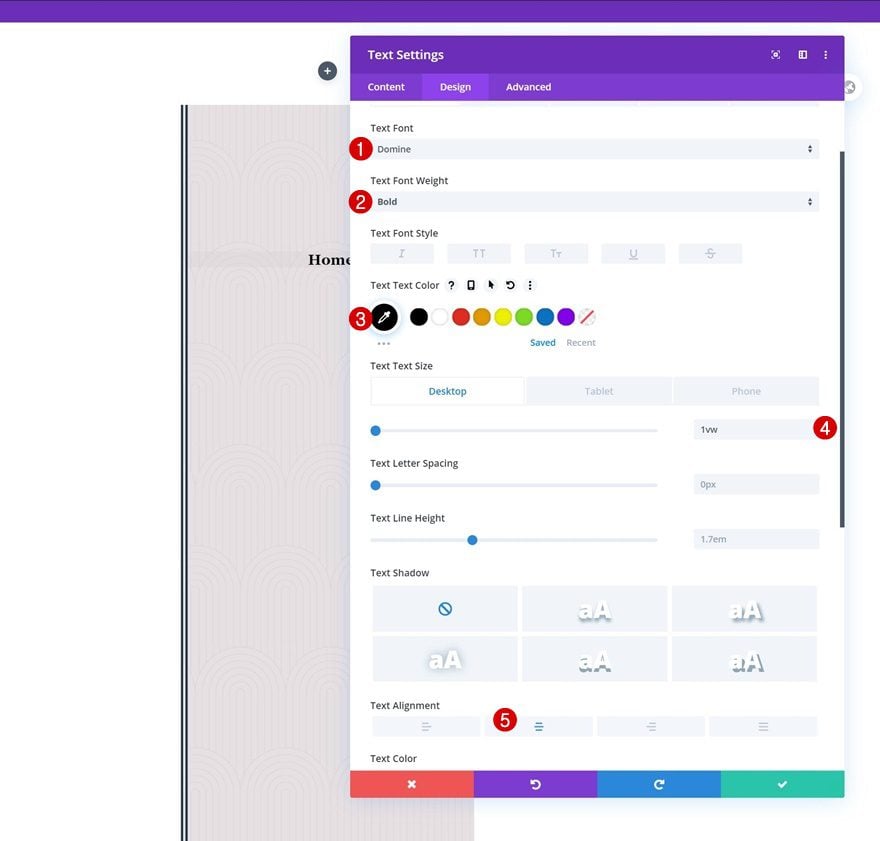
Szöveg beállítások
Ezután lépjen a Tervezés lapra, és módosítsa a szövegbeállításokat az alábbiak szerint:
- Szöveg betűtípusa: Domine
- Szöveg betűmérete: félkövér
- Szöveg színe: #000000
- Szövegméret: 1vw (asztali), 2vw (táblagép), 3vw (telefon)
- Szöveg igazítása: középre

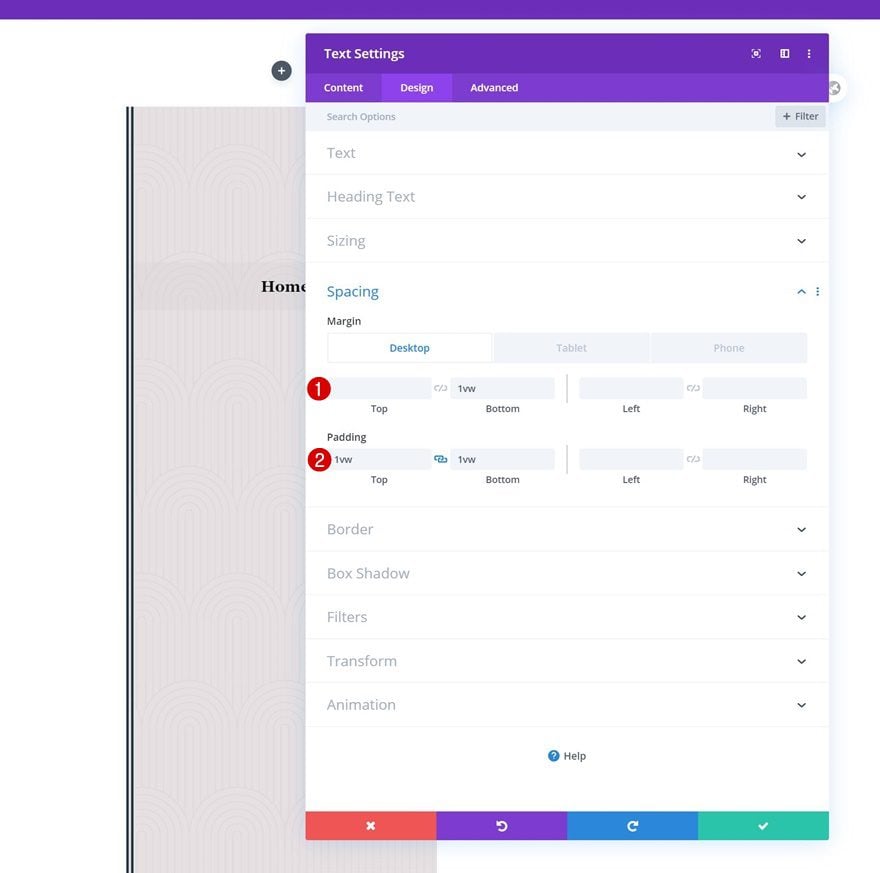
Térköz
Fejezze be a modul beállításait úgy, hogy adjon hozzá egyéni távolságértékeket a különböző képernyőméretekhez.
- Alsó margó: 1vw (asztali számítógép), 2vw (táblagép), 3vw (telefon)
- Felső párnázás: 1vw
- Alsó párnázás: 1vw

