A teljes szélességű fejléc modul használata és a saját hősszakasz felépítése a Divi segítségével

Térjünk rá!
A Website Hero szakaszok jelentősége
A hős rész az első rész, amelyet a látogatók látnak, amikor megérkeznek a webhelyére. Gyakran teljes szélességű szalaghirdetés, és hősfejlécnek is nevezhető. Kiemelkedő hely a webhelyén, mivel képes maradandó első benyomást hagyni, ezért fontos, hogy könnyen olvasható legyen, ugyanakkor szemet gyönyörködtető és lenyűgöző legyen. A webhelyek fő szakaszai azért fontosak, mert megragadhatják a potenciális ügyfelek figyelmét, gyorsan leírhatják az oldalt, és további elköteleződéshez és potenciális leadekhez vezethetnek. A hős szekciókat márkajelzéssel kell ellátni, tartalmazniuk kell egy h1 címet és cselekvésre ösztönzést.

Hősszekció építése a semmiből
A hősszekció a semmiből való felépítése lehetővé teszi, hogy teljes irányítást gyakoroljon a tervezés és a tartalom felett. Az Ön körülményeitől és igényeitől függően ez nagyszerű megoldás lehet webhelye számára. Nézzük meg ennek a megközelítésnek az előnyeit és hátrányait.

Ennek a megközelítésnek az előnyei
Először is vessünk egy pillantást a weboldal hős szekciójának a semmiből történő létrehozásának előnyeire a Divi használatával.
1. A tervezés teljes ellenőrzése
A hősszekció újbóli felépítése lehetővé teszi, hogy teljes mértékben irányítsa a design megjelenését. Nincsenek előre beállított tervezési stílusok, és a Divi segítségével kedved szerint testreszabhatod. Pontosan úgy nézhet ki, ahogy szeretné.
2. Használjon bármilyen Divi modult
Mivel a szakaszt a semmiből építi fel, bármelyik Divi modult hozzáadhatja a fejléchez. Ez azt jelenti, hogy hozzáadhat egy e-mail opciót, egy kapcsolatfelvételi űrlapot, egy gombot, egy szöveges modult, egy galériát stb. A testreszabási lehetőségek végtelenek!
Ennek a megközelítésnek a hátrányai
Most pedig vessünk egy pillantást a hősszekció újbóli felépítésének hátrányaira.
1. A semmiből kell építeni
Ha egy hősszekciót szeretne percek alatt elkészíteni, akkor lehet, hogy egy kicsit több finomítást igényel, hogy a semmiből megtervezze a hősszekciót. Nincsenek előre beállított tervek a helyükön, így teljes körűen kézben tarthatja az irányítást, de előfordulhat, hogy több időt kell töltenie a trükközéssel, hogy minden rendben legyen.
2. Több modult igényel
A hősszekció felépítése a semmiből azt jelenti, hogy egyszerre több modult fog használni. Bár ez nagyszerű testreszabási lehetőségeket tesz lehetővé, ez azt is jelenti, hogy tartalma több modul között lesz szétosztva, nem pedig egyben.
Hős szakasz építése a Divi teljes szélességű fejlécmodullal
A Divi Fullwidth Header modul segítségével hősszekciót készíthet, így percek alatt egyszerűen készíthet szemet gyönyörködtető és mobilra érzékeny dizájnt. Nézzük meg ennek a megközelítésnek az előnyeit és hátrányait.

Ennek a megközelítésnek az előnyei
Vessünk egy pillantást a hősszekció felépítésének előnyeire a Divi Fullwidth Header modullal.
1. Minden tartalma egy modulban található
A Divi Fullwidth Header modulban minden megtalálható – képek, ikon, fejléc szövege, feliratszöveg, törzsszöveg és két gomb a modulon belül. Ez azt jelenti, hogy nincs szüksége több modulra a munka elvégzéséhez, és az összes tartalom egy modulban él, így a hősszakasz minden aspektusa egy helyen egyszerűen testreszabható.
2. Már tervezés optimalizálva
A Fullwidth Header modult úgy tervezték, hogy már mobilra is optimalizálható legyen. Ez azt jelenti, hogy a modulon belüli elemek automatikusan, tetszetős módon egymásra halmozódnak, amikor a látogató mobilon nézi meg webhelyét.
Ennek a megközelítésnek a hátrányai
Most pedig értékeljük a hősszekció felépítésének hátrányait a Divi Fullwidth Header modullal.
1. Kevesebb rugalmasság a tervezéssel
A Divi Fullwidth Header modul előre definiált tartalombeállításokkal érkezik, bár sok korlátozó lehet, ha olyan tartalmat szeretne hozzáadni, amely nem érhető el a modulon belül. Ez azt jelenti, hogy kevesebb rugalmassággal rendelkezik az általános kialakításban.
Mindkét hősszakasz felépítése lépésről lépésre
Most, hogy megértette mindkét megközelítés előnyeit és hátrányait, építsük fel az egyes hősrészeket, hogy pontosan lássa, hogyan működnek az egyes megközelítések.

