
Amikor a Divi Blog modulra gondolunk, általában a blogoldalra gondolunk. A Divi Blog modulja azonban olyan funkciókat is tartalmaz, amelyek segítségével különféle oldalakat hozhat létre. Az Aktuális oldal bejegyzései a Blog modul egyik opciója, amely dinamikusan jeleníti meg a bejegyzéseket. Ebben a cikkben alaposan megvizsgáljuk a Bejegyzések az aktuális oldalhoz funkciót, és megnézzük, mit csinál, és hogyan kell használni.
Mi a Bejegyzések az aktuális oldalhoz opció?
Az aktuális oldal bejegyzései a Blog modul Tartalom részében találhatók. Alapértelmezés szerint le van tiltva. Ha engedélyezve van, a modulon belül néhány beállítás módosul.

A modul általában tartalmaz egy lehetőséget a bejegyzés típusának kiválasztására. Ez magában foglalja az oldalakat, a bejegyzéseket, a médiát és a projekteket. Tartalmazni fogja az egyéni bejegyzéstípusokat is, ha van ilyen.
Általában van benne egy Beépített kategóriák nevű opció is. Ez megadja a kategóriák listáját, így kiválaszthatja azokat, amelyeket meg kíván jeleníteni a modullal. Ez magában foglalja az Összes kategóriát, amely minden kategóriából megjeleníti a bejegyzéseket, függetlenül attól, hogy az oldal melyik kategóriához tartozik. Egy másik lehetőség az Aktuális kategória. Ez a felhasználó által kiválasztott kategória bejegyzéseit jeleníti meg.
A bejegyzések engedélyezése az aktuális oldalhoz letiltja a bejegyzés típusa és a benne foglalt kategóriák opciót. Ez lehetővé teszi a Divi számára, hogy dinamikusan válassza ki az Ön számára. Ha ezt dinamikus tartalommal használja, akkor a kiválasztott kategória bejegyzései jelennek meg. Ez hasonló a jelenlegi kategóriához, de tágabb.

Az aktuális oldal bejegyzései nagyszerűen működnek a Divi Theme Builder archív sablonjaival. Jól működik bizonyos bejegyzésekhez, például egy bizonyos címkéhez rendelt sablonokhoz is.
A Bejegyzések az aktuális oldalhoz opció használata blogsablonnal
Készítünk egy egyszerű archív oldalsablont, amely bemutatja, hogyan működik. Ez a sablon egy címet és két blogmodult fog tartalmazni. Az archív oldalsablon létrehozásához nyissa meg a Divi > Theme Builder menüpontot a WordPress irányítópultján. Válassza az Új sablon hozzáadása lehetőséget .

Hozzárendelés az összes kategóriaoldalhoz
Megnyílik egy modális sok lehetőséggel, ahol a sablon hozzá lesz rendelve. A Használat bekapcsolása alatt görgessen le az Archívum oldalakig , és válassza az Összes kategóriaoldal lehetőséget . Kattintson a Sablon létrehozása lehetőségre a modális alján. Ezzel megnyílik a szerkesztő, ahol létrehozzuk a sablont.

Hozd létre a kategóriasablont
Válassza az Egyéni törzs létrehozása lehetőséget . Referenciaként a Divi Blogger Layout Pack ingyenes kategóriaoldalsablonjának betűtípusait és színeit használom, és a semmiből készítem az elrendezést. Használhatja sablonként is, és követheti az általam hozzáadott modulokat.

Stílusozd a szakaszt
Először nyissa meg a szakasz beállításait a kék fogaskerékre kattintva.

Görgessen le a Háttér részhez, és adja hozzá a #fbf9f4 színt. Zárja be a szakasz beállításait.
- Háttérszín: #fbf9f4

Sor hozzáadása
Kattintson a zöld ikonra , és adjon hozzá egy egyoszlopos sort .

Hozzon létre egy dinamikus címet
Ezután adjon hozzá egy szöveg modult a sorhoz.

A Törzstartalomnál válassza a Dinamikus tartalom használata lehetőséget .

