Az oldalszámozás stílusa a Divi szűrhető portfóliómoduljában

Ebben az oktatóanyagban 3 különböző módot mutatunk be az oldalszámozás stílusára a Divi szűrhető portfóliómoduljában. Ennek a kialakításnak a testreszabásával a portfóliómodult illeszkedhet webhelye általános kialakításához, és felhívhatja a figyelmet a megjeleníteni kívánt munkára.
Kezdjük el!
Bepillantás
Íme egy előnézet arról, hogy mit tervezünk
Lapozási stílus Egy


Lapozási stílus 2


Lapozási stílus 3


Amire szüksége van a kezdéshez
Telepítse és aktiválja a Divi-t
Mielőtt elkezdené, telepítse és aktiválja a Divi témát , és győződjön meg arról, hogy a Divi legújabb verziója van a webhelyén.
Portfólióprojektek hozzáadása
Ahhoz, hogy a portfólió feltöltődjön projektekkel, miután hozzáadtuk az oldalunkhoz, először hozzá kell adnunk a projekteket a WordPress irányítópultján. Válassza a Projektek lehetőséget a WordPress irányítópultjának oldalsávján, majd adjon hozzá egy új projektet. Győződjön meg arról, hogy a projekt rendelkezik kiemelt képpel és kategóriával, hogy szűrhető legyen.

Most készen áll a kezdésre!
Az oldalszámozás stílusa a Divi szűrhető portfóliómoduljában
Hozzon létre egy új oldalt előre elkészített elrendezéssel
Kezdjük egy előre elkészített elrendezés használatával a Divi könyvtárból. Ehhez a tervhez a Painter elrendezési csomagból származó Painter Portfólió oldalt fogjuk használni .
Adjon hozzá egy új oldalt a webhelyéhez, adjon neki címet, és válassza a Divi Builder használata opciót.

Ebben a példában egy előre elkészített elrendezést fogunk használni a Divi könyvtárból, ezért válassza az Elrendezések tallózása lehetőséget.

Keresse meg és válassza ki a Painter Portfolio oldal elrendezését.

Válassza az Elrendezés használata lehetőséget az elrendezés hozzáadásához az oldalhoz.

Most készen állunk a tervünk elkészítésére.
Adja hozzá a Szűrhető portfólió modult
Ezen az oldalon a meglévő portfóliótartalmat a szűrhető portfóliómodulra cseréljük. Először törölje a meglévő portfólió részt.

Ezután szúrjon be egy új részt az oldalra, a „legutóbbi munkák” szakasz alá.

Ezután adjon hozzá egy egyetlen oszlopos sort a szakaszhoz.

Adja hozzá a szűrhető portfólió modult az új sorhoz.

A szűrhető portfóliónak fel kell töltenie projektjeit, mindaddig, amíg hozzá vannak adva a WordPress irányítópult projektrészéhez.
Szűrhető portfólióbeállítások
Most szabjuk testre a szűrhető portfólió kialakítását. Nyissa meg a modul beállításait, majd módosítsa a bejegyzések számát 6-ra.
- Bejegyzések száma: 6

Az elemek alatt kapcsolja ki a Kategóriák megjelenítése funkciót.
- Kategóriák megjelenítése: Nem

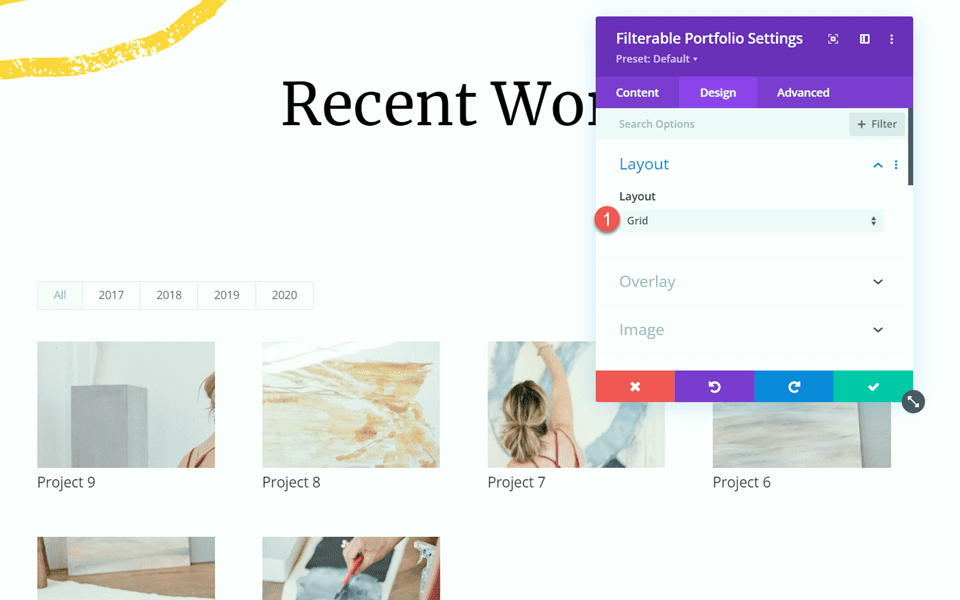
Lépjen át a Tervezés lapra, és nyissa meg az Elrendezés beállításait. Állítsa az elrendezést rácsra.
- Elrendezés: Rács

