A sok navigációs linket tartalmazó nagy fejlécek sok értékes ingatlant foglalhatnak el webhelyén (különösen a hajtás felett). Éppen ezért egyre népszerűbbek a felugró és becsúsztatható menük.

Bepillantás
Íme egy gyors pillantás a csúszó push menüre, amelyet ebben az oktatóanyagban fogunk felépíteni.
Töltse le az elrendezést INGYEN
Az oktatóanyag terveinek megismeréséhez először le kell töltenie azt az alábbi gomb segítségével. A letöltéshez való hozzáféréshez fel kell iratkoznia Divi Daily e-mail listánkra az alábbi űrlap segítségével. Új előfizetőként minden hétfőn még több Divi jóságot és ingyenes Divi Layout csomagot kapsz! Ha már szerepel a listán, egyszerűen írja be alább az e-mail címét, és kattintson a letöltés gombra. Nem lesz „újra feliratkozva”, és nem kap további e-maileket.

Kattintson a hordozhatóság ikonra.
A hordozhatóság előugró ablakában válassza az importálás fület, és válassza ki a letöltött fájlt a számítógépéről.
Ezután kattintson az importálás gombra.
Ha elkészült, a szakaszsablon megjelenik a Divi Theme Builderben.

Térjünk rá a bemutatóra, jó?
A csúszó menü létrehozása a Divi Theme Builder segítségével
Új globális menü létrehozása
A menü létrehozásához létrehozunk egy új globális fejlécet a Divi Theme Builderben.
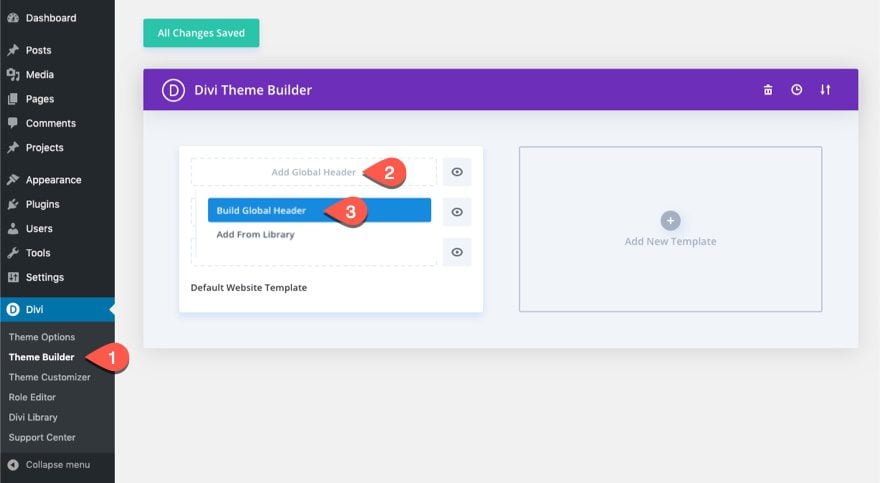
Lépjen a Divi > Theme Builder elemre.
Ezután kattintson a „Globális fejléc hozzáadása” területre az alapértelmezett webhelysablonban. A legördülő menüből válassza a „Globális fejléc készítése” lehetőséget.

Ezzel a globális fejléc-elrendezés-szerkesztőhöz jut.
Miután belépett a Globális fejléc-elrendezés szerkesztőbe, válassza a „Készítés a semmiből” lehetőséget.

A Push Menu létrehozása
Az első elem, amelyet együtt építünk, a push menü rész. Ez a rész tartalmazza azokat a menüpontokat, amelyek a menüváltó gombra kattintva le- és feljebb váltanak.
szakasz beállításai
Nyissa meg az alapértelmezett szakasz beállításait, és frissítse a beállításokat az alábbiak szerint:
Háttér
- Háttérszín: #1a1e36

Párnázás
- Kitöltés: 0px felül, 0px alul

CSS osztály
A Speciális lapon adja hozzá a következő CSS-osztályt, amelyet később a JS-kódunkban fogunk használni.
- CSS osztály: et-push-menu

Egyéni CSS (táblagép)
Ezután módosítanunk kell a szakasz magasságát mobilon egy számított magasság segítségével, hogy megfeleljen a hozzáadni kívánt fő fejlécsávnak. Ez lényegében azt teszi, hogy a szakasz az ablak teljes magasságát átfogja mobilon, amikor a felhasználó megnyitja a menüt.
Csak táblagépen adja hozzá a következő egyéni CSS-t a fő elemhez:
|
01
02
03
|
height: calc(100vh - 70px);overflow:scroll !important;overscroll-behavior: contain; |

1. sor hozzáadása
A szakaszbeállítások befejezése után hozzon létre egy egyoszlopos sort a szakaszon belül.