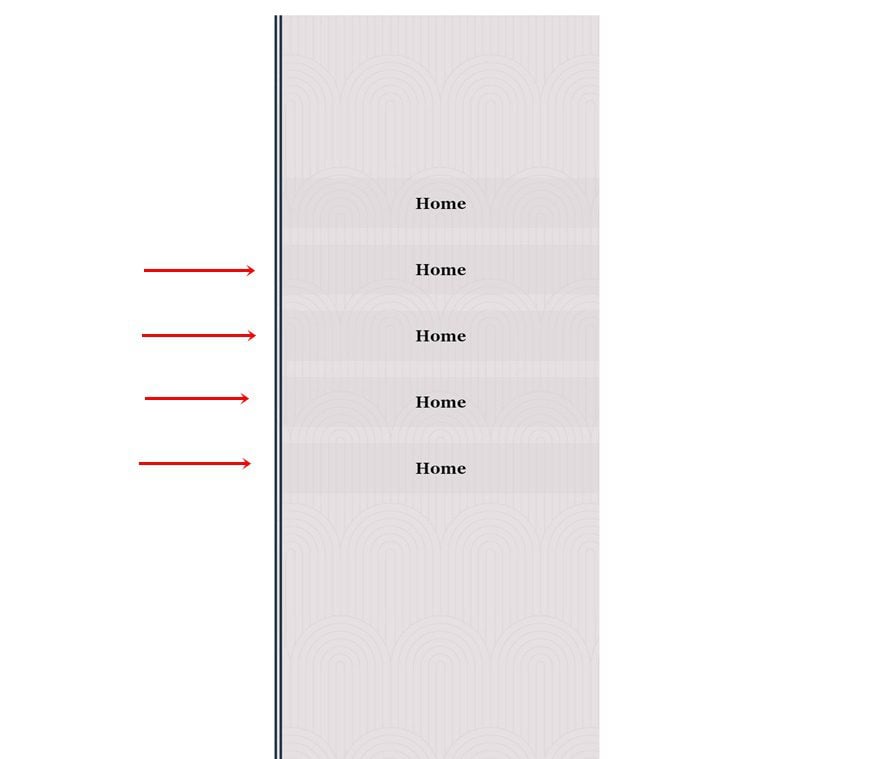
Szövegmodul klónozása (menüpontonként 1 modul)
Ha elkészült az első Szöveg modul menüponttal, annyiszor klónozhatja, ahányszor szükséges. Csak ügyeljen arra, hogy a modulok ne lépjék túl a nézetablak magasságát.

Az ismétlődő szövegmodulok tartalmának és hivatkozásainak módosítása
Módosítsa az egyes ismétlődő szövegmodulok tartalmát és hivatkozásait.


Gombmodul hozzáadása az oszlophoz
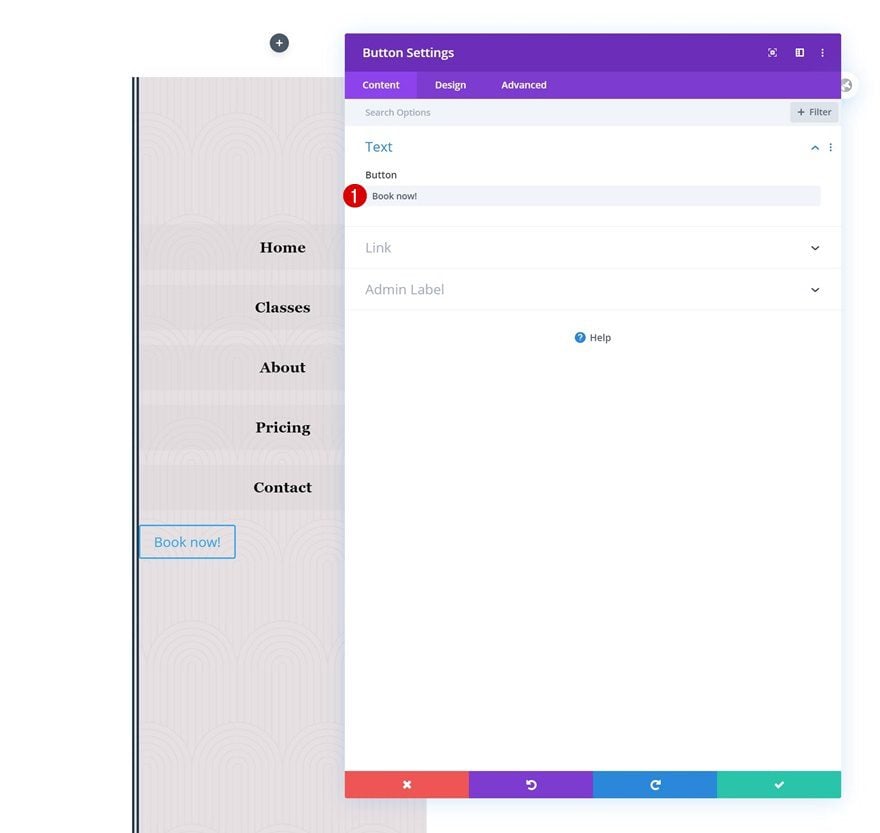
Másolás hozzáadása
Az utolsó modul, amire szükségünk van ebben a sorban, egy gombmodul. Adjon hozzá egy tetszőleges példányt.