Amire szüksége van a kezdéshez
A kezdéshez a következőket kell tennie:
- Telepítse a Divi -t WordPress webhelyére.
- Adjon hozzá egy oldalt, és adjon neki címet.
- Engedélyezze a Visual Buildert

Hősszekció létrehozása a semmiből
Most, hogy elkészült az oldalunk, kezdjük a hősszekció létrehozásával a nulláról.

Engedélyezze a Visual Buildert
A Divi drag and drop builderének használatához engedélyeznünk kell a Visual Buildert a „Divi Builder használata” gombra kattintva. Ezzel újra betölti az oldalt a Divi Visual Builder segítségével.

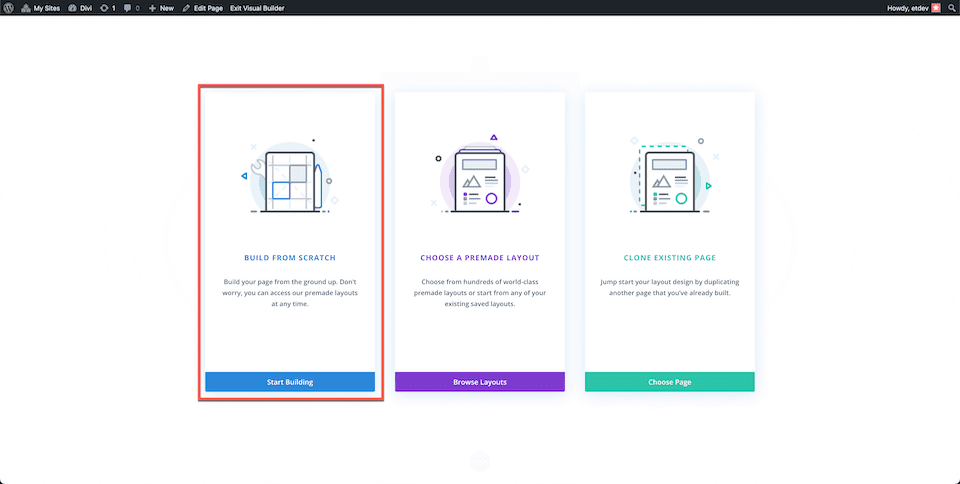
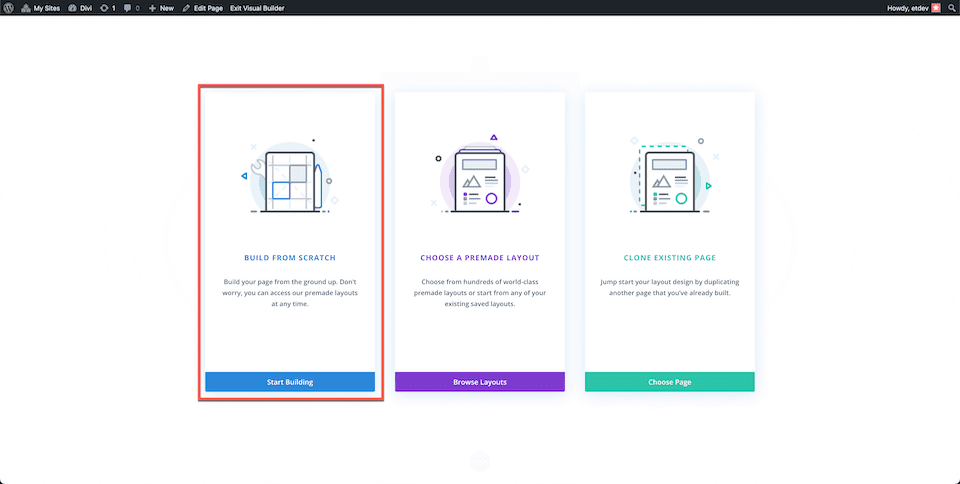
Válaszd: Építsd a semmiből
Most, hogy oldala újra betöltődött, és engedélyezve van a vizuális építő, kattintson a „létesítés a semmiből” lehetőségre, hogy legyen egy üres oldalunk, amellyel dolgozhatunk a terv újraalkotásakor.

