
Ebben a beépülő modulban megnézzük a Divicio.us Mobile Menu Customizer-jét , és megnézzük, mire képes, és milyen hatással lenne a webhely betöltési idejére. A példákban szereplő képek az Unsplash.com webhelyről származnak.
A Mobile Menu Customizer telepítése

Először ki kell csomagolnia a letöltött fájlt. Ezen belül három fájlt fog látni:
- Változási napló
- Divi-mobile-menu-testreszabó
- README
Töltse fel és aktiválja a divi-mobile-menu-customimizer fájlt.

Az irányítópult beépülő modul menüjében található egy új hivatkozás, a DMMC Plugin License. Kattintson erre, és adja meg licenckulcsát a frissítések fogadásához.
Új téma-testreszabási beállítások

A Téma-testreszabó egy új menüponttal bővült Mobile Menu Customizer néven. Ha kiválasztja, webhelye automatikusan megjelenik a mobil nézetben a mobil menü segítségével. Kiválaszthatja a táblagép módot is. A menüben hét menü található.
Menüfejléc beállításai

A menüfejléc beállításai közé tartoznak a fejléc háttérszínének, a szöveg és az ikon színének, az ikonformátumnak, a nyitott és zárt menü szövegének, a szöveg méretének, az ikonméretnek, a menüsor betűstílusának és a legördülő menü felső eltolásának beállításai.

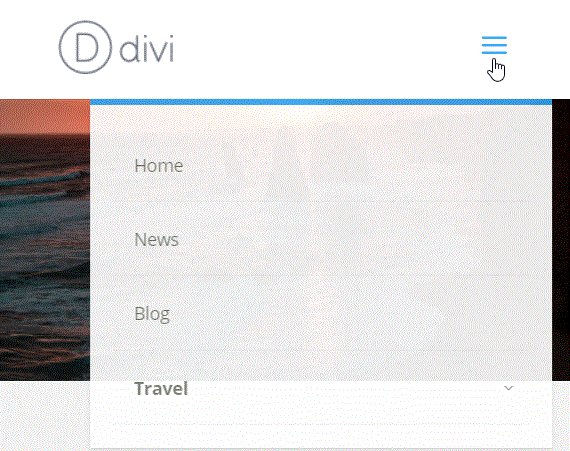
Megváltoztattam a fejléc háttérszínét, valamint a szöveg és az ikonok színét. Kiválasztottam a szöveg és a menüikon megjelenítését, beírtam a megjeleníteni kívánt szöveget, és kiválasztottam a félkövér és a dőlt betűstílusokat. A szöveget és a betűméretet az alapértelmezett értékükön hagytam. Megmutathatnám a bal oldali ikont és a jobb oldalon a szöveget, csak a szöveget, vagy csak az ikont.

A megnyitott menühöz beírtam a megjelenítendő szöveget, és kiválasztottam egy X ikon megjelenítését. A legördülő menü felső eltolását is 5-re állítottam, hogy megmutassam, hogy állítható.
Menü beállítások

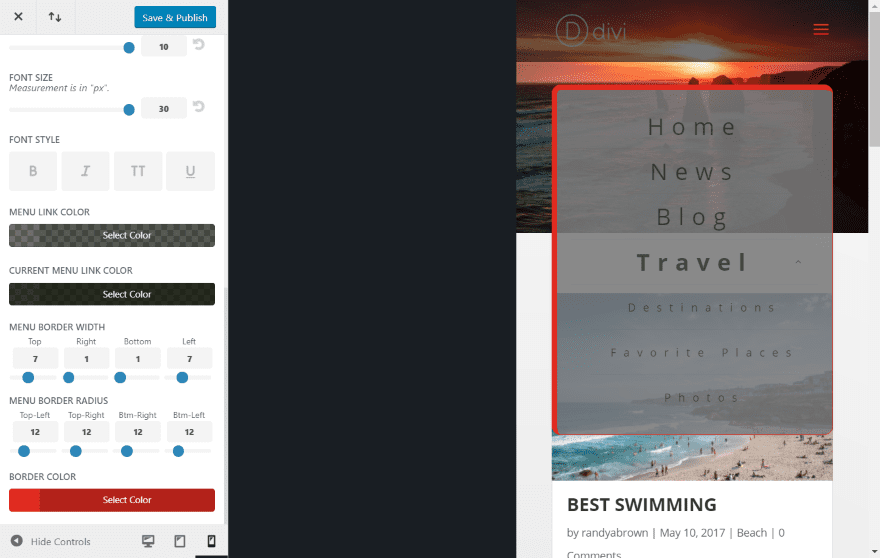
A menübeállítások közé tartozik a rögzített menü, a teljes szélesség (álló módban), a kitöltés, a felső sáv háttérszíne, a szövegbeállítások és a keretbeállítások. Tetszik, hogy automatikusan portré módban mutatja a weboldalt, de nem láttam módot fekvő módban nézni, így nem látom a teljes szélességű menü hatását.
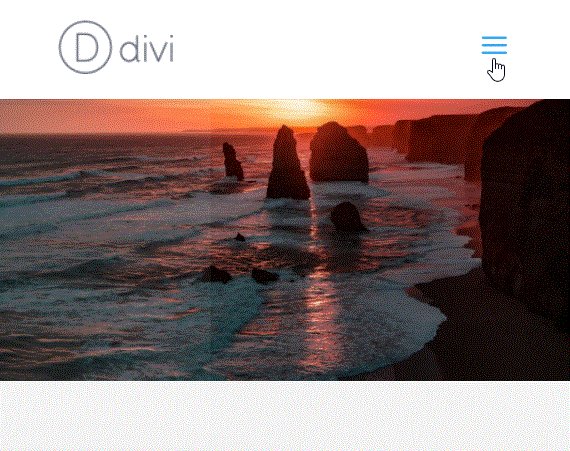
Rögzítettre állítottam, így a menü görgetéskor a képernyőn marad. Beállítottam a felső sávot és a menü hátterét, és középre helyeztem a szöveget. Látható, hogy úgy állítottam be az átlátszatlanságot, hogy a háttérből csak egy kicsit mutasson.