Ezután nyissa meg a fedvénybeállításokat. Állítsa be a nagyítási ikon színét, a lebegtetés színét és a lebegtetési ikonválasztót az alábbiak szerint:
- Zoom ikon színe: #fdd23a
- Lebegő fedvény színe: rgba (61,61,61,0,28)
- Lebegő ikonválasztó: Plusz ikon

Nyissa meg a képbeállításokat, majd adjon hozzá egy képdoboz-árnyékot.

Ezután állítsa be az árnyék színét.
- Árnyék színe: #f2f2f2

Ezután módosítsa a cím betűtípusának beállításait az alábbiak szerint:
- Cím betűtípusa: Merriweather
- Cím Betűsúly: Félkövér
- Cím szöveg színe #000000

Állítsa be a cím szövegének méretét és sormagasságát.
- Cím szöveg mérete: 25 képpont
- Címsor magassága: 2em

Lépjen a Szűrési feltételek szövege részre, és módosítsa a betűtípus beállításait az alábbiak szerint:
- Szűrési feltételek betűtípusa: Montserrat
- Szűrési feltételek Betűsúly: Félkövér
- Szűrési feltételek szövegének színe: #000000

Most, hogy a modultervezés nagy része elkészült, folytathatjuk a lapozási stílusok testreszabását.
Lapozási stílus Egy
Az első oldalszámozási stílushoz más betűszínt állítunk be az aktív oldalhoz. Ezenkívül az oldalszámozási szöveg méretét úgy állítjuk be, hogy az egérmutatóval növelje. Kezdjük el.
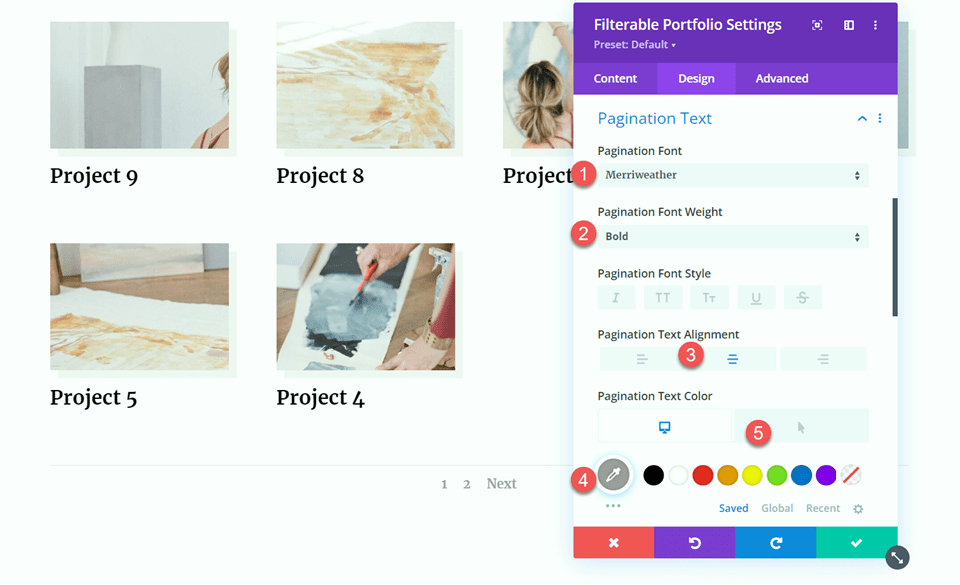
A szűrhető portfólióbeállításokon belül nyissa meg az oldalszámozási szöveg beállításait. A betűtípus testreszabása az alábbiak szerint:
- Lapozási betűtípus: Montserrat
- Lapozás betűsúlya: félkövér
- Lapozási szöveg igazítása: jobbra
- Lapozási szöveg színe: #000000