Adjon hozzá egy sort és állítsa be az oszlopokat
Adjon hozzá egy sort, és válasszon három oszlopot.

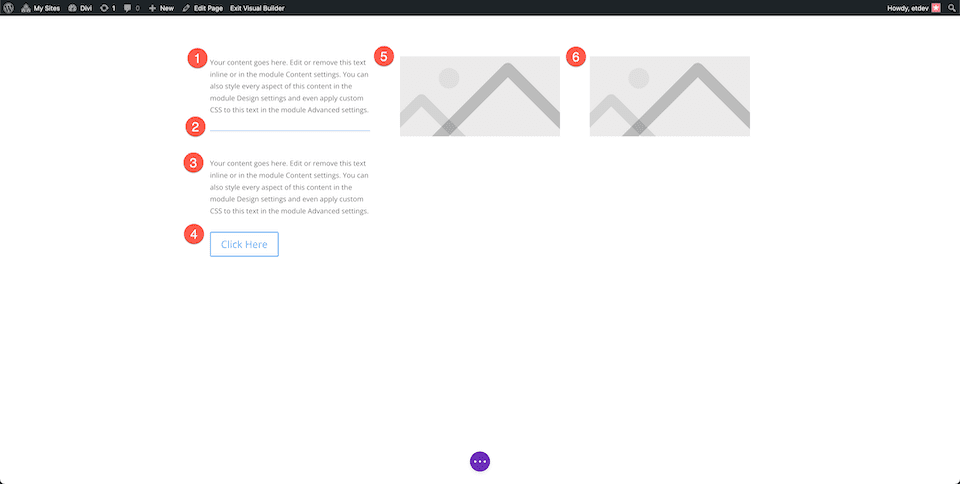
Modulok hozzáadása
Most adjuk hozzá a szükséges tartalmi modulokat.
- Bal oldali oszlop: 2 szövegmodul, elválasztó, egy gomb
- Középső oszlop: Kép
- Jobb oldali oszlop: Kép

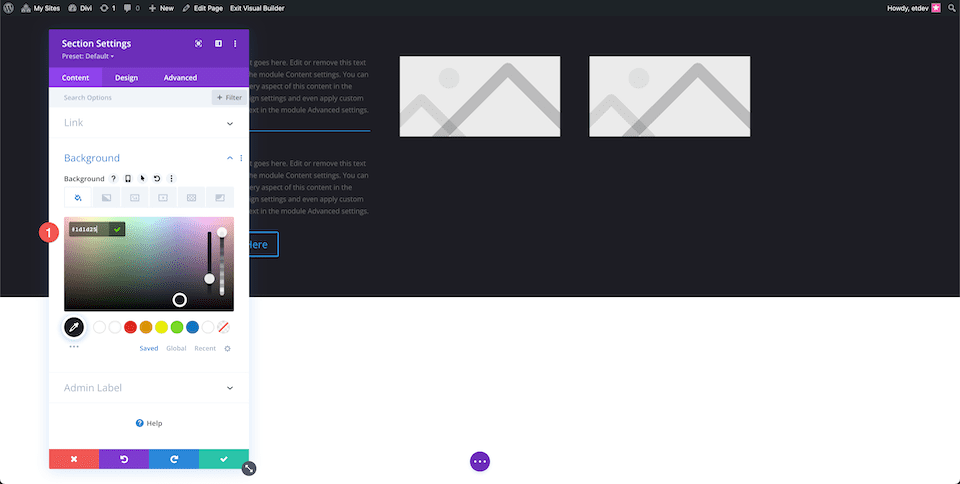
Stílus szakasz
Most állítsuk be a szakasz beállításait.
Adjon hozzá egy szakaszt, majd adja meg a következő beállításokat:
- Háttérszín: #1d1d25

