
Kezdjük el!
Bepillantás
Íme egy gyors áttekintés az oktatóanyagban elkészített tervről.



Töltse le az elrendezést INGYEN
Az oktatóanyag terveinek megismeréséhez először le kell töltenie azt az alábbi gomb segítségével. A letöltéshez való hozzáféréshez fel kell iratkoznia Divi Daily e-mail listánkra az alábbi űrlap segítségével. Új előfizetőként minden hétfőn még több Divi jóságot és ingyenes Divi Layout csomagot kapsz! Ha már szerepel a listán, egyszerűen írja be alább az e-mail címét, és kattintson a letöltés gombra. Nem lesz „újra feliratkozva”, és nem kap további e-maileket.

Letöltés ingyen
Csatlakozzon a Divi hírlevélhez, és e-mailben elküldjük Önnek a végső Divi céloldal-elrendezési csomag másolatát, valamint rengeteg más csodálatos és ingyenes Divi-forrást, tippet és trükköt. Kövesd, és rövid időn belül Divi mester leszel. Ha már előfizetett, egyszerűen írja be e-mail címét alább, és kattintson a letöltésre az elrendezési csomag eléréséhez.
A sablon feltöltéséhez nyissa meg a Divi Theme Builder alkalmazást a WordPress webhely hátterében.

Globális alapértelmezett webhelysablon feltöltése
Ezután a jobb felső sarokban megjelenik egy ikon két nyíllal. Kattintson az ikonra.

Lépjen az importálás lapra, töltse fel a JSON-fájlt, amelyet ebben a bejegyzésben tudott letölteni, majd kattintson a „Divi témakészítő sablonok importálása” lehetőségre.

Mentse a Divi Theme Builder módosításait
Miután feltöltötte a fájlt, új globális fejlécet és láblécet fog látni az alapértelmezett webhelysablonban. Mentse el a Divi Theme Builder módosításait, amint aktiválni szeretné a sablont.

Térjünk rá a bemutatóra, jó?
1. rész: Új globális fejléc felépítése
Ebben az oktatóanyagban a függőleges navigációs menüt egy globális fejlécben fogjuk felépíteni a Divi Theme Builder segítségével. A bejegyzés végén azonban megmutatjuk, hogyan adhatja hozzá ugyanazt a menüt egy oldalsablon törzséhez, arra az esetre, ha webhelye főmenüje mellett szeretné használni.
A kezdéshez nyissa meg a WordPress irányítópultját, és keresse meg a Divi > Theme Builder menüpontot.
Ezután kattintson az alapértelmezett webhelysablon „Globális fejléc hozzáadása” területére, és válassza a „Globális fejléc létrehozása” lehetőséget a legördülő menüből.

Ezután válassza ki az „Építés a semmiből” lehetőséget.

2. rész: A függőleges metszet elrendezésének megtervezése
A Global Header Layout Editorban nyissa meg a már ott lévő normál szakasz beállításait, és frissítse a következőket.
- Szélesség (asztali): 300 képpont
- Szélesség (táblagép és telefon): 100%
- Magasság (asztali): 100 Vh
- Magasság (táblagép és telefon): auto
- Padding (asztali): 4vh felül, 0px alul
- Bélés (táblagép és telefon): 0px felül, 0px alul

Folytassa a tervezést egy doboz-árnyék hozzáadásával az alábbiak szerint:
- Box Shadow: lásd a képernyőképet
- Doboz árnyék függőleges helyzete: 0 képpont
- Box Shadow Elmosódás erőssége: 20 képpont
- Box Shadow Spread Erőssége: -10 képpont
- Árnyékszín: rgba(0,0,0,0,3)

Annak érdekében, hogy a függőleges navigációs menü látható maradjon a bal oldalon, miközben a felhasználó görget, frissítse a pozíciót rögzítettre, és frissítse a z indexet az alábbiak szerint:
- Pozíció: Fix
- Z Index: 9999

Annak érdekében, hogy láthassuk a szakaszon kívülre eső almenü navigációt, adja hozzá a következő egyéni CSS-t a fő elemhez:
|
01
|
overflow: visible !important; |

Most a szakasz függőleges elrendezésben van a sablon bal oldalán.

3. rész: A függőleges menü megtervezése
A szekció beépítésével készen állunk a függőleges menü kialakítására. Ehhez egy menümodult használunk néhány egyedi CSS-sel, hogy a navigációt függőlegesen jelenítsük meg.
Használjuk a vh hossz mértékegységet is, hogy a menü szépen méretezhető legyen a különböző böngészőmagasságokkal.
A sor hozzáadása
Kezdésként adjon hozzá egy egyoszlopos sort a szakaszhoz.

Ezután frissítse a sorbeállításokat az alábbiak szerint:
Méret és párnázás
- Ereszcsatorna szélessége: 1
- Szélesség: 100%
- Max szélesség: 80%
- Bélés (asztali): 3 vh felül, 3 vh alul
- Bélés (táblagép és telefon): 0px felül, 0px alul

Határ
- Szegély szélessége: 1 képpont
- Szegély színe: #eeeeee

Menümodul hozzáadása
Az egyoszlopos sorban adjon hozzá egy új menümodult.