Ezzel megnyílik az opciók listája, ahol kiválaszthatja a megjeleníteni kívánt dinamikus tartalmat. Válassza a Bejegyzés kategóriák lehetőséget .

Zárja be a következő opciókészletet. Az alapértelmezett beállításokat fogjuk használni.

Ezután lépjen a Tervezés lapra . Módosítsa a szöveget Vidaloka-ra, a színt pedig #161616-ra. Állítsa az asztali betűméretet 80 képpontra, majd kattintson a Telefon ikonra a Telefon betűméretének 60 képpontra állításához. Módosítsa a vonal magasságát 1,15 em-re. Zárja be a Szöveg modul beállításait.
- Betűtípus: Vidaloka
- Szín: #161616
- Méret: 80px, 60px
- Vonalmagasság: 1,15 em

Adja hozzá az első blogmodult
Ezután hozzáadjuk az elsőt a két Blog modul közül. Ez egy kiemelt bejegyzést jelenít meg, míg a többi az oldal tartalma alapján blog feedet biztosít.

Válassza a Bejegyzések lehetőséget az aktuális oldalhoz
Először engedélyezze a bejegyzéseket az aktuális tartalomhoz . Írjon be 1-et a bejegyzések számához.
- Hozzászólások az aktuális tartalomhoz: Igen
- Bejegyzések száma: 1

Stíluszzon az első blog modult
Elemek
Görgessen le az Elemek részhez, és tiltsa le az Oldalszámítás megjelenítését. Ezt fogjuk használni a második Blog modulhoz.
- Lapozás megjelenítése: Nem

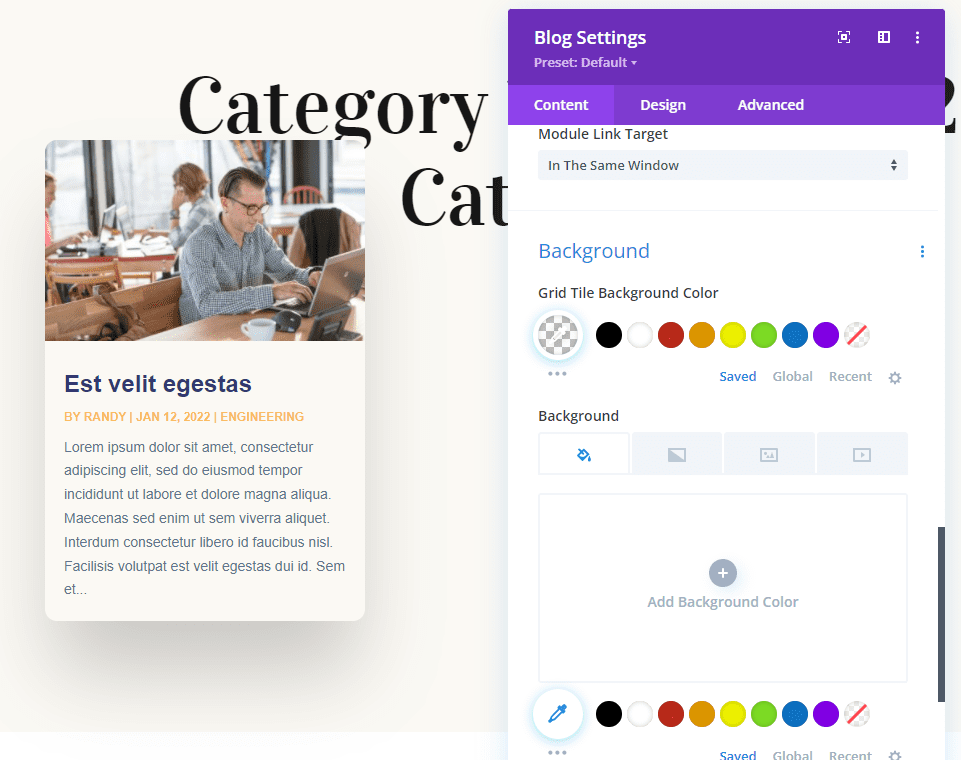
Háttér
Görgessen le a Háttér részhez, és módosítsa a színt rgba(255,255,255,0) értékre.
- Rács háttér: rgba(255,255,255,0)