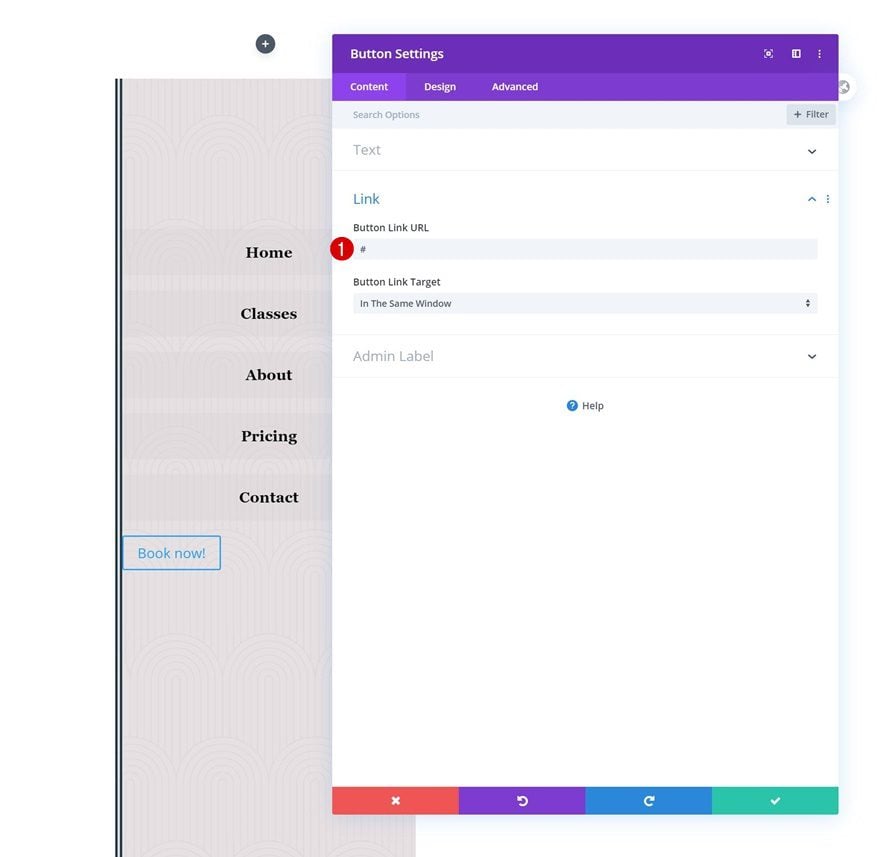
Link hozzáadása
Adj hozzá linket is.
- Gomblink URL-je: #

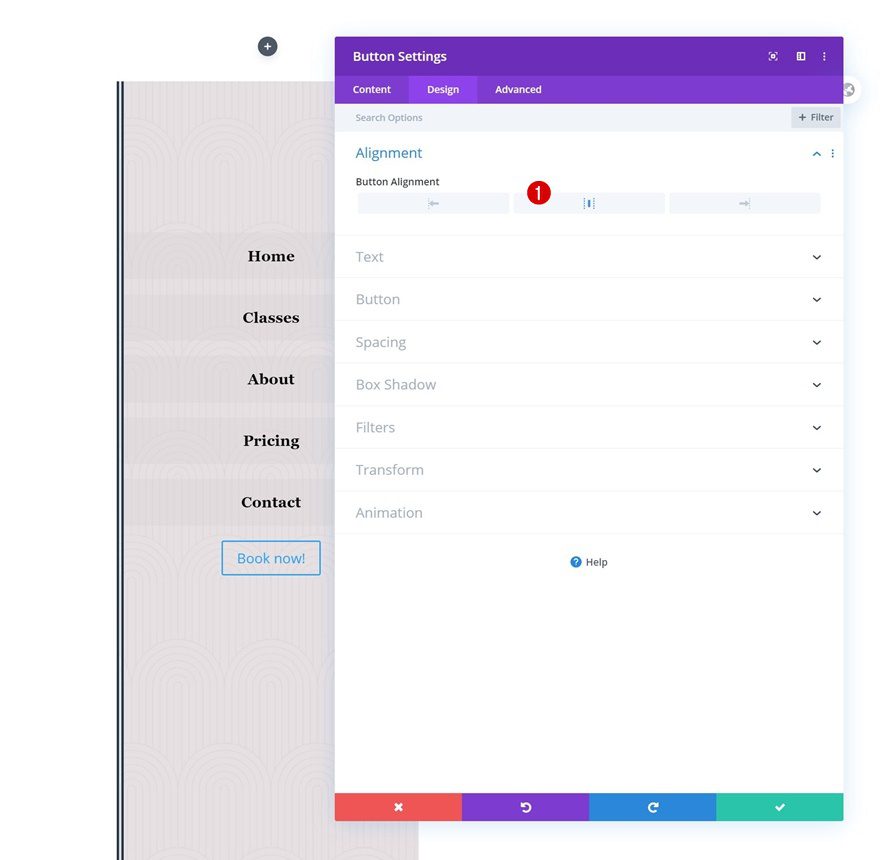
Igazítás
Lépjen tovább a tervezés fülre, és módosítsa a gombok igazítását.
- Gombigazítás: Középen