Válassza ki a tartalomkapcsoló alatt megjelenítendő menüt.

Ezután adja hozzá webhelyemblémáját dinamikus tartalomként a Logo kapcsoló alatt.

A Tervezés lapon frissítse a következőket:
- Stílus: Középre állított
- Menü betűtípusa: Nunito Sans
- Menü szövegének színe: #535b7c
- Menü szöveg mérete: 18px (asztali), 14px (táblagép és telefon)
- Menüsor magassága: 2em
- Legördülő menüsor színe: #535b7c
- Legördülő menü Aktív hivatkozás színe: #535b7c

- Bevásárlókosár ikon színe: #535b7c
- Keresésikon színe: #535b7c
- Hamburger menü ikon színe: #535b7c

- Bélés (asztali): 2vh felül, 2vh alul
- Kitöltés (asztali): 10px felül, 10px alul

4. rész: Egyéni CSS hozzáadása a menühöz
A menünek szüksége van némi egyéni CSS-re, hogy elérje a kívánt függőleges navigációt. A kezdéshez lépjen a Speciális lapra, és adja hozzá a következő egyéni CSS-t a Menühivatkozáshoz és a Menü logóhoz.
Menühivatkozás CSS (asztali):
|
01
02
03
04
05
|
width: 100%;padding: 1vh 15px;background: #f8f8f8;border-radius: 3px;border: 1px solid #eeeeee; |
Menühivatkozás CSS (táblagép):
|
01
02
|
width: auto;border:none; |
Menü logó CSS:
|
01
|
margin-bottom: 20px; |

Ezután adjon hozzá egy egyéni CSS-osztályt a menümodulhoz az alábbiak szerint:
CSS osztály: et-vert-menu

Ez az adott menü célzása lesz a külső egyéni CSS-ünkben, amelyet egy kódmodul segítségével adunk hozzá.
Egyéni CSS hozzáadása kódmodullal
A menümodul alatt adjon hozzá egy új kódmodult.

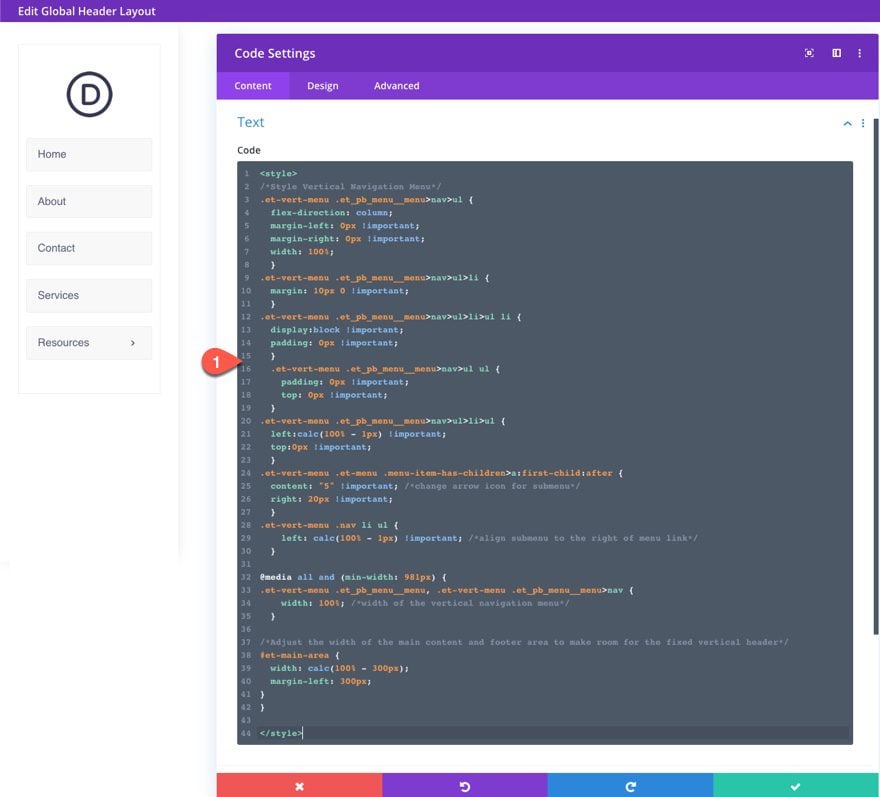
Ezután illessze be a következő kódot a kódmezőbe (feltétlenül helyezze el a stíluscímkék közé):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
/*Style Vertical Navigation Menu*/.et-vert-menu .et_pb_menu__menu>nav>ul { flex-direction: column; margin-left: 0px !important; margin-right: 0px !important; width: 100%; }.et-vert-menu .et_pb_menu__menu>nav>ul>li { margin: 10px 0 !important; }.et-vert-menu .et_pb_menu__menu>nav>ul>li>ul li { display:block !important; padding: 0px !important; } .et-vert-menu .et_pb_menu__menu>nav>ul ul { padding: 0px !important; top: 0px !important; }.et-vert-menu .et_pb_menu__menu>nav>ul>li>ul { left:calc(100% - 1px) !important; top:0px !important; }.et-vert-menu .et-menu .menu-item-has-children>a:first-child:after { content: "5" !important; /*change arrow icon for submenu*/ right: 20px !important; }.et-vert-menu .nav li ul { left: calc(100% - 1px) !important; /*align submenu to the right of menu link*/ }@media all and (min-width: 981px) {.et-vert-menu .et_pb_menu__menu, .et-vert-menu .et_pb_menu__menu>nav { width: 100%; /*width of the vertical navigation menu*/ }/*Adjust the width of the main content and footer area to make room for the fixed vertical header*/#et-main-area { width: calc(100% - 300px); margin-left: 300px;}} |