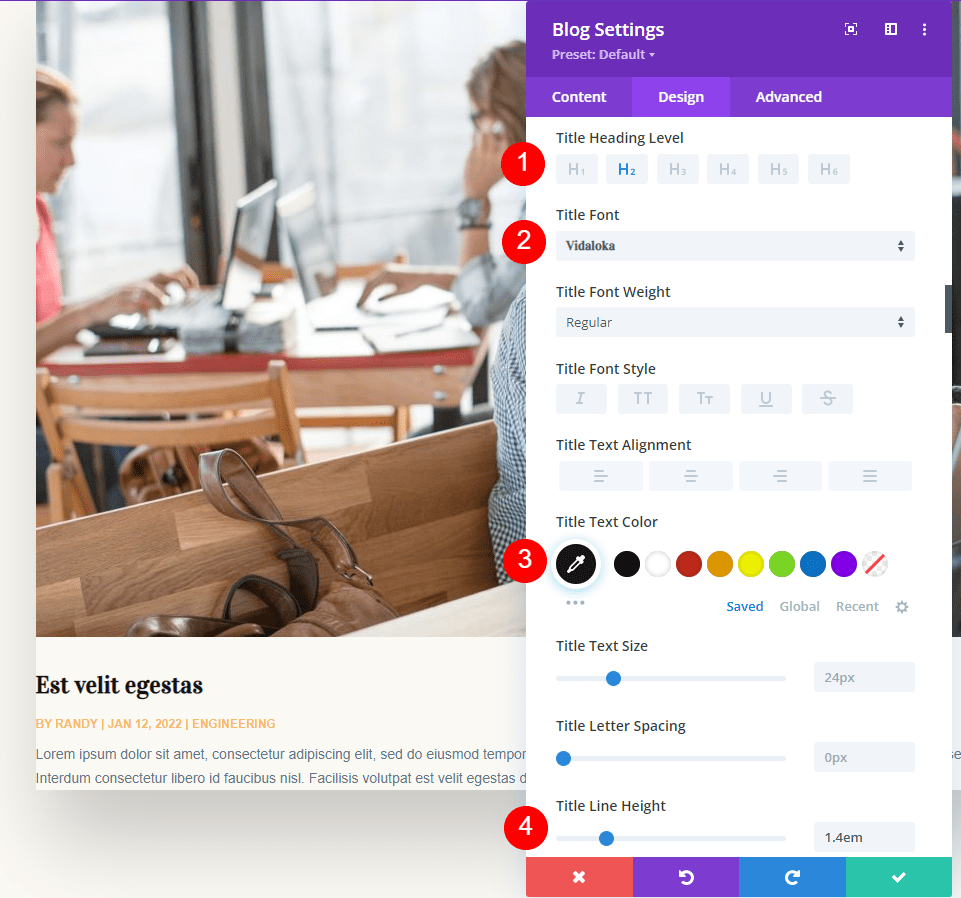
Cím szöveg
Ezután lépjen a Tervezés lapra . Módosítsa az elrendezést Teljes szélességre. Ez kiemelt bejegyzésként fog működni a hős területen. Az átfedés letiltása.
- Elrendezés: teljes szélességben
- Átfedés: Ki

Ezután görgessen a Cím szövege elemhez . Használja a Vidaloka betűtípust, és módosítsa a színt #161616-ra. Módosítsa a vonal magasságát 1,4 em-re.
- Betűtípus: Vidaloka
- Szín: #161616
- Vonal magasság: 1,4 em