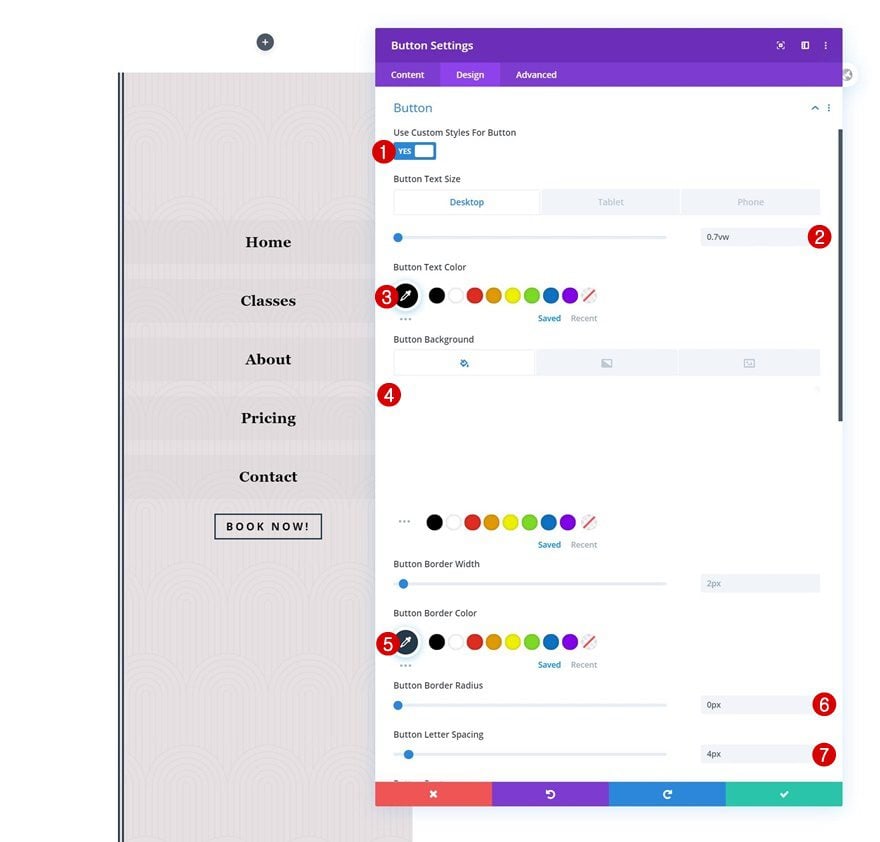
Gomb beállítások
Folytassa a gombmodul stílusának kialakításával a következőképpen:
- Egyéni stílusok használata a gombhoz: Igen
- Gombszöveg mérete: 0.7vw (asztali számítógép), 1.5vw (táblagép), 2.5vw (telefon)
- Gomb szöveg színe: #000000
- Gomb háttérszíne: rgba(0,0,0,0)
- Gombszegély színe: #24394a
- A gomb szegélyének sugara: 0 képpont
- A gombok betűköze: 4 képpont

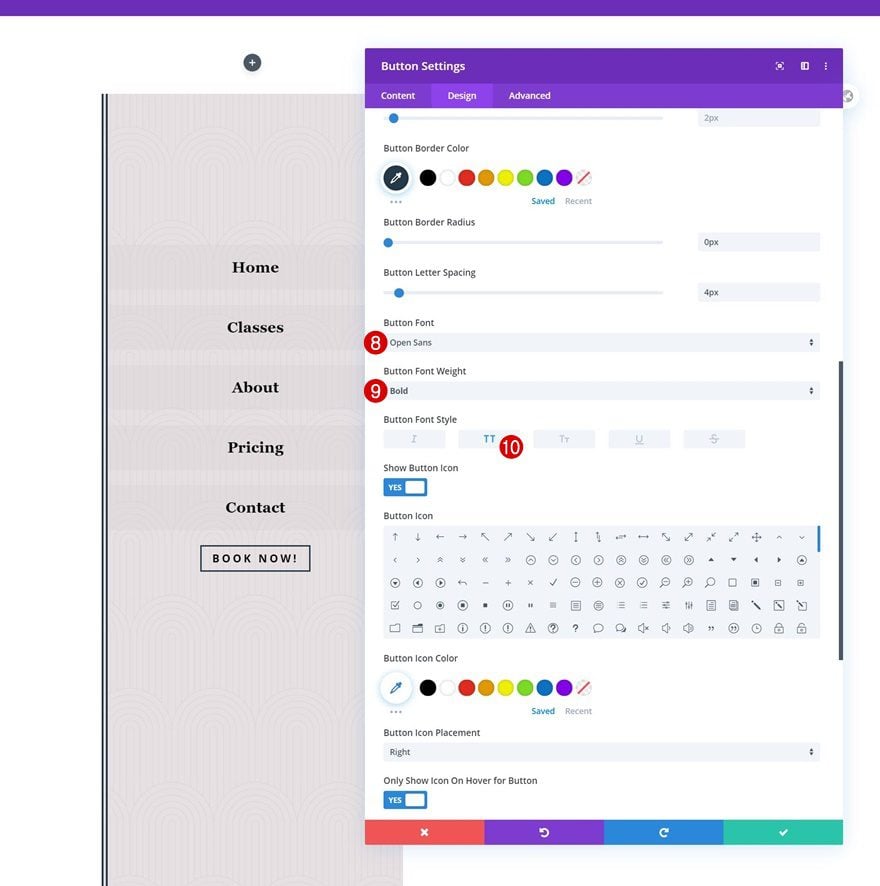
- Gomb betűtípusa: Open Sans
- Gomb betűsúlya: félkövér
- Gomb betűstílusa: nagybetűk