5. rész: A gomb megtervezése és a közösségi média követési ikonjai
Most, hogy a menü elkészült, hozzáadhatunk egy gombot, és néhány közösségi média linket követ a függőleges fejléc kiegészítéséhez.
A sor hozzáadása
Adjon hozzá egy új egyoszlopos sort az aktuális sor alá.

A Gomb hozzáadása
Ezután adjon hozzá egy új gombmodult a sorhoz.

Frissítse a gombbeállításokat az alábbiak szerint:
- Gombigazítás: középen
- Gomb szöveg mérete: 18px (asztali), 14px (táblagép és telefon)
- Gombszöveg színe: #ffffff
- Gomb háttérszíne: #535b7c
- Gombszegély szélessége: 0 képpont

Ezután lépjen a Speciális lapra, és illessze be a következő egyéni CSS-t a fő elembe:
Fő elem CSS (asztali)
|
01
02
|
display:block;width: 100%; |
Fő elem CSS (táblagép)
|
01
|
display:inherit; |

A közösségi média követési ikonjainak hozzáadása
A gomb alatt adjon hozzá egy Social Media Follow modult.

Adja hozzá a kívánt közösségi hálózatokat a tartalom lapon.

A Tervezés lapon frissítse a következőket:
- Modul igazítása: Középre
- Ikon színe: #535b7c
 Ezután nyissa meg az egyes hálózatok beállításait, és törölje a háttérszínt.
Ezután nyissa meg az egyes hálózatok beállításait, és törölje a háttérszínt.

Ezután adjon hozzá egy kis felső margót az alábbiak szerint:
- Margó: 3vh felső

Frissítse a sorbeállításokat
A közösségi média követési ikonjainak befejezése után nyissa meg a sorbeállításokat, és módosítsa a következőket:
- Ereszcsatorna szélessége: 1
- Kitöltés (asztali): 3vh felül, 0px alul
- Bélés (táblagép és telefon): 10px felül

Mentse az elrendezést és a sablont
Ha elkészült, mentse el az elrendezést és a sablont.

Végeredmény
Íme a végeredmény élő oldalon.



A függőleges navigációs menü hozzáadása az oldalsablon törzséhez
Ha hozzá szeretné adni a függőleges navigációs menüt egy oldalelrendezéshez (a globális fejléc helyett), először el kell mentenie a szakaszelrendezést a Divi Library-ba.
Ehhez nyissa meg a Global Header Layout Editor alkalmazást, és mentse el a függőleges részt (amely a menüt tartalmazza) a Divi Library-ba.

Ezután lépjen ki az elrendezésszerkesztőből, hozzon létre egy új sablont, és rendelje hozzá a kívánt oldal(ok)hoz. Egyéni törzs létrehozása az oldalsablonhoz.

Válassza ki, hogy a semmiből építse fel.

Adjon hozzá egy új teljes szélességű részt az elrendezéshez.

Ezután adjon hozzá egy teljes szélességű bejegyzéstartalom modult a szakaszhoz.

Törölje az alapértelmezett normál részt az oldal tetején, majd nyissa meg a teljes szélességű szakasz beállításait, és adja hozzá a következő egyéni CSS-t a fő elemhez:
Fő elem CSS (asztali)
|
01
02
|
width: calc(100% - 300px);margin-left:300px !important; |
Fő elem CSS (táblagép)
|
01
|
width: 100%; |

A normál rész alatt kattintson a gombra új szakasz hozzáadásához, és a Hozzáadás a könyvtárból lapon válassza ki azt a függőleges menürészt, amelyet korábban a könyvtárba mentett.

Mivel nem szeretnénk, hogy a szakasz megjelenjen mobilon, nyissa meg a panel beállításait, és tiltsa le a szakasz láthatóságát táblagépen és telefonon.

Ezután nyissa meg a kódmodult a szakaszelrendezésen belül, és cserélje ki ezt a kódrészletet…
|
01
02
03
04
|
#et-main-area { width: calc(100% - 300px); margin-left: 300px;} |
Ezzel…
|
01
02
03
04
|
#main-header, #main-footer { width: calc(100% - 300px); margin-left: 300px;} |

Ez áthelyezi a fő fejlécet és láblécet, hogy illeszkedjen az oldalsablon bal oldalán lévő rögzített függőleges menühöz. Így néz ki egy élő oldalon a Divi alapértelmezett fejlécével és láblécével.


0 hozzászólás