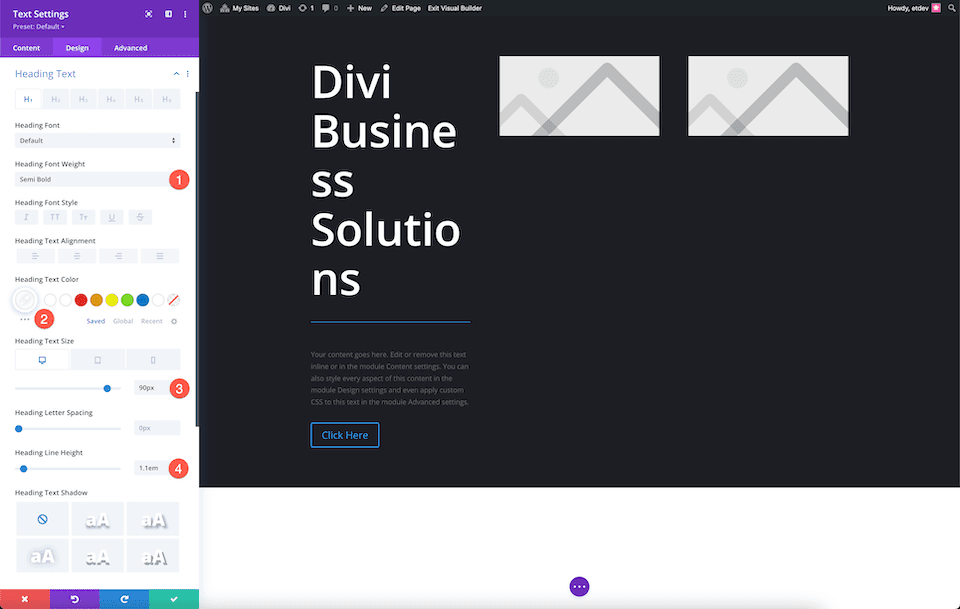
Stílus fejléc szövege
A fejléc szövegének stílusa:
- Címsor betűsúlya: félkövér
- A címsor szövegének színe: #ffffff
- A fejléc szövegének mérete: 90 képpont
- Címsor magassága: 1,1 em

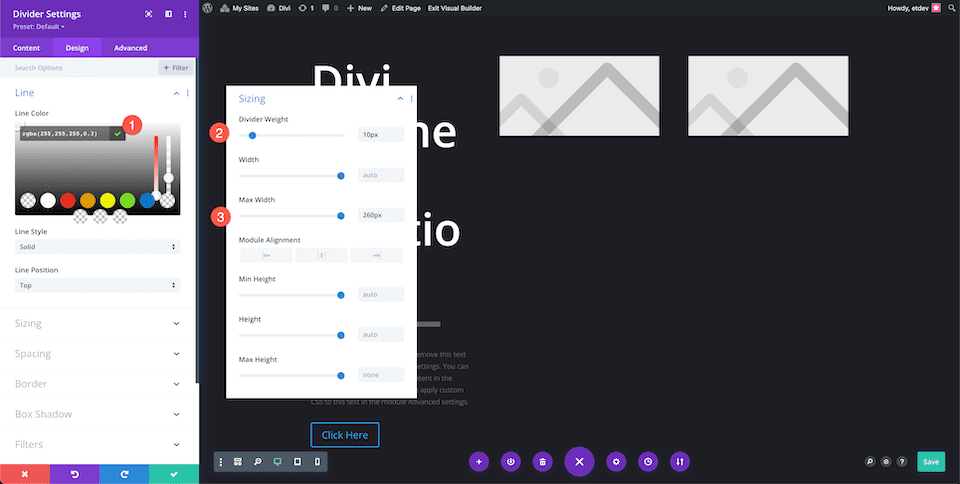
Stílusosztó
Konfigurálja az elválasztó beállításait:
- Szín: rgba (255,255,255,0,3)
- Elválasztó súlya: 10 képpont
- Maximális szélesség: 260 képpont