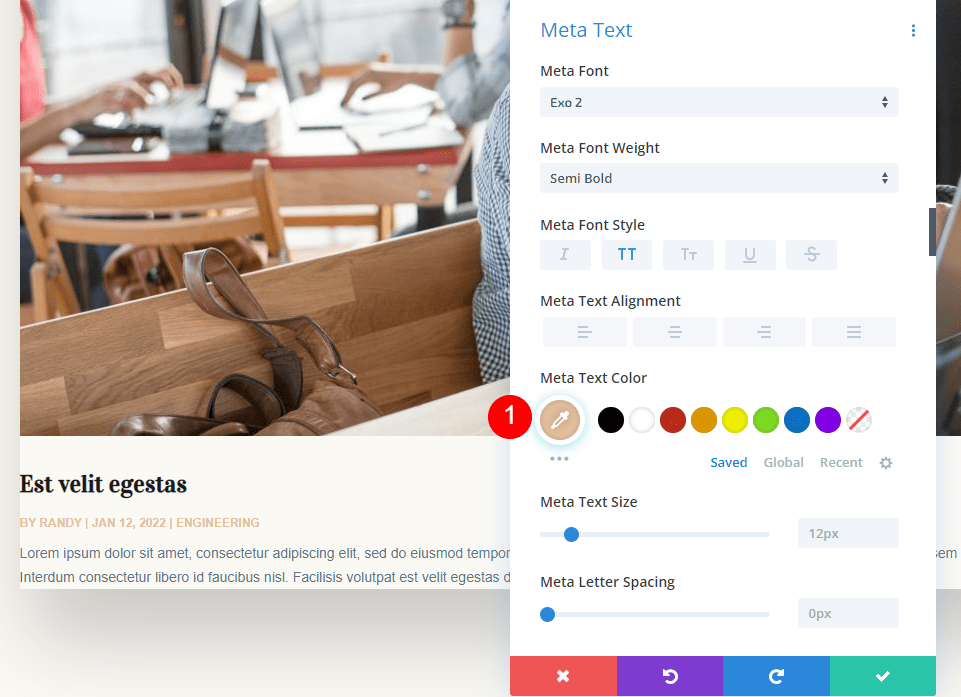
Meta szöveg
Görgessen le a Meta szöveghez, és módosítsa a színt #e2c29d-re.
- Szín: #e2c29d

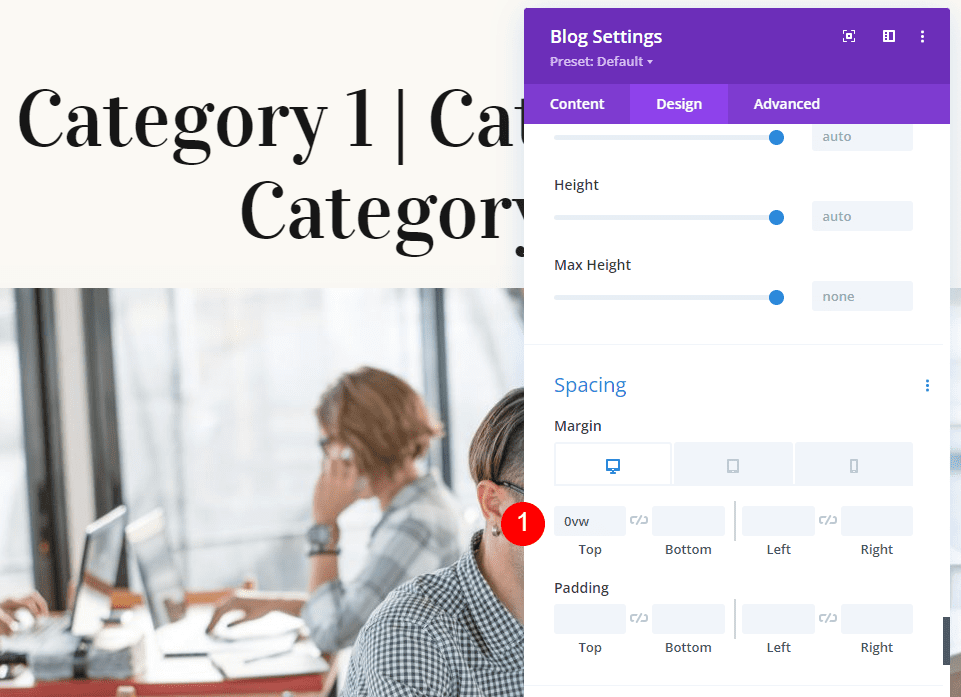
Térköz
Ezután lépjen a Szóköz menüpontra, és módosítsa a felső margót 0vw-ra. Ez megakadályozza, hogy a modul átfedje a címet.
- Felső margó: 0vw

