
Kezdjük el.
Bepillantás
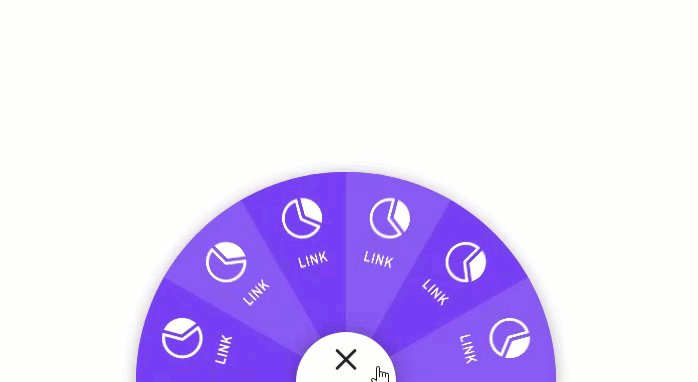
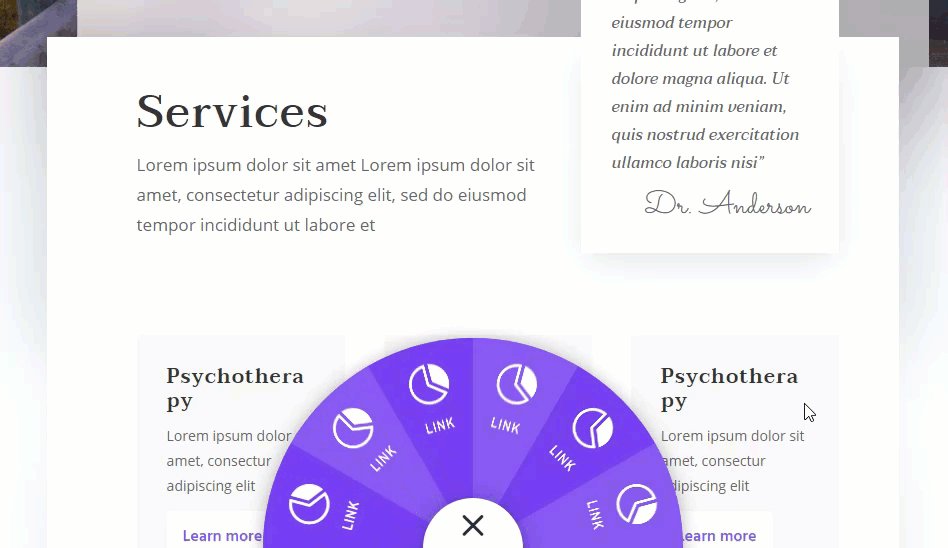
Itt van egy csúcs a szegmentált körkörös menüben, amelyet ebben az oktatóanyagban fogunk felépíteni.



Töltse le a szegmentált körkörös menü Divi elrendezését INGYEN
Az oktatóanyag menüjének kialakításához először le kell töltenie azt az alábbi gomb segítségével. A letöltéshez való hozzáféréshez fel kell iratkoznia Divi Daily e-mail listánkra az alábbi űrlap segítségével. Új előfizetőként minden hétfőn még több Divi jóságot és ingyenes Divi Layout csomagot kapsz! Ha már szerepel a listán, egyszerűen írja be alább az e-mail címét, és kattintson a letöltés gombra. Nem lesz „újra feliratkozva”, és nem kap további e-maileket.
Az elrendezés oldalra történő importálásához egyszerűen bontsa ki a zip fájlt, és húzza a json fájlt a Divi Builderbe.
Térjünk rá a bemutatóra?
Amire szüksége van a kezdéshez
A kezdéshez a következőket kell tennie:
- Ha még nem tette meg, telepítse és aktiválja a telepített Divi témát (vagy a Divi Builder beépülő modult, ha nem használja a Divi témát).
- Hozzon létre egy új oldalt a WordPressben, és használja a Divi Buildert az oldal szerkesztéséhez a kezelőfelületen (vizuális építő).
Ezt követően lesz egy üres vászonod, amellyel elkezdheted a tervezést a Divi-ban.
Szegmentált kör alakú menü létrehozása Divi Blurbs használatával
Ez a kialakítás a beépített Divi beállítások és a külső kód kombinációját fogja használni. Étlapunk dizájnjának nagy részének elkészítéséhez a látványkészítőt fogjuk használni. Ezután a drótvázas nézet módot alkalmazzuk, hogy elérjük azokat a nehezen elérhető beállításokat, amikor az elemek teljesen elhelyezkednek. Kezdjük a kör alakú menü létrehozásával, amely több egymás utáni összemosásból áll. Ezután egy külön részben egy kiegészítést tervezünk, amely az átfedő menügombként szolgál.
Sor létrehozása a menüelemekhez
Az alapértelmezett normál szakaszban adjon hozzá egy egyoszlopos sort.