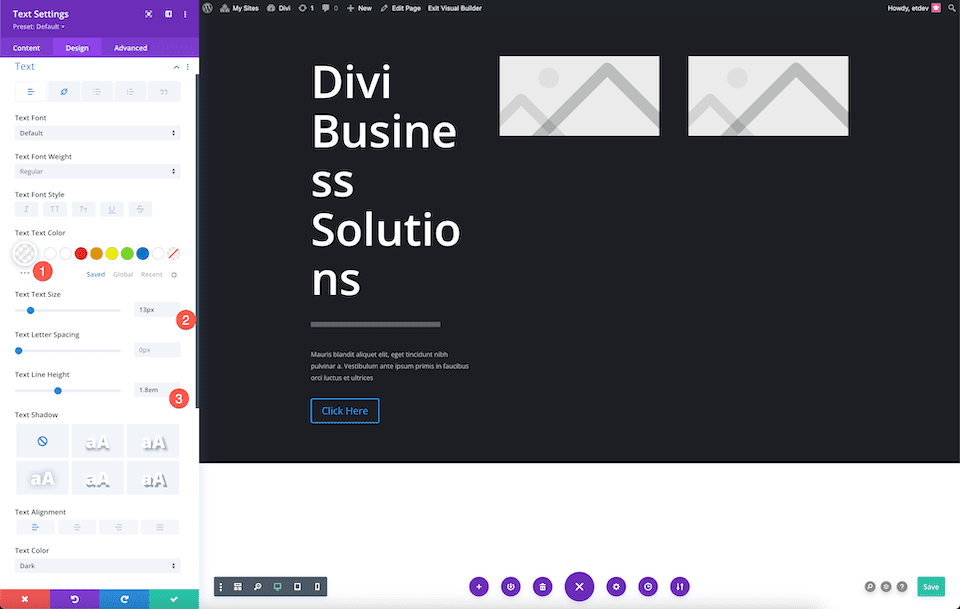
Stílus törzsszöveg
A törzsszöveg stílusának beállítása:
- Törzsszöveg színe: rgba(255,255,255,0,7)
- Szöveg mérete: 13 képpont
- Szövegsor magassága: 1,8 em

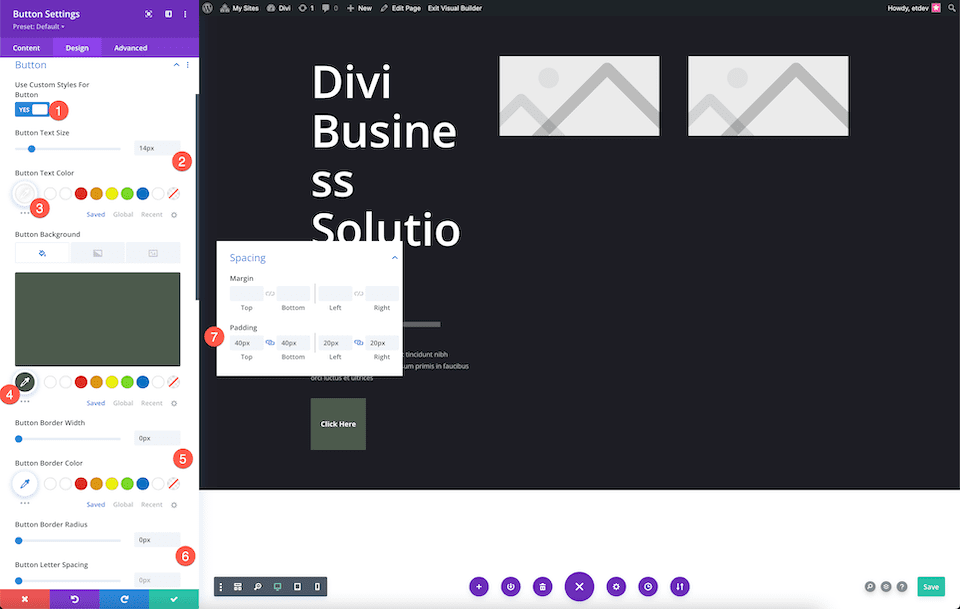
Stílus gomb
Most alakítsuk ki a gombot.
A Gomb lapon:
- Egyéni stílusok használata a gombhoz: Igen
- Gomb szöveg mérete: 14 képpont
- Gombszöveg színe: #ffffff
- Gomb háttér:
- Gombszegély szélessége: 0 képpont
- A gomb szegélyének sugara: 0 képpont
A Térköz lapon:
- Felül és alul: 40 képpont
- Bal és jobb: 20 képpont

Képek hozzáadása elemre
Adja hozzá a képeket a képmodulokhoz.

Módosítsa a sorbeállításokat
A sorbeállításokban:
- Adjon hozzá 15 VW-ot a bal margóhoz.

