Bepillantás
Íme egy előnézet arról, hogy mit tervezünk ebben az oktatóanyagban.
Első elrendezés

Második elrendezés

Harmadik elrendezés

Amire szüksége van a kezdéshez
Mielőtt elkezdené, telepítse és aktiválja a Divi témát , és győződjön meg arról, hogy a Divi legújabb verziója van a webhelyén.
Most pedig kezdjük!
A mintakeverési módok használata a Divi háttérképein
Hozzon létre egy új oldalt előre elkészített elrendezéssel
Kezdjük a Divi könyvtár egy előre elkészített elrendezésével. Ehhez a kialakításhoz a Marina Layout Pack kikötői nyitóoldalát fogjuk használni .
Adjon hozzá egy új oldalt webhelyéhez, és adjon neki címet, majd válassza a Divi Builder használata opciót.

Ebben a példában egy előre elkészített elrendezést fogunk használni a Divi könyvtárból, ezért válassza az Elrendezések tallózása lehetőséget.

Keresse meg és válassza ki a kikötői céloldal elrendezését.

Válassza az Elrendezés használata lehetőséget az elrendezés hozzáadásához az oldalhoz.

Most készen állunk a tervünk elkészítésére.
Első elrendezés
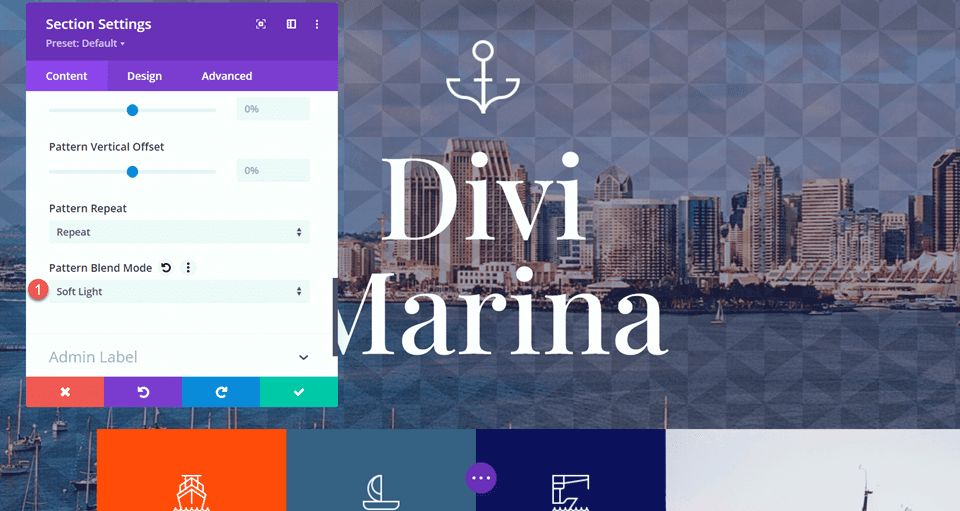
Az első tervezésnél egy chevron mintát adunk az első fejlécképhez. Ez vizuálisan érdekesebbé teszi a fejlécet. Az általunk alkalmazott keverési mód miatt a minta finomabb lesz, és továbbra is lehetővé teszi a háttérkép láthatóságát.
Először nyissa meg a szakasz beállításait, és keresse meg a Háttér szakaszt. Kattintson a minta fülre, és válassza a Háttérminta hozzáadása lehetőséget.

Ezután válassza ki a minta típusát. Amint látja, sok különböző minta közül választhat, és mindegyik tovább testreszabható az alábbi mintabeállításokkal.
- Minta típusa: Fordított Chevrons 2

A Mintakeverési mód hozzáadása
Végül állítsa be a minta keverési módot. Ehhez a fejléchez a Soft Light keverési módot fogjuk használni. Ez a keverési mód finomabbá teszi a mintát, hogy ne vonja el a figyelmet a háttérképről.
- Mintakeverési mód: Lágy fény

Végső Tervezés
Íme az első elrendezésünk végleges terve.

Íme a mobil nézet ehhez a kialakításhoz.

Második elrendezés
A második elrendezéshez mintát adunk a Marina céloldal elrendezésének Hogyan működik szakaszához. Hullámmintát fogunk használni a háttérképre és a színátmenetre, ami jól illeszkedik az oldal tengeri témájához. Kezdjük el.
Először keresse meg a Hogyan működik szakaszt, és nyissa meg a Szakaszbeállításokat. Nyissa meg a Háttér beállításait, majd válassza a Minta fület, majd kattintson a Háttérminta hozzáadása gombra.

Ehhez a kialakításhoz a Waves mintatípust fogjuk használni.
- Minta típusa: Hullámok

Ezután módosítsa a minta színét fehérre.
- Minta színe: #FFFFFF

A Mintakeverési mód hozzáadása
Most hozzáadhatjuk a keverési módot a mintánkhoz. Állítsa a mintakeverési módot átfedésre. Ez a keverési mód a háttérkép sötét színeit sötétebbé, a világos színeket világosabbá teszi. Ha a keverési módot hozzáadja ehhez a részhez, a fehér hullámminta kék árnyalatúvá válik, érdekes mintahatást hozva létre, amely remekül mutat az oldal kialakításával.
- Mintakeverési mód: Overlay

Végső Tervezés
Íme a Hogyan működik rész végső terve.

És itt van a mobil design.

Harmadik elrendezés
Kezdjük a harmadik elrendezésünkkel. Ehhez az elrendezéshez néhány átlátszatlan átlós csíkot adunk a „Csúcsminőségű biztonság és javítás” rész hátteréhez.
Kezdje a szakaszbeállítások megnyitásával, és navigáljon a háttér szakaszhoz. Kattintson a minta fülre, majd válassza a Háttérminta hozzáadása lehetőséget.

Válassza ki az Átlós csíkok mintát.

Ezután állítsa be a minta színét.
- Minta színe: rgba (255 255 255 0,25)

Hajtsa meg a mintát vízszintesen a Pattern Transform beállítások segítségével. Ez egy másik beállítás, amely segíthet a minta tetszés szerinti finomhangolásában.
- Minta transzformáció: vízszintes

A Mintakeverési mód hozzáadása
Végül állítsa be a minta keverési módot. Ehhez a kialakításhoz a luminosity blend módot fogjuk használni. Ez a mintaszínünkkel kombinálva világos képernyőt ad a képnek, de lehetővé teszi a fénykép átlátszóságát. Ezzel a kialakítással a hajó képe jobban kiemelkedik a háttérből, mivel a minta jellegzetes kontrasztot ad.
- Mintakeverési mód: Fényesség

Végső Tervezés
Íme a szakasz végső terve.

És itt van a mobil design ehhez a részhez.


0 hozzászólás