A sor stílusának kialakítása
Modul hozzáadása előtt alakítsuk ki a sort, hogy megkapjuk a kör alakú formánkat és a háttérszínünket. Nyissa meg a sorbeállításokat, és frissítse a következőket:
- Háttérszín: #8857f2
- Egyedi ereszcsatorna-szélesség használata: IGEN
- Ereszcsatorna szélessége: 1
- Szélesség: 30 em
- Magasság: 30 em
- Kitöltés: 0px felül, 0px alul

Ezután adja hozzá a lekerekített sarkokat és a doboz árnyékát.
Lekerekített sarkok: 50%
Box Shadow: lásd a képernyőképet

Vissza fogunk térni, hogy további testreszabásokat adjunk a sorhoz, de egyelőre elkezdhetjük hozzáadni a kivonatokat.
A menü kivonatainak létrehozása
Adjon hozzá új összemosást a kör alakú soron belüli egy oszlopos sorhoz.

Styling Blurb #1
Frissítse az első kivonat tartalmát, hogy tartalmazzon egy címet és egy ikont.
- Cím: link
- Ikon használata: IGEN
- Ikon: lásd a képernyőképet
Ezt követően frissítse a tervezési beállításokat az alábbiak szerint:
- Háttérszín: #773ef2
- Háttérszín (lebegő): #222222
- Ikon színe: #ffffff
- Ikon betűmérete: 40px (asztali), 30px (táblagépen)
- Szöveg igazítása: középre

Ezután frissítse a cím szövegének stílusát az alábbiak szerint:
- Cím betűtípusa: Archivo Narrow
- Cím Betűstílus: TT
- Cím szövegének színe: #ffffff
- Cím szövegének mérete: 14 képpont (asztali), 12 képpont (táblagépen)

Ezután el kell helyeznünk a blur-t valamilyen egyéni CSS segítségével. Lépjen a Speciális lapra, és adja hozzá a következő egyéni CSS-t a fő elemhez:
|
01
02
03
|
position:absolute !important;left: 50%;top: 50%; |

Most térjen vissza a Tervezés lapra, és frissítse az elmosódás méretét és távolságát az alábbiak szerint:
- Szélesség: 15 em
- Magasság: 15 em
- Margó: -15em Maradt
Ezzel az elmosódás jobb alsó sarka közvetlenül a kör közepébe kerül.

Szegmens létrehozása átalakítási beállításokkal
Annak érdekében, hogy az elmosódást egy kör szegmensévé alakítsuk, ferdítjük és elforgatjuk a homályt. Ehhez frissítse a következő átalakítási beállításokat:
- Transzformációs ferde X tengely: 60 fok

- Transzformációs eredet: 100% 100% (jobbra lent)
Mivel az összemosásunk jobb alsó sarka közvetlenül a kör közepén van, szeretnénk a transzformációs origót is a jobb alsóba állítani. Ez biztosítja, hogy a ferde folt csúcsa a kör közepén legyen, és így létrejön a szegmens.

A homályos tartalom elforgatása
Valójában csak az elmosódás alakját szeretnénk torzítani, hogy létrehozzuk a szegmens alakját, nem pedig a belső tartalmat (azaz az ikont és a szöveget). De mivel ez nem lehetséges, csak annyit kell tennünk, hogy hozzáadunk egy transzformációs tulajdonságot a blurb tartalomhoz, amely megfordítja a ferde hatást, hogy az normálisnak tűnjön. Ehhez lépjen a Speciális lapra, és adja hozzá a következő egyéni CSS-t:
CSS homályos tartalom:
|
01
02
03
04
05
06
|
transform: skew(-60deg) rotate(-75deg);position: absolute;height: 27em;width: 27em;bottom: -13.5em;right: -13.5em; |
Ezután csökkentse az ikon és a cím szövege közötti margót a következő CSS hozzáadásával a homályos képhez:
Blurb Image CSS
|
01
|
margin-bottom: 15px; |

És most, mivel a homályos tartalomtér túlnyúlik az elmosódáson (még ha nem is látja), el kell rejtenünk a túlcsordulást a következőképpen:
- Vízszintes túlcsordulás: rejtett
- Függőleges túlcsordulás: rejtett
Ha ezt nem adjuk hozzá, akkor nemkívánatos lebegési területünk lesz.