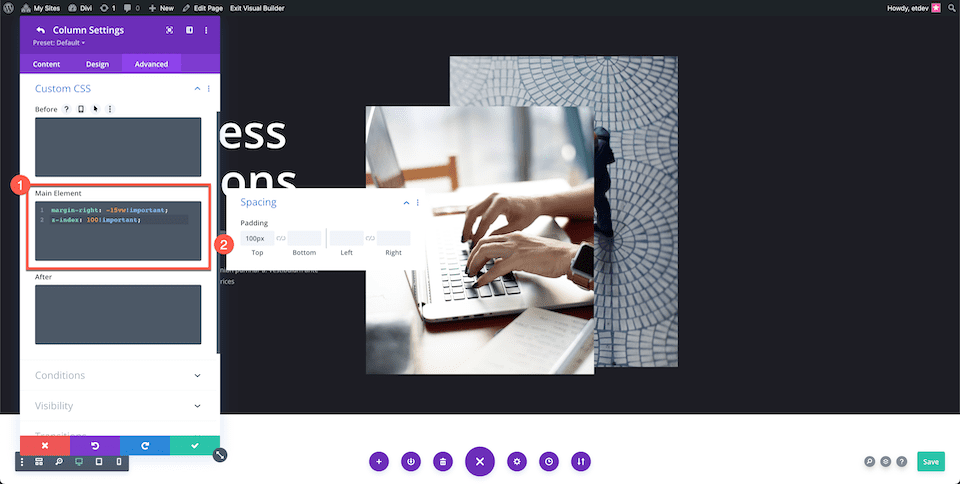
Állítsa be a 2. oszlopot
A második oszlopban adja meg a következő beállításokat:
Egyedi CSS
Illessze be a következő kódot a Fő elem kód szakaszába:
|
01
02
|
margin-right: -15vw!important;z-index: 100!important; |
Térköz
Adjon hozzá 100 képpontos felső párnázást.

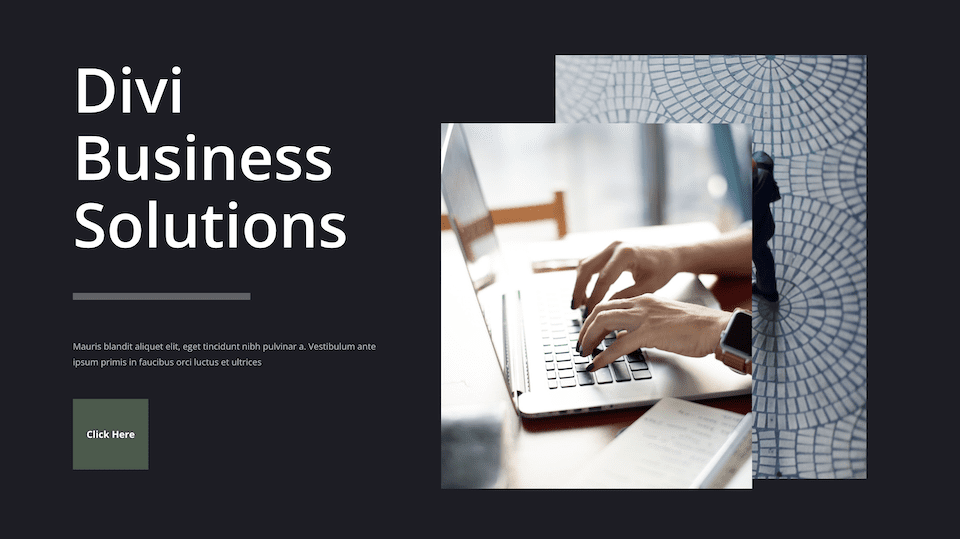
Voálá! Most már van egy teljesen megtervezett egyéni hős rész.

Hősszakasz létrehozása a Divi teljes szélességű fejlécmoduljával
Most pedig nézzük meg, hogyan lehet újra létrehozni ezt a hős részt a Divi Fullwidth Header moduljával.

Adjon hozzá egy oldalt, és válassza a Build from Scratch lehetőséget
Adjon hozzá egy új oldalt, adjon neki címet, majd kattintson a „Divi Builder használata” elemre, majd válassza a Build From Scratch lehetőséget.