Emellett növeltem a térközt és a betűméretet, a betűszíneket, és beállítottam a szegély szélességét, sugarát és színét. Ebben a második példában beállítottam a felső szegély sugarát, valamint a jobb és bal oldali szegély szélességét. Hasznos lenne, ha a kis csúszkákon lenne egy gomb, amely visszaállítja őket az alapértelmezett beállításokra.
Menüpont Beállítások

A menüelemek beállításai a menü egyes elemeire vonatkoznak. Állítsa be a margókat, a magasságot, a háttérszínt, a szegély szélességét, a szegély sugarát és a szegély színét.
Ebben a példában a margókat 4-re növeltem, az elem magasságát 22-re, a szegély szélességét 5-re, a szegély sugarát pedig 8-ra, hogy kissé lekerekített sarkot kapjon.
Almenü Beállítások

Az almenü beállításai lehetővé teszik az almenü összecsukhatóvá tételét, a háttér és a hivatkozások színének módosítását, valamint a betűméret és -stílus beállítását. Beállítottam a színeket, 14-ről 16-ra növeltem a betűméretet, dőlt betűre állítottam, és összecsukhatóvá tettem.
Árnyék

Az árnyék lehetővé teszi a be- és kifelé irány, az X és Y eltolás, az elmosódás, a terjedés és a szín szabályozását. Ezt 20-as X-eltolásra, -17-es Y-eltolásra, 5-ös árnyékelmosódásra és 10-es szórásra állítottam be. Sötétítettem is, hogy feltűnjön.
Színátmenetek

Gradiensek alkalmazhatók a menü fejlécére és magára a menüre. Három színt ad, mindegyikhez egy megállási helyet. A szöget is módosíthatja.

Ez egy pillantás a menü gradiensére.

A menü és a menüfejléc eltérő színátmenetet is megjeleníthet. Íme ugyanaz a színátmenet, más szöggel és a menüfejléc leállási helyeivel.
Animációk

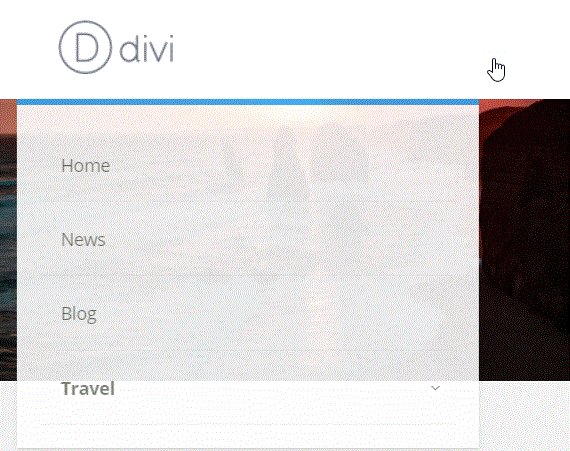
Az Animations két legördülő listát kínál – egyet a nyitott animációhoz, egyet pedig a záró animációhoz, egyenként 10 animációval. Az animációk közé tartozik az elhalványulás, zsugorítás, nagyítás, átfordítás stb. A be- és kicsinyítéseket bármilyen kombinációban használhatja.

Ez a Fade In Right és Fade Out Left funkciót használja.

Ez a Grow and Shrink funkciót használja.

Ez a Flip In X-et és a Flip Out Y-t használja.

Ez a Lightspeed In és Fade Out funkciót használja.
A beállítások együttes használata
Eddig a pontig minden menüpontot külön kiemeltem, hogy láthassa, mit csinálnak. Íme néhány példa arra, hogyan néznek ki, ha kombinálják őket.