A többi kivonat létrehozása
A többi kivonat létrehozásához állítsa be a drótvázas nézet módot, és duplikálja meg a meglévő homályosítást ötször, így összesen 6 azonos kivonat lesz.

A 2. kivonat elforgatása
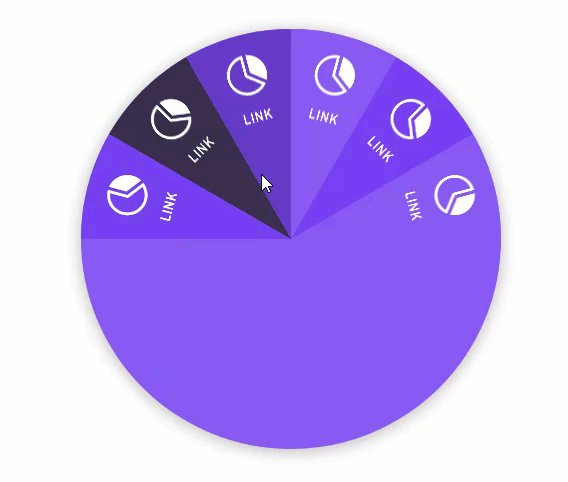
Ezután nyissa meg a 2. blur beállításait, és forgassa el a modult az alábbiak szerint:
- Transform Forgatás Z tengely: 30 fok

Ez elforgatja a 2-es kiütést az óramutató járásával megegyező irányba a kör középpontjától.

Ezután 30 fokos lépésekben tovább forgathatjuk a többi elmosódást, hogy szegmensekből félkört hozzunk létre.
A 3. kivonat forgatása
Nyissa meg a 3. blur beállításait, és frissítse a következőket:
- Transzformáció Forgatás Z tengely: 60 fok

A 4. kivonat forgatása
Nyissa meg a 4. blur beállításait, és frissítse a következőket:
- Transform Forgatás Z tengely: 90 fok

Az 5. sz. homályosítás elforgatása
Nyissa meg az 5. blurb beállításait, és frissítse a következőket:
- Transzformáció Forgatás Z tengely: 120 fok

A 6. kivonat forgatása
Nyissa meg a 6-os blurb beállításait, és frissítse a következőket:
- Transform Forgatás Z tengely: 150 fok

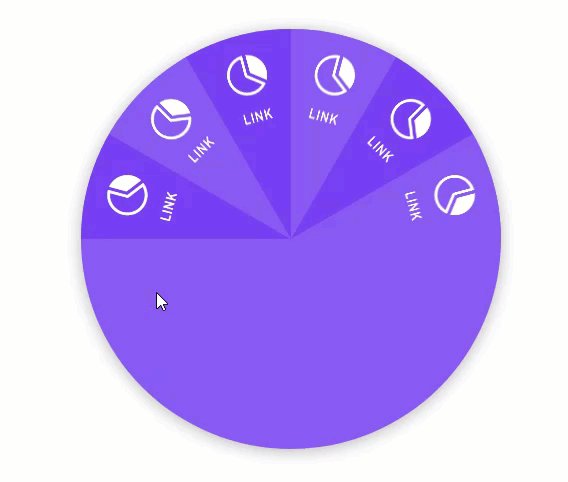
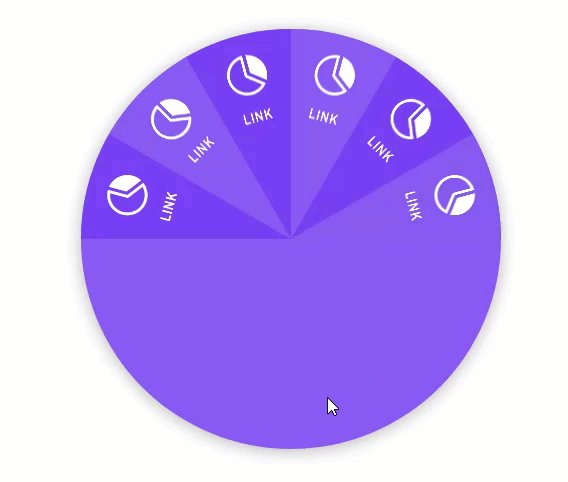
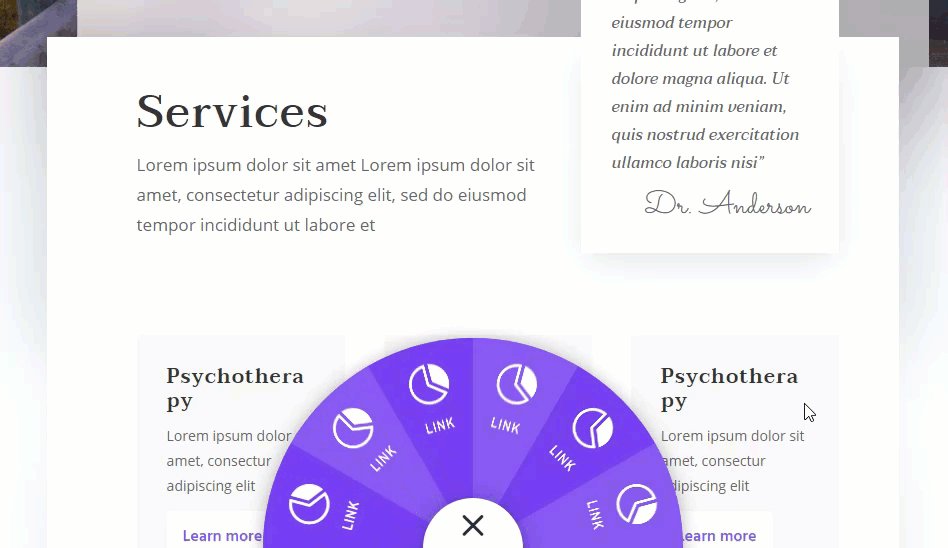
Íme az eddigi eredmény.