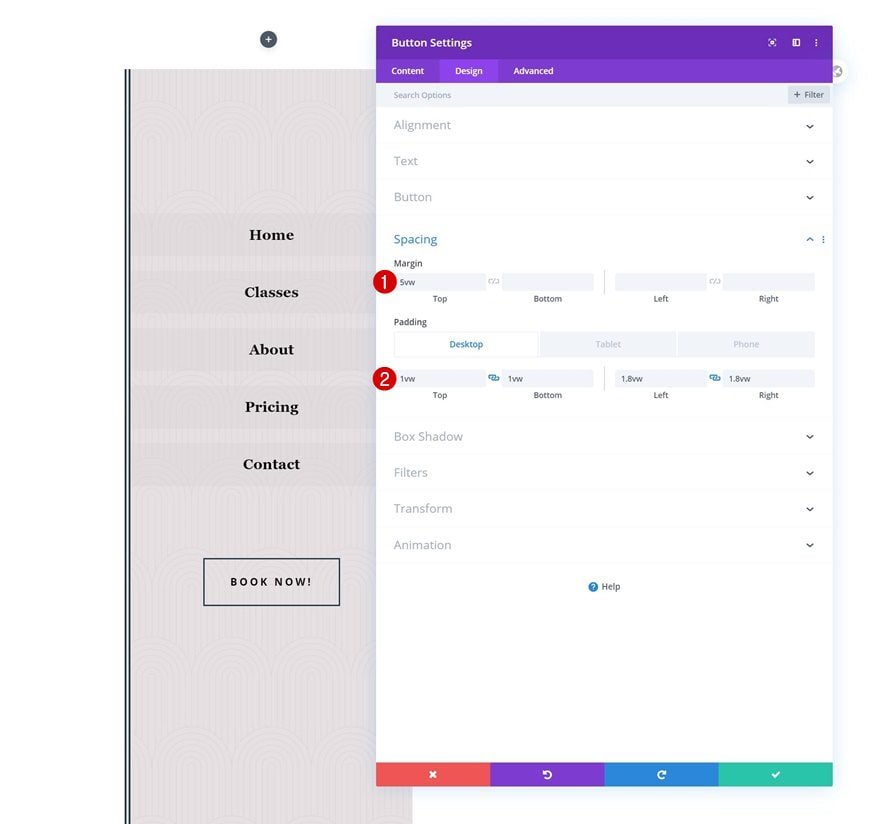
Térköz
Végezze el a modul beállításait egyéni térközértékek hozzáadásával a különböző képernyőméretekhez.
- Felső margó: 5vw
- Felső párnázás: 1vw (asztali), 2vw (táblagép), 3vw (telefon)
- Alsó párnázás: 1vw (asztali), 2vw (táblagép), 3vw (telefon)
- Bal oldali kitöltés: 1.8vw (asztali), 3vw (táblagép), 4vw (telefon)
- Jobb oldali kitöltés: 1.8vw (asztali), 3vw (táblagép), 4vw (telefon)

3. Adja hozzá a becsúsztatható funkciót
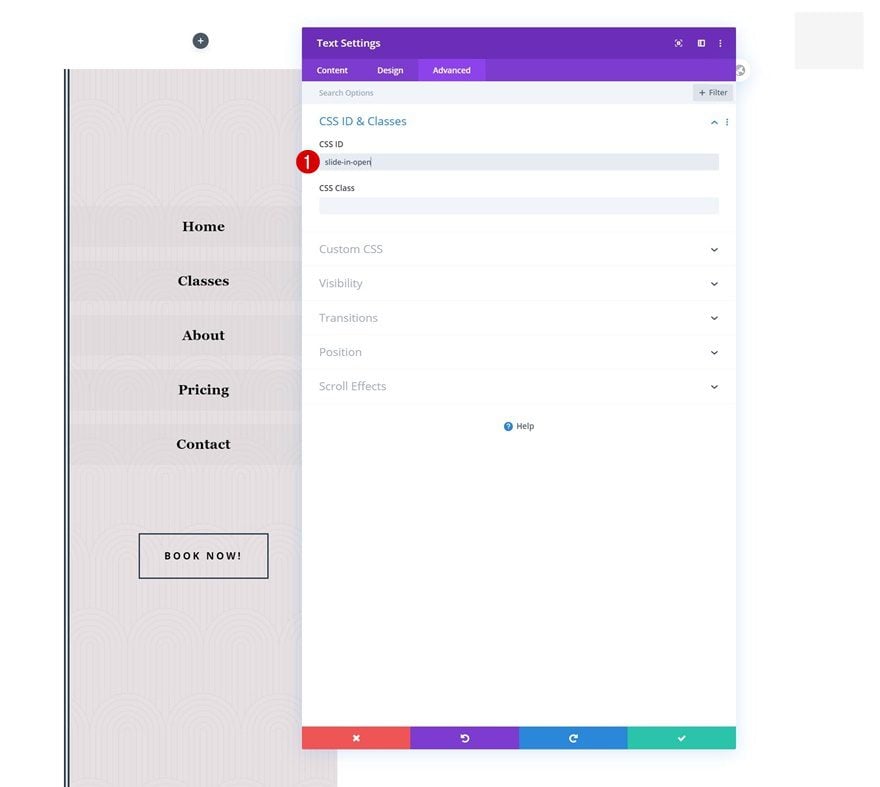
Adja hozzá a CSS-azonosítót a menüikonszöveg-modulhoz
Most, hogy minden elem a helyén van, ideje létrehozni a reszponzív becsúsztatható menü effektust! Először nyissa meg a Szövegmodult (amely tartalmazza az íveket) az első sor harmadik oszlopában, és használjon egyéni CSS-azonosítót a Speciális lapon. Ezt a CSS-azonosítót használjuk egy kattintási funkció létrehozásához a kódunkban.
- CSS ID: becsúsztatható