1. sor beállításai
Ezután frissítse a sorbeállításokat az alábbiak szerint:
Tervezés
- Ereszcsatorna szélessége: 1
- Szélesség: 100%
- Maximális szélesség: 1280 képpont
- Bélés: felül 3vh, alul 3vh
- Alsó szegély szélessége: 1 képpont
- Alsó szegély színe: rgba (255,255,255,0,2)

Egyedi CSS
A Speciális lapon adja hozzá a következő egyéni CSS-t a fő elemhez:
Asztali alatt…
|
01
02
03
|
display:flex;justify-content:center;align-items:center; |
Táblagép alatt…
|
01
02
03
|
display:flex;flex-direction:column;align-items:center; |

Oszlopbeállítások
A sorbeállítások elvégzése után nyissa meg az oszlop beállításait, és adjon hozzá egy egyéni CSS-kódrészletet a fő elemhez:
|
01
02
03
|
display:flex;align-items:center;justify-content:center; |
Ez az oszlop tartalmát függőlegesen és vízszintesen is középre állítja.

Hozzáadás gomb
Most már készen állunk a menüelemek hozzáadására gombmodulok segítségével. Kezdje egy új gomb hozzáadásával az oszlophoz.

Gomb beállítások
Ezután frissítse a gombbeállításokat az alábbiak szerint:
Tartalom
- Gomb szövege: Tervezés
- Gombhivatkozás URL-je: # (később cserélje ki saját egyéni URL-címére)

Tervezés
- Gombszöveg színe: #ffffff
- Gombszegély szélessége: 0 képpont
- Gomb betűtípusa: Montserrat
- Gomb betűsúlya: nehéz
- Gomb ikon: [az Ön választása]
- Gomb Ikon elhelyezése: Bal

Az oszlop megkettőzése
Most, hogy létrehozzuk a menü további gombjait, megkettőzhetjük az oszlopot. Ehhez a kialakításhoz duplikáljuk meg az oszlopot 4-szer, így összesen 5 menüpontot/gombot kapunk. ötoszlopos sorban.

2. sor hozzáadása
Ha elkészült az első sor, készen állunk egy újabb gombsor hozzáadására, amely más menüelemekhez használható.
A következő sor létrehozásához duplikálja meg az 1. sort.

Törölje az összes oszlopot egy kivételével
Ezután törölje az összes oszlopot, kivéve egyet az ismétlődő sorban.

2. sor beállításai
Frissítse a 2. sor beállításait az alábbiak szerint:
- Maximális szélesség: 1080 képpont
- Alsó szegély szélessége: 0 képpont

Oszlopbeállítások
Ezután adjon hozzá egy szegélyt az oszlophoz az alábbiak szerint:
- Jobb oldali szegély szélessége: 1 képpont
- Jobb oldali szegély színe: rgba (255,255,255,0,2)

Gomb beállításainak frissítése
Miután az oszlop jobb oldali szegéllyel rendelkezik, nyissa meg a gomb beállításait, és frissítse a következőket:
- Gomb szöveg mérete: 14 képpont
- A gombok betűköze: 2 képpont
- Gomb betűsúlya: félkövér
- Gomb betűstílusa: TT
- Gomb ikon megjelenítése: NEM

Másolja az oszlopot
Csakúgy, mint korábban, ismételjük meg az oszlopot további gombok és oszlopok létrehozásához. Ehhez a kialakításhoz duplikáljuk meg az oszlopot háromszor, hogy összesen 4 gombot kapjunk egy 4 oszlopos sorban.

Az utolsó oszlopszegély törlése
Mivel nem szeretnénk, hogy az utolsó oszlopnak megfelelő szegélye legyen, nyissa meg a 4. oszlop beállításait, és frissítse a szegély szélességét:
- Jobb oldali szegély szélessége: 0 képpont

A fő fejlécsor létrehozása
Ezután létrehozzuk a fő fejlécsáv szakaszát. Ez a fejléc mindig látható marad, és ez lesz az oldalunk logója, a CTA és a Menü váltógombja.
Szakasz hozzáadása
Mielőtt hozzáadnánk az új szakaszt, célszerű frissíteni az előző szakasz címkéjét, hogy az „Nyomtató menü szakasz” legyen.
Ezután hozzon létre egy új részt az első szakasz alatt.

szakasz beállításai
Most frissítse az új szakasz címkéjét a „Fejléc szakasz” feliratra. Ezután nyissa meg a szakasz beállításait, és frissítse a következőket:
Párnázás
- Kitöltés: 0px felül, 0px alul

Sor hozzáadása
A szakasz kitöltése után adjon hozzá egy háromoszlopos sort a szakaszhoz.

Sorbeállítások
Nyissa meg a sorbeállítást, és frissítse a következőket:
Méretezés
- Ereszcsatorna szélessége: 1
- szélesség: 90%
- Magasság: 70 képpont

Párnázás
- Kitöltés: Kitöltés: 0px felül, 0px alul

Egyedi CSS
A Speciális lapon adja hozzá a következő egyéni CSS-t a fő elemhez:
|
01
02
|
display:flex;align-items:center; |
Ez függőlegesen középre helyezi az oszlopokat a sorban.

Hozzáadás gomb
A fő CTA létrehozásához a fejléc részben használhatunk egy gombot a felső rész második sorából. Másolja ki a gombot a felső rész 2. sorának 1. oszlopából, és illessze be a fejléc részben lévő sor 1. oszlopába.