Box Shadow
Végül lépjen a Box Shadow -ra , és tiltsa le. Most bezárhatja ezt a modult, és klónozzuk a második modulhoz.
- Box Shadow: Nincs

Adja hozzá a második blogmodult
Most készítse el az első modult , és nyissa meg a beállításait. Ez a Blog modul megjeleníti a blog hírfolyamát. Kezdjük a beállításokkal, adunk hozzá még néhányat, és hajtunk végre néhány változtatást.

Tartalom
Módosítsa az utólagos számot 6-ra, az utóeltolási számot pedig 1-re.
- Bejegyzések száma: 6
- Postai eltolás: 1

A Post Offset beállítás megadja Divi-nek, hogy hány bejegyzést kell kihagyni. A legújabb bejegyzéstől kezdve a Divi megszámolja a bejegyzések számát, és az eltolás számától kezdi. Erre azért van szükségünk, mert már megjelenítünk egy bejegyzést a kiemelt Blog modulban.
Elemek
Görgessen le az Elemek részhez , és engedélyezze a További információ gombot és az oldalszámozást.
- Tovább Gomb: Igen
- Oldalszámozás: Igen

A második blogmodul stílusának kialakítása
Ezután lépjen a Tervezés lapra . Mivel a már kialakított modult lemásoltuk, csak azokat az elemeket kell stílusoznunk, amelyeket a modul nem használt.
Az Elrendezés alatt módosítsa rácsra.
- Elrendezés: Rács

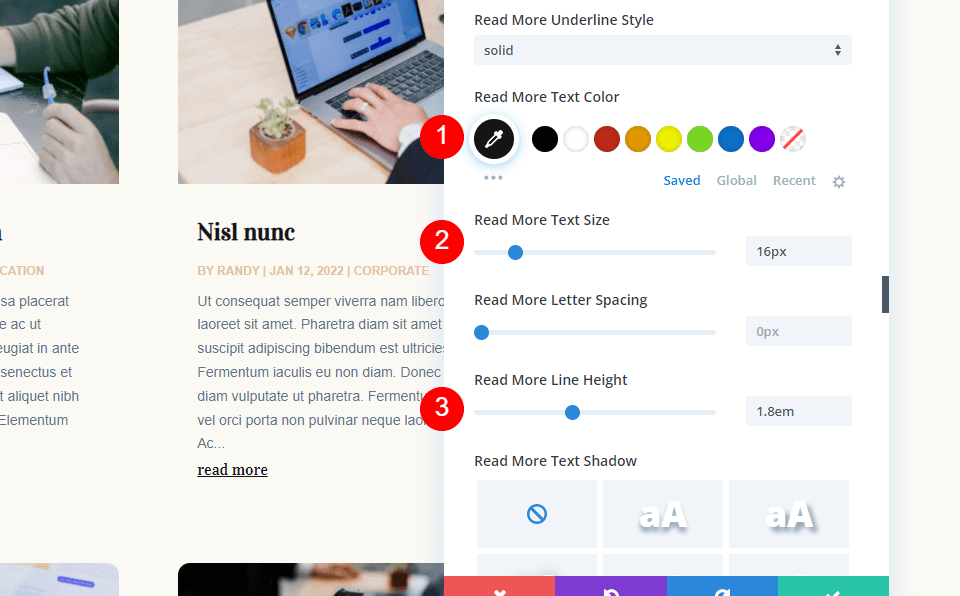
További szöveg
Görgessen a További szöveges beállításokhoz. Módosítsa a betűtípust Vidaloka-ra, a Stílust pedig Aláhúzottra.
- Betűtípus: Vidaloka
- Stílus: aláhúzott

Módosítsa a Szöveg színét #161616-ra, a Méretet 16 képpontra, a Vonalmagasságot pedig 1,8 em-re.
- Szöveg színe: #161616
- Mérete: 16 képpont
- Vonal magasság: 1,8 em