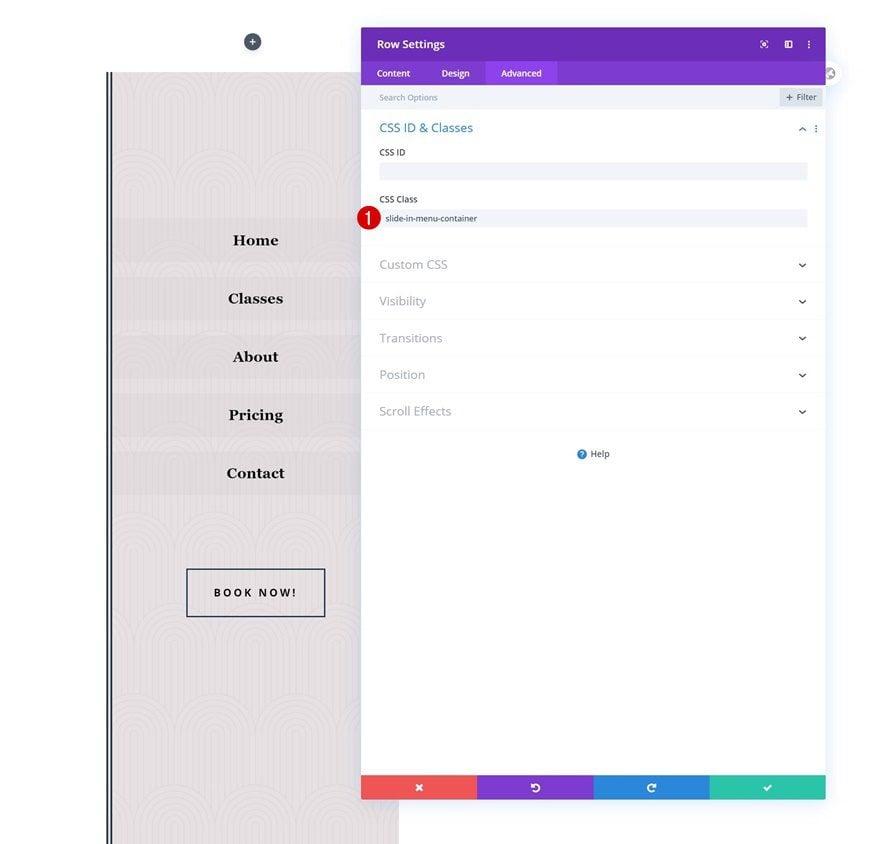
Adja hozzá a CSS-osztályt a 2. sorhoz
Ezután nyissa meg a második sort, lépjen a Speciális lapra, és adjon hozzá egy egyéni CSS-osztályt. Kattintásra engedélyezzük a sor becsúszását.
- CSS osztály: becsúsztatható menü-tároló

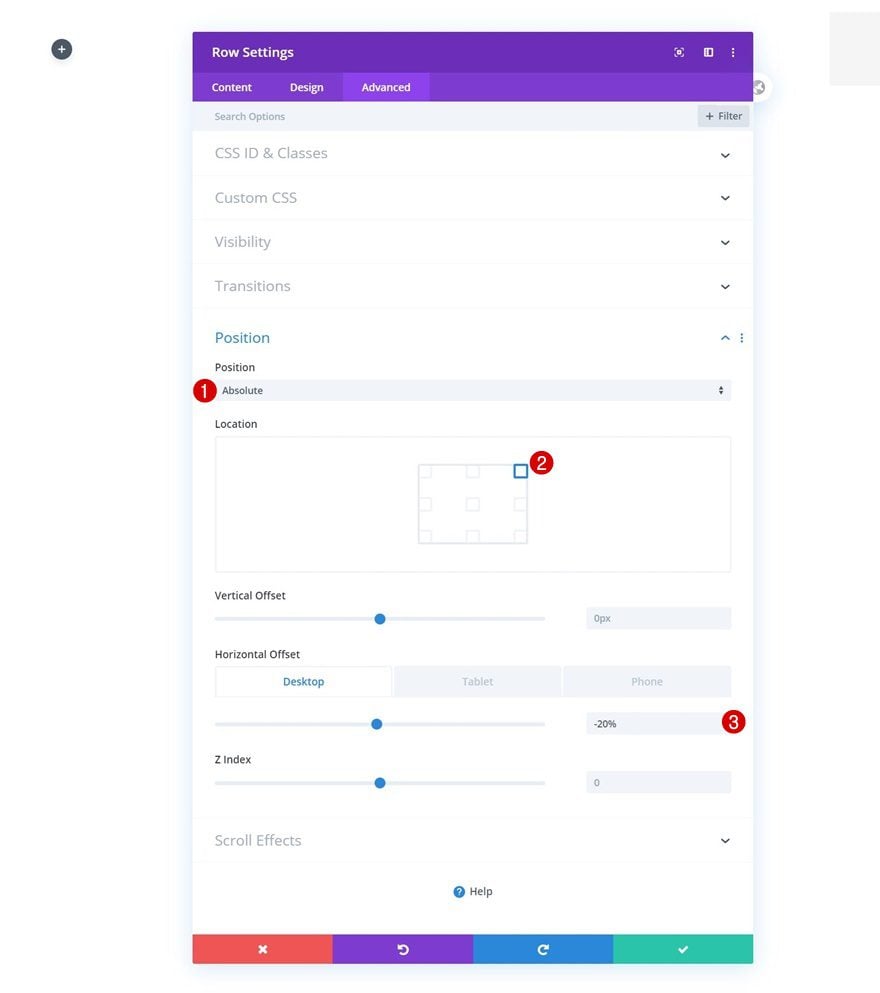
Módosítsa a 2. sor elhelyezését
Ezt a sort is áthelyezzük. Figyelje meg, hogy a vízszintes eltolás hogyan illeszkedik a sor szélességéhez a különböző képernyőméreteknél a méretbeállításoknál.
- Pozíció: Abszolút
- Helyszín: Jobbra fent
- Vízszintes eltolás: -20% (asztali számítógép), -40% (táblagép), -60% (telefon)