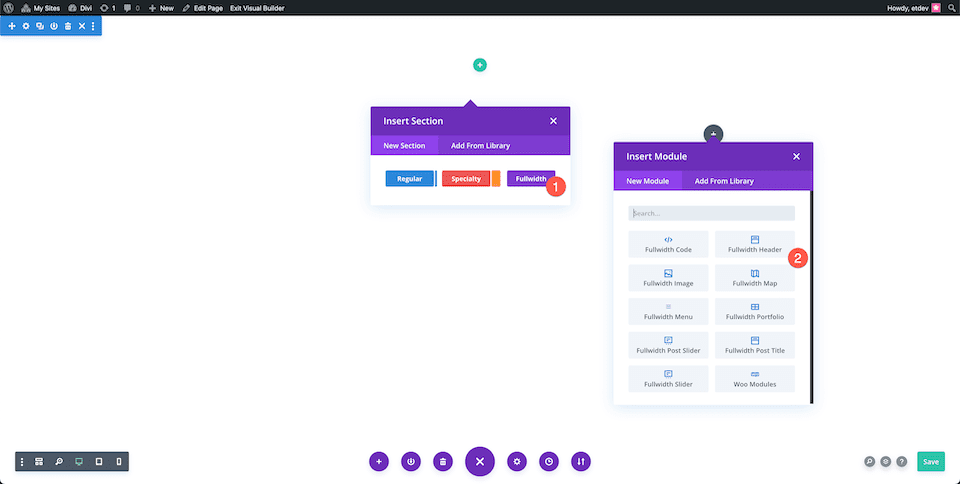
Adjon hozzá egy teljes szélességű szakaszt és egy teljes szélességű fejlécet
Adjon hozzá egy teljes szélességű részt, majd válassza ki a Teljes szélességű fejlécet a modulkönyvtárból.

Tartalom hozzáadása elemre
Adja hozzá a szöveges tartalmat a modulhoz a Szöveg lapon.

Képek hozzáadása elemre
Adja hozzá a képeket a Kép laphoz.

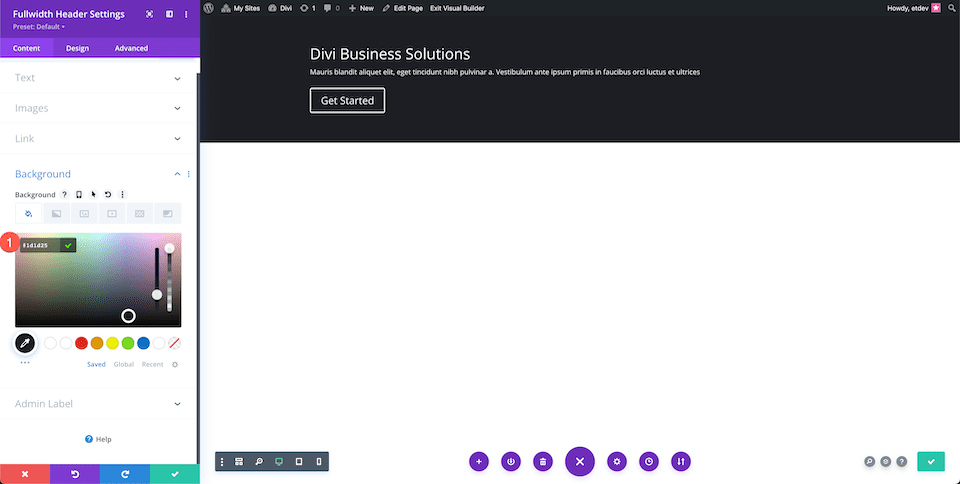
Háttérszín módosítása
A háttér lapon konfigurálja a következő beállításokat:
- Háttérszín: #1D1D25

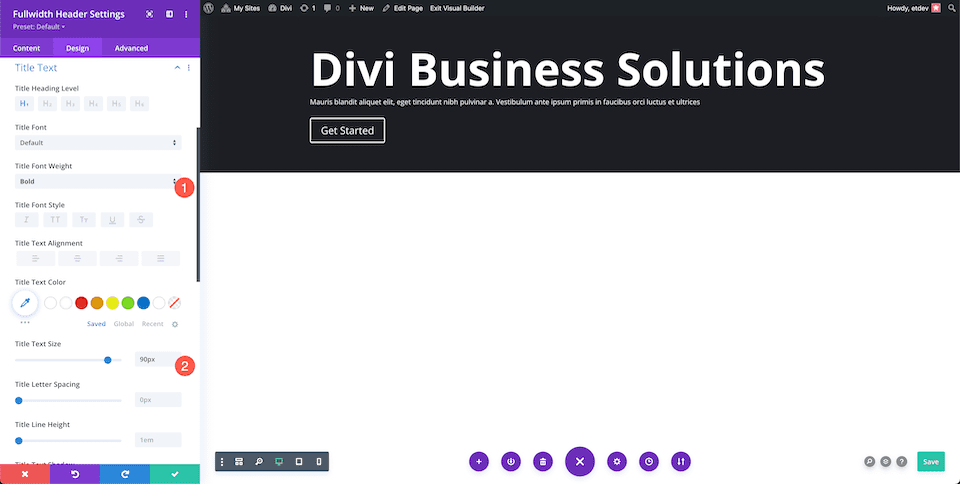
Stílus fejléc szövege
Állítsa be a fejléc szövegének beállításait:
- Cím Betűsúly: Félkövér
- Cím szöveg mérete: 90 képpont