Lapozási szöveg
Lépjen az oldalszámozási szövegre, és módosítsa a betűtípust Vidaloka-ra, a színt pedig #161616-ra.
- Betűtípus: Vidaloka
- Szín: #161616

Végül görgessen a Border elemhez , és módosítsa a Lekerekített sarkokat 0 képpontra. Zárja be a modult, és mentse el az oldalsablont.
- Lekerekített sarkok: 0 képpont

Bejegyzések az aktuális oldal találataihoz
Most, ha rákattintok egy kategóriára, megjelenik egy archív oldal az adott oldal bejegyzéseivel. A Cím, a kiemelt blogbejegyzés és a blog hírfolyama dinamikusan jeleníti meg a tartalmat a kiválasztott kategória alapján. A második Blog modul eltolása 1.

Ez az én mérnöki kategóriám. Két bejegyzésem van ebben a kategóriában.

A bemutató kedvéért visszatértem az első modulomhoz, letiltottam a bejegyzéseket az aktuális oldalhoz, és az Összes kategória értékre állítottam. A Meta Font méretét is növelem, hogy könnyebben látható legyen.

Most az első Blog modul a Minden kategória legfrissebb bejegyzését jeleníti meg, a második Blog modul pedig dinamikusan jelenít meg egy blog feedet a kiválasztott kategória alapján. Figyeljük meg, a második modul az eltolás miatt továbbra is az Oktatás kategória második bejegyzésénél kezdődik.

Most visszaállítottam az aktuális oldal bejegyzéseit az első Blog modulhoz, és az oldal már csak dinamikusan jeleníti meg a tartalmat a felhasználó által kiválasztott kategória alapján.

Egy másik példa – Hozzászólások az aktuális oldalhoz címkék alapján
Nézzünk még egy példát. Visszamentem a sablonhoz, és dinamikus címet rendeltem a Címkék közzétételéhez. Amikor a felhasználó rákattint egy címkehivatkozásra, a sablon mostantól az adott címkével ellátott bejegyzéseket jeleníti meg.

A címet úgy állítottam be, hogy dinamikusan jelenjenek meg a címkék a címkearchívum oldalához. Nincsenek kiválasztva kategóriák. Eltávolítottam a kiemelt bejegyzést, hogy könnyebben látható legyen.

Kiválasztottam a Software Engineering címke archív oldalát. Ez a címke a Műszaki és Adattudományi kategóriáimban szereplő bejegyzésekre vonatkozik. A cím helyesen jeleníti meg a címkét. A bejegyzések azonban az összes kategóriámból származnak. Azt akarom, hogy csak az ezzel a címkével ellátott bejegyzések jelenjenek meg.

Nem szeretném a bejegyzéseket kategóriák szerint megjeleníteni. Ehelyett a bejegyzéseket a címkéik alapján szeretném megjeleníteni. Nem választhatunk kategóriákat és nem választhatunk címkéket. Az aktuális oldal bejegyzései a legjobb választásunk. Nem mindegy, milyen kategóriák vannak. Csak a bejegyzések közötti dinamikus kapcsolat érdekli. Mivel ez egy címkearchívum oldal, dinamikusan meg fogja nézni a címkéket.

A Címkék archívuma oldalon már csak a megfelelő címkékkel ellátott bejegyzések jelennek meg.

És csak a lényeg bemutatása végett, nem a címből kapja a dinamikus címkét. Az alábbi példából eltávolítottam a címet. A Divi magáról a címkearchívum oldaláról szerzi be a dinamikus információkat.

Befejező gondolatok
Így nézzük meg a Divi Blog modulban található Bejegyzések az aktuális oldalhoz opciót. Használata egyszerű, és nagyobb irányítást biztosít az archív oldalak felett. Mivel dinamikus, ez a lehetőség sokkal szélesebb körű, mint a kategóriák használata.
Szeretnénk hallani önről. Használja a bejegyzéseket az aktuális oldalhoz a Divi Blog moduljában? Tudassa velünk a megjegyzésekben.

0 hozzászólás