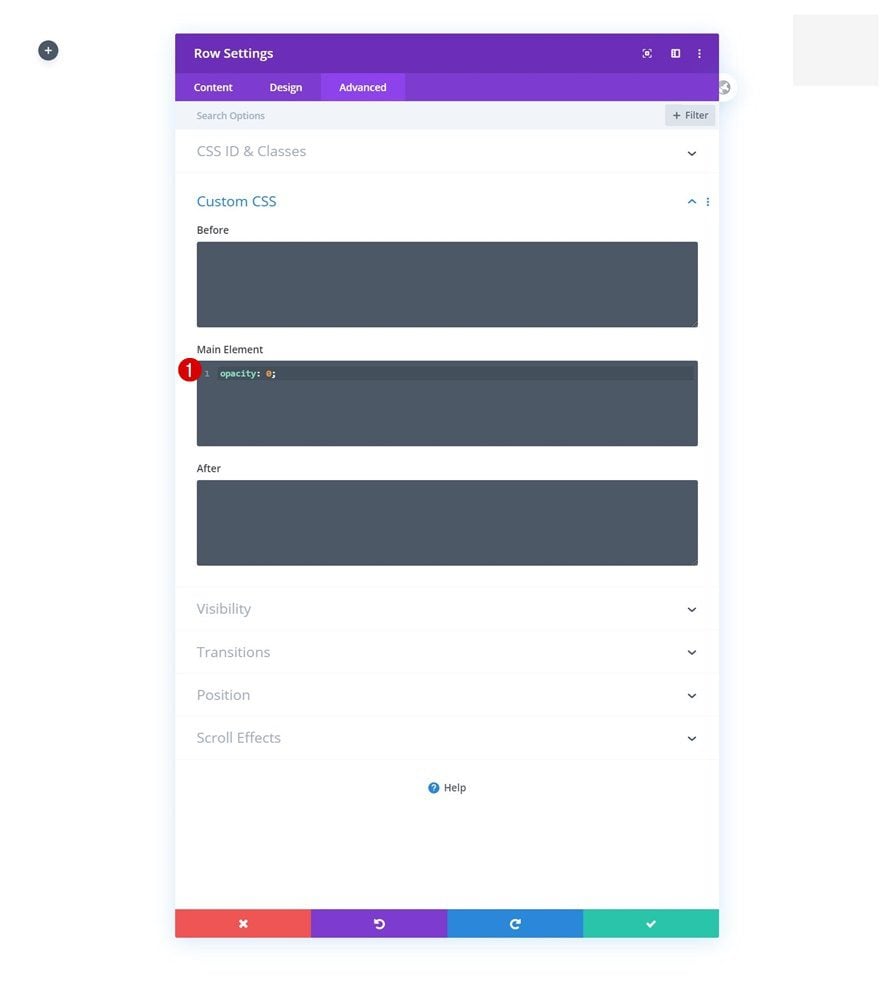
Módosítsa a 2. sor átlátszatlanságát
És állítsa az átlátszatlanságot 0-ra alapértelmezett állapotban.
|
01
|
opacity: 0; |