Gomb beállításainak frissítése
Ezután nyissa meg a duplikált gomb gombbeállításait, és frissítse a következőket:
- Gomb szövege: Regisztráció
- Gomb szöveg mérete: 14 képpont
- Gombszöveg színe: #1a1e36
- Gomb ikon megjelenítése: IGEN
- Gombikon: Jobbra nyíl (lásd a képernyőképet)

Logo hozzáadása
A középső oszlopban adjon hozzá egy képmodult. Így adjuk hozzá dinamikusan a webhely logóját.

Mutasson a képmező fölé, és kattintson a „Dinamikus tartalom használata” ikonra. A legördülő menüből válassza a „Webhely logója” lehetőséget.

Képbeállítások
Ezután a Tervezés lapon frissítse a következőket:
- Képigazítás: középre
- Maximális magasság: 55 képpont

Adjon hozzá egyéni hamburger ikont
Menükapcsolóként használhatunk egy normál ikont egy blur modulon keresztül, de ehhez az oktatóanyaghoz úgy gondoltam, hogy hozzáadunk egy egyéni menü kapcsolót egy hűvös átmeneti effektussal.
Szöveg modul hozzáadása
A menüikon létrehozásához egy szöveges modult használunk néhány egyéni HTML-kóddal, amely külső CSS-sel lesz stílusos.
Folytassa, és adjon hozzá egy szövegmodult a 3. oszlophoz.

Szövegmodul HTML hozzáadása
Ezután adja hozzá a következő HTML-kódot a szövegmodul tartalmához:
|
01
|
<p><span class="line line-1"></span><br /> <span class="line line-2"></span><br /> <span class="line line-3"></span></p> |

Háttér
Adjon háttérszínt a szövegmodulnak:
- Háttérszín: #1a1e36

Szövegtervezés
Ezután frissítse a tervezési beállításokat az alábbiak szerint:
- Szélesség: 70 képpont
- Modul igazítás: jobbra
- Magasság: 70 képpont
- Kitöltés: 20px felül, 20px alul, 16px balra, 16px jobbra

CSS osztály
A Speciális lapon adja hozzá a következő CSS-osztályt:
- CSS osztály: et-push-menu-toggle

Kód hozzáadása lehetőségre
Ahhoz, hogy a csúszó push menü működéséhez szükséges funkcionalitást hazahozzuk, hozzáadjuk egyéni CSS-ünket és jQuery-nket egy kódmodulhoz.
Folytassa, és adjon hozzá egy kódmodult a szövegmodul alatti 3. oszlophoz.

Ezután illessze be a következő kódot (fontos: csomagolja be ezt a kódot stíluscímkékbe, hogy megfelelően működjön):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
.line {display: block;position: absolute;height: 2px;width: 100%;background: #ffffff;opacity: 1;-webkit-transition: .1s ease-in-out;-moz-transition: .1s ease-in-out;-o-transition: .1s ease-in-out;transition: .1s ease-in-out;}.line-2 {top: 10px;}.line-3 {top: 20px;}.et-push-menu-toggle.open .line-1 {top: 10px;-webkit-transform: rotate(135deg);-moz-transform: rotate(135deg);-o-transform: rotate(135deg);transform: rotate(135deg);}.et-push-menu-toggle.open .line-2 {display: none;}.et-push-menu-toggle.open .line-3 {top: 10px;-webkit-transform: rotate(-135deg);-moz-transform: rotate(-135deg);-o-transform: rotate(-135deg);transform: rotate(-135deg);}.et-push-menu {display:none;}.et-fb .et-push-menu {display:block;}.et-push-menu-toggle {cursor:pointer;} |
Ezután másolja ki és illessze be ezt a kódot közvetlenül az alá (fontos: csomagolja be ezt a kódot szkriptcímkékbe, hogy megfelelően működjön):
|
01
02
03
04
05
06
07
08
|
(function($) {$(document).ready(function(){$('.et-push-menu-toggle').click(function(){$(this).toggleClass('open');$('.et-push-menu').slideToggle( "300").toggleClass('et-push-menu-active');});}); })( jQuery ); |

Frissítse a gomb szövegét és hivatkozásait
Végül frissíthetjük az összes gombot a szükséges gombszövegekkel és link URL-ekkel.

Ez az!
Beállítások mentése
Ne felejtse el menteni az elrendezést és a témakészítő beállításait.

Végeredmény
A végeredmény megtekintéséhez tekintse meg webhelye élő oldalát.
Ragadóssá téve
Ha a menü „ragadós” verzióját szeretné, csak a következő CSS-részletet kell hozzáadnia a kódmodulhoz (a stíluscímkék közé ):
|
01
02
03
04
05
06
07
08
|
header {position: sticky;top:0;z-index:9999;}#page-container {overflow-y: visible !important;} |
És itt az eredmény.
Végső gondolatok
Remélem, tetszeni fog ez a csúszó push menü. A hatás egyedülálló, és megnyitja az ajtót a kreatívabb fejlécek előtt.
Várom válaszaitokat a megjegyzésekben.

0 hozzászólás