Állítsa be a szöveg méretét. Akkor. használja a lebegtetési beállításokat a szöveg méretének növeléséhez.
- Lapozási szöveg mérete: 17 képpont
- Lapozási szöveg mérete lebegve: 21 képpont

Végül lépjen a Speciális lapra, és adja hozzá a következő egyéni CSS-t a Lapozás aktív oldal CSS szakaszához. Ez engedélyezi a sárga színt az aktív oldalon.
|
01
|
color: #FDD23A !important; |

Végső Tervezés
És itt van az első tervünk végső megjelenése.


Lapozási stílus 2
A második oldalszámozási stílus, amelyet tervezünk, tartalmaz egy háttérszínt az oldalszámozás mögött, néhány lebegő színeffektust, és egy másik színt az aktív oldalhoz.
A szűrhető portfólióbeállításokon belül nyissa meg az oldalszámozási szöveg beállításait. A betűtípus testreszabása az alábbiak szerint:
- Lapozási betűtípus: Merriweather
- Lapozás betűsúlya: félkövér
- Lapozási szöveg igazítása: Középre
- Lapozási szöveg színe: #9e9e9e
- Lapozási szöveg színe az egérrel: #000000

Ezután állítsa be a szöveg méretét és a sor magasságát.
- Lapozási szöveg mérete: 26 képpont
- Lapozási sor magassága: 2 em

Lépjen a Speciális lapra, és adja hozzá a következő egyéni CSS-t a Portfólió lapozása CSS szakaszhoz. Ezzel háttérszínt ad, és eltávolítja a szegélyt:
|
01
02
|
background:#f2f2f2;border:none; |

Végül adja hozzá a következő CSS-t a Lapozás aktív oldal CSS szakaszához, hogy más szövegszínt állítson be az aktív oldalhoz.
|
01
|
color: #000000 !important; |

Végső Tervezés
Íme a második oldalszámozási stílusunk végleges terve.


Lapozási stílus 3
A végső lapozási tervünkhöz egy sárga kört adunk az aktív oldal mögé. Más betűszínt is beállítunk az aktív oldalhoz és az egérmutatóhoz.
A szűrhető portfólióbeállításokon belül nyissa meg az oldalszámozási szöveg beállításait. Ezután állítsa be a betűtípust az alábbiak szerint:
- Lapozási betűtípus: Merriweather
- Lapozás betűsúlya: félkövér
- Lapozási szöveg igazítása: Középre
- Lapozási szöveg színe: #000000
- Lapozási szöveg színe lebegve: #FDD23A
- Lapozási szöveg mérete: 26 képpont

Lépjen a Speciális lapra, és adja hozzá a következő egyéni CSS-t a Portfólió lapozása CSS szakaszhoz a szegély eltávolításához:
|
01
|
border:none; |

Végül adja hozzá a következő CSS-t a Lapozás aktív oldal CSS szakaszához. Ez a CSS más szövegszínt és kör alakú hátteret állít be az aktív oldalhoz.
|
01
02
03
04
|
padding: 10% 60% 10% 60%;background-color: #FDD23A;border-radius: 80%;color: #ffffe7!important; |

Végső Tervezés
Íme az utolsó elrendezésünk végleges terve.


Végeredmény
Most pedig vessünk egy pillantást mindhárom végleges tervre a különböző oldalszámozási stílusainkkal.
Lapozási stílus Egy


Lapozási stílus 2


Lapozási stílus 3


Végső gondolatok
A szűrhető portfóliómodul könnyen testreszabható, hogy illeszkedjen webhelye kialakításához, és gyorsan hozzáadhat új projekteket a WordPress irányítópultjáról, hogy portfólióját naprakészen tartsa. Ez a modul kiválóan alkalmas tervezők, művészek, fotósok és más kreatívok számára, akik gyönyörű képekkel és könnyű navigációval mutathatják be munkájukat. További egyedi portfóliótervezési ötletekért tekintse meg ezt a dinamikus portfólióprojektsablon létrehozásáról szóló oktatóanyagot . Használta a szűrhető portfólió modult a webhelyén? Tudassa velünk a megjegyzésekben!

0 hozzászólás