Adja hozzá a kódmodult az első sor második oszlopához
CSS kód beszúrása
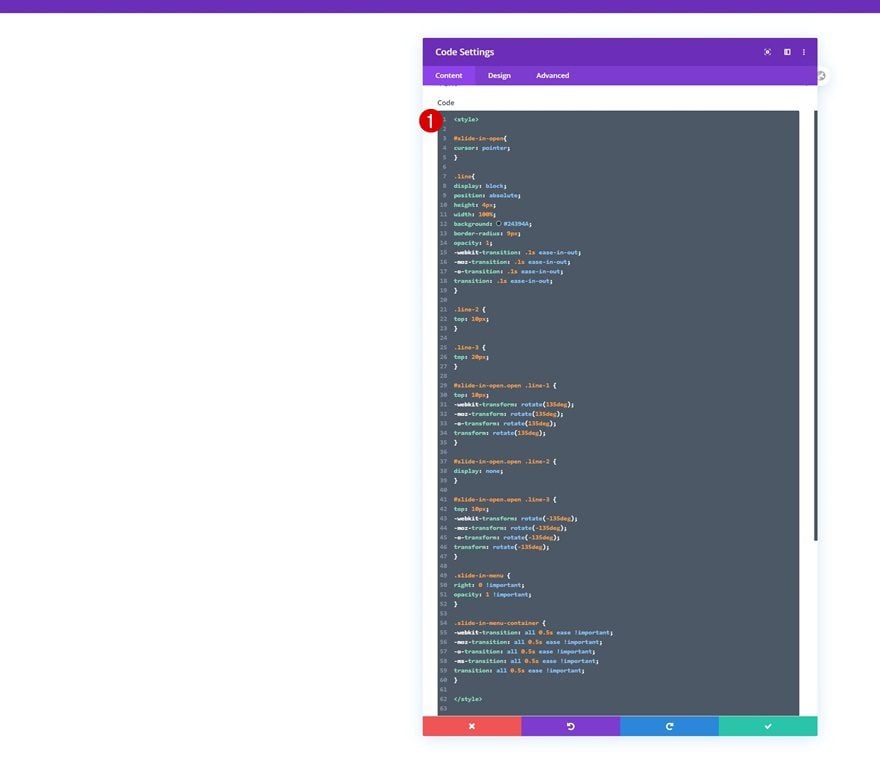
A kattintási funkció effektusának létrehozásához és a hamburger ikon hosszának stílusához szükségünk lesz néhány CSS-kódra. Adjon hozzá egy kódmodult az első sor második oszlopához, és helyezze el a következő CSS-kódsorokat a stíluscímkék közé, amint azt az alábbi nyomtatási képernyőn láthatja:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
#slide-in-open{cursor: pointer;}.line{display: block;position: absolute;height: 4px;width: 100%;background: #24394A;border-radius: 9px;opacity: 1;-webkit-transition: .1s ease-in-out;-moz-transition: .1s ease-in-out;-o-transition: .1s ease-in-out;transition: .1s ease-in-out;}.line-2 {top: 10px;}.line-3 {top: 20px;}#slide-in-open.open .line-1 {top: 10px;-webkit-transform: rotate(135deg);-moz-transform: rotate(135deg);-o-transform: rotate(135deg);transform: rotate(135deg);}#slide-in-open.open .line-2 {display: none;}#slide-in-open.open .line-3 {top: 10px;-webkit-transform: rotate(-135deg);-moz-transform: rotate(-135deg);-o-transform: rotate(-135deg);transform: rotate(-135deg);}.slide-in-menu {right: 0 !important;opacity: 1 !important;}.slide-in-menu-container {-webkit-transition: all 0.5s ease !important;-moz-transition: all 0.5s ease !important;-o-transition: all 0.5s ease !important;-ms-transition: all 0.5s ease !important;transition: all 0.5s ease !important;} |

Helyezze be a JQuery kódot
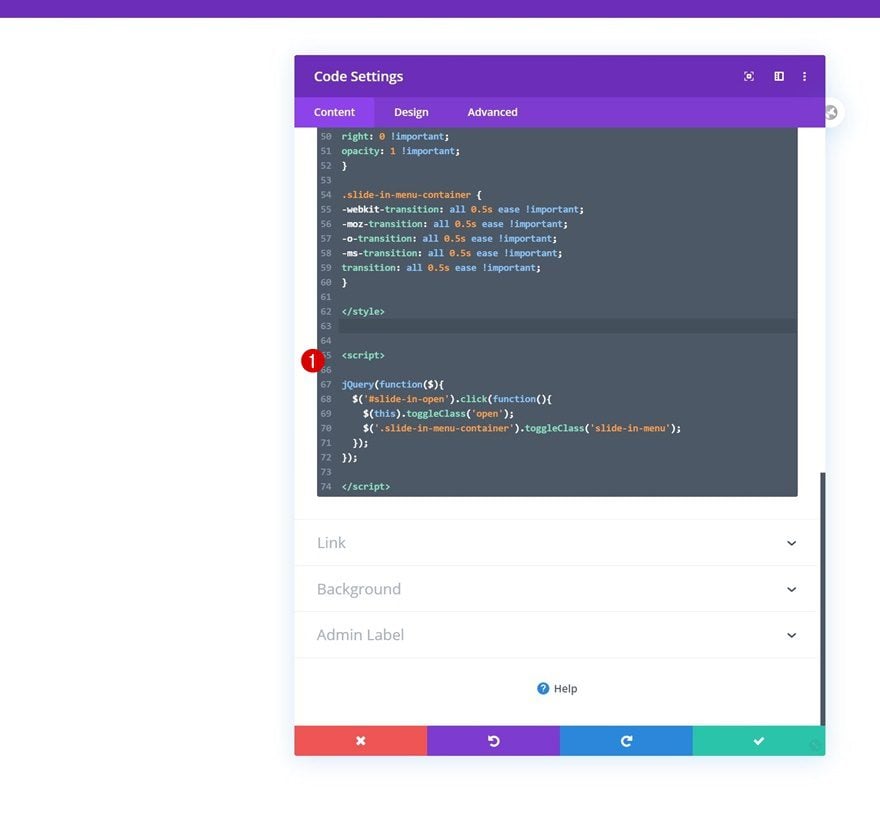
A kattintás funkcióhoz is hozzá kell adnunk néhány JQuery-t. Ügyeljen arra, hogy a kódot a szkriptcímkék közé helyezze, amint azt az alábbi nyomtatási képernyőn láthatja:
|
01
02
03
04
05
06
|
jQuery(function($){$('#slide-in-open').click(function(){$(this).toggleClass('open');$('.slide-in-menu-container').toggleClass('slide-in-menu');});}); |

4. Mentse a Theme Builder módosításait és tekintse meg az eredményt a webhelyen
Miután kitöltötte a globális fejléc összes elemét, már csak az összes változtatást kell mentenie, és megtekintheti az eredményt a webhelyén!


Előnézet
Most, hogy az összes lépésen keresztülmentünk, vessünk egy utolsó pillantást a végeredményre a különböző képernyőméreteken.
Asztali

Mobil


0 hozzászólás