Stílus törzsszöveg
Konfigurálja a törzsszöveg beállításait:
- Törzsszöveg színe: rgba(255,255,255,0,55)

Felirat szövegének stílusa
Adja meg a felirat szövegének beállításait:
- A felirat betűtípusának súlya: félkövér
- Felirat szövegének színe: #4C594C
- A felirat betűköze: 3 képpont

Stílus gombok
Most alakítsuk ki a két gombot.
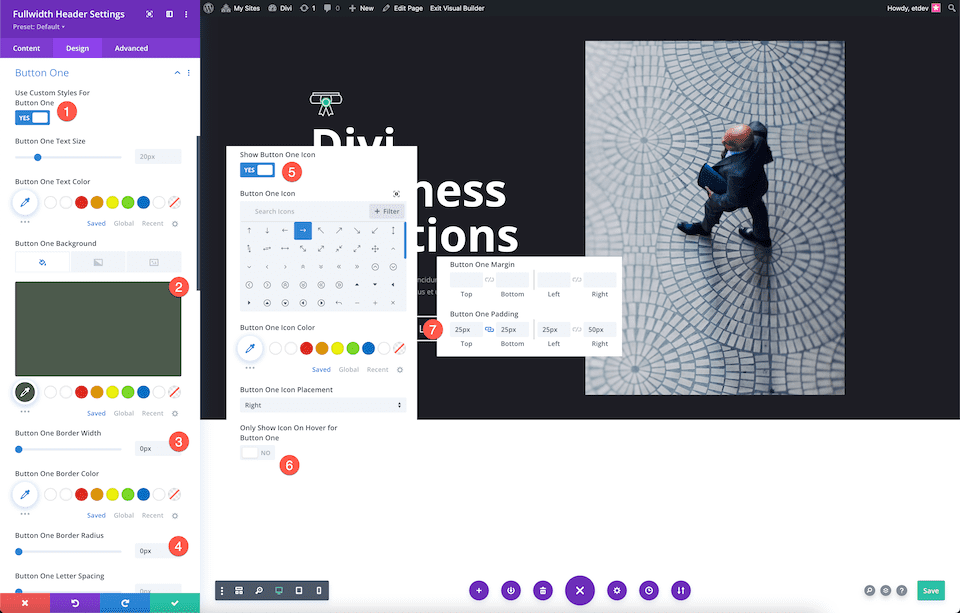
Button One
A Button One lapon adja meg a következő beállításokat:
- Egyéni stílusok használata az első gombhoz: Igen
- Az első gomb háttere: #4c594c
- Gomb Egy szegély szélessége: 0 képpont
- Az egyik gomb szegélyének sugara: 0 képpont
- Az első gomb ikon megjelenítése: Igen
- Csak az Ikon megjelenítése az 1. gombhoz: Nem
- Button ONE Kitöltés: 25 képpont felül és alul; 25 képpont balra, 50 képpont jobbra.

Második gomb
A második gomb lapon adja meg a következő beállításokat:
- Egyéni stílusok használata a második gombhoz: Igen
- Két gomb szegély szélessége: 0 képpont
- A második gomb szegélyének sugara: 0 képpont
- Két gomb Kitöltés: 25 képpont felül és alul; 25 képpont balra és jobbra.
- Gombdoboz árnyéka: Válassza ki a 4. pontot
- Box Shadow vízszintes helyzete: 0 képpont
- Doboz árnyék függőleges helyzete: 2 képpont
- Árnyék színe: #ffffff

Voálá! Most már van egy teljesen megtervezett hősszakasz a Divi Fullwidth Header modul segítségével.
Végső gondolatok
Hősszekció építése a Divi segítségével egyszerű, akár a semmiből építkezel, akár a Fullwidth Header modult használod. Mindkét lehetőség lehetővé teszi lenyűgöző fejlécek létrehozását, amelyek felkeltik a látogató érdeklődését. Egyedi szükségleteitől függően bármelyik lehetőség nagyszerű lehetőség, amelyet figyelembe kell venni a hősszekció kialakításánál. Miután elolvasta mindkettő előnyeit és hátrányait, milyen módon tervezné meg hős rovatát?

0 hozzászólás