A Menü gomb létrehozása
A menügomb létrehozásához csökkentjük egy teljes szakasz méretét, majd egy elmosódott ikont használunk a gomb kialakításához.
Ehhez először adjon hozzá egy új normál részt az aktuális szakaszhoz.

Ezután adjon hozzá egy oszlopos sort a szakaszhoz.

A Blurb ikon létrehozása a gombhoz
Ezután adjon hozzá egy blur modult a sorhoz.

Törölje az alapértelmezett címet és törzstartalmat, és használjon ikont az alábbiak szerint:
- Ikon használata: IGEN
- Ikon: Plusz szimbólum (lásd a képernyőképet)

Folytassa a beállítások frissítését az alábbiak szerint:
- Ikon színe: #222222
- Használja az ikon betűméretét: IGEN
- Ikon betűmérete: 50 képpont
- Kép/ikon animáció: Nincs animáció
Ezután adja hozzá a következő egyéni CSS-t a fő elemhez, hogy megszabaduljon az ikon alatti alapértelmezett margótól.
Fő elem CSS
|
01
|
margin-bottom: 0px; |

Sor padding
Ezután vegye ki a sor alapértelmezett kitöltését.
- Kitöltés: 0px felül, 0px alul

szakasz beállításai
A gomb befejezéséhez kör alakúvá alakítjuk a szakaszunkat.
Nyissa meg a szakasz beállításait, és frissítse a következőket:
- Szélesség: 100 képpont
- Magasság: 100 képpont
- Kitöltés: 0px felül, 0px alul
- Lekerekített sarkok: 50%
- Box Shadow: lásd a képernyőképet

Ezután adjon neki fehér hátteret.
- Háttérszín: #ffffff

A Speciális lapon adja hozzá a következő egyéni CSS-t a fő elemhez, hogy a gombot az ablak alján rögzített módon helyezze el.
|
01
02
03
04
|
position: fixed !important;bottom: -50px;left: 50%;margin-left: -50px; |

Hozzá kell adnunk egy CSS-osztályt is, amely célozható a jQuery-nkkel. Adja hozzá a következőket:
- CSS osztály: transform_target

Ezután frissítse a Z Indexet úgy, hogy a gomb az oldal többi tartalma felett maradjon.
- Z Index: 12

A kör alakú menüsor elhelyezése
Most, hogy a menü gomb a helyén van, úgy kell elhelyeznünk a szegmentált kör alakú menünket tartalmazó sort, hogy az is rögzítve legyen és az oldal alján középre kerüljön, és csak a kör felső fele látható.
Ehhez nyissa meg a menükivonatokat tartalmazó sor sorbeállításait, és adja hozzá a következő egyéni CSS-t:
Fő elem CSS
|
01
02
03
04
05
|
position: fixed !important;bottom: -10em;left: 50%;margin-left: -15em;margin-bottom: -5em; |
A z index frissítése az alábbiak szerint:
- Z Index: 11

Ezután adja hozzá a következő CSS-osztályt.
- CSS osztály: has-transform

Végül teljesen le kell kicsinyítenünk (vagy szűkítenünk) a körkörös menüt a transzformációs lépték segítségével. Ez lehetővé teszi számunkra, hogy be- és kikapcsoljuk az effektust a jQuery segítségével, amely kattintásra kibontja és összecsukja a menüt.
Frissítse a következőket:
- Transzformációs skála: 1%

A szegmentált körkörös menüvel és menügombbal már csak az egyéni CSS-t és a jQuery-t kell hozzáadni a gomb funkcionalitásának teljessé tételéhez.
A külső egyéni CSS hozzáadása az oldalbeállításokhoz
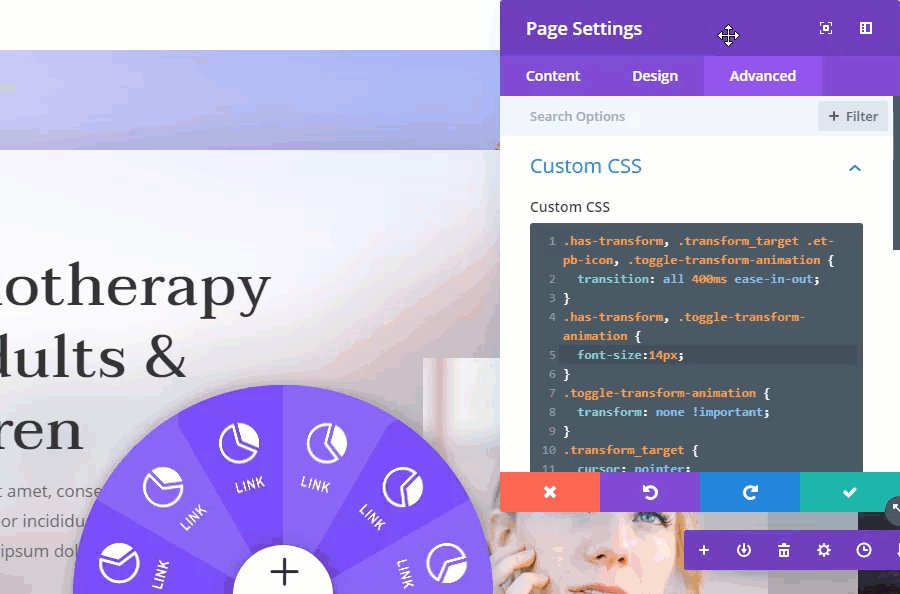
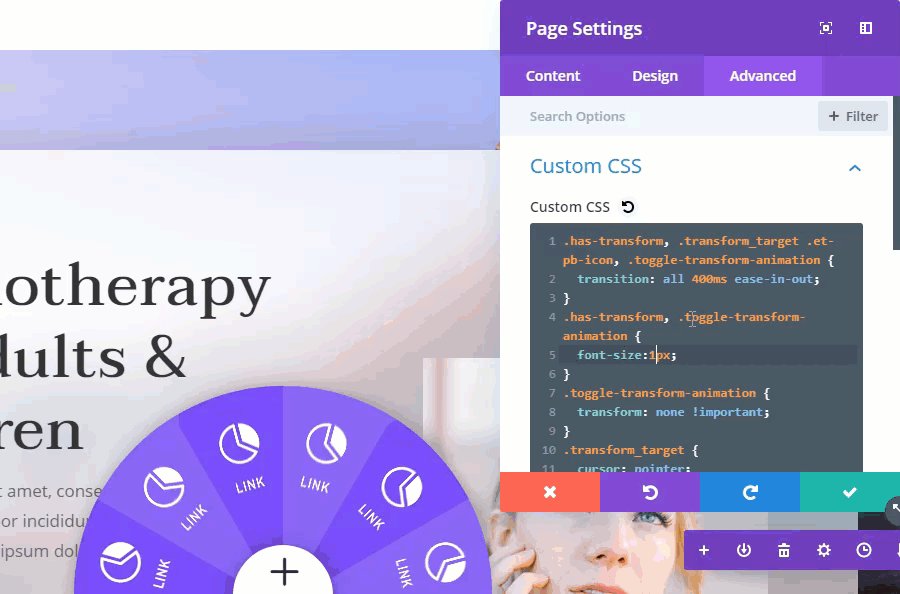