Ebben a példában beállítottam a menü hátterét és a hivatkozások színét, lecseréltem a menüikont a szövegre, megváltoztattam a sáv színét, beállítottam a menüelem magasságát, felső keretet adtam, az almenük betűtípusait félkövérre és dőltre állítottam, beállítottam egy almenü színét, és árnyékot biztosított a betét használatával, és úgy állította be a beállításokat, hogy csak látszódjon.

Ez 12-es sugarú eltolt szegélyszélességet használ a sarkok lekerekítéséhez. A szegély színe piros. Maximálisra növeltem a betűméretet és -szélességet. A háttér fekete, átlátszatlansága 0,87. A fejléc fekete, átlátszatlansága 0,55. A menü hivatkozása piros, hogy megfeleljen a legördülő menü szegélyének.

Ez a példa növeli a betűméretet, és a vörös színátmenetek különböző árnyalatait használja mind a fejlécben, mind a legördülő menüben. A felső sáv színét a vörös sötét árnyalatára állítottam, hogy megfeleljen. A menü magasságát is beállítottam.

Ez a példa a legördülő menü 100-as felső eltolását használja, és nincs rögzítve. A betűköz és a betűméret maximalizált. A menü szegélyének sugara 50, a szegély szélessége pedig 5. A szöveg jobbra van igazítva. A háttér fehér, átlátszatlansága 30.
A menüpont keretszélessége 1, a sugár 25. Ugyanazt a fekete hátteret használtam, de 0,08-as átlátszatlansággal, a szegély átlátszatlansága pedig 0,12.
Az almenübeállítások háttér átlátszatlansága 0,55, a betűtípus pedig fehér. Az árnyék csak egy kicsit kiemelkedik ugyanazzal a feketével, amelynek átlátszatlansága 0,17. Az árnyékeltolás 16-ra van állítva x és y esetén is. A fejlécben színátmenetet helyeztem el fekete színnel, különböző árnyalatokkal és átlátszósággal.

Néhány apró módosítás teljesen megváltoztatja a megjelenést. Ez középre igazított, félkövér betűtípusokat használ, és a háttér átlátszatlansága 0,90.

Íme egy pillantás a menüre táblagép módban. A testreszabás során érdemes váltani a módok között.
Frissítés – Két új beállítás

A cikk megjelenése előtt két új beállítás került hozzáadásra: Háttérkép és Menüikonok.
Háttérkép beállítások

A Háttérkép-beállítások lehetővé teszik egy kép feltöltését, amelyet a legördülő menü mögé helyezhet el. Kiválaszthatja a méretét, pozícióját, megismétlődését, valamint a szegélyre való vágás módját.
Menü Ikon Beállítások
![]()
A Menüikon beállításai lehetővé teszik, hogy minden menüponthoz válasszon egy ikont, és módosítsa a méretét és helyét.
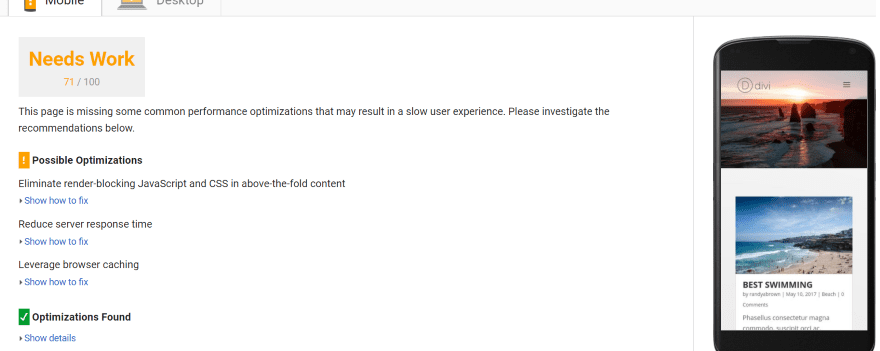
Mobil menü testreszabó oldalsebesség tesztje

Mivel a beépülő modul sok effektust jelenít meg az összes funkció bekapcsolásával, úgy döntöttem, hogy tesztelem a PageSpeed Insights segítségével. Ha a bővítmény le van tiltva, a tesztszerverem 70 pontot kap. Nem használok kicsinyítő vagy gyorsítótár beépülő modulokat.

A plugin bekapcsolásával a pontszám 70-ről 69-re ment. Kétszer próbáltam ki a tesztet, és mindkét alkalommal ugyanazt az eredményt kaptam. 1 pontot ér az ilyen szintű testreszabás.
Engedély
A beépülő modult korlátlan számú webhelyre telepítheti mind saját maga, mind ügyfelei számára. Élettartamra szóló frissítéseket és 6 hónapos támogatást tartalmaz. A dokumentációt videók formájában biztosítják a fejlesztő webhelyén .

0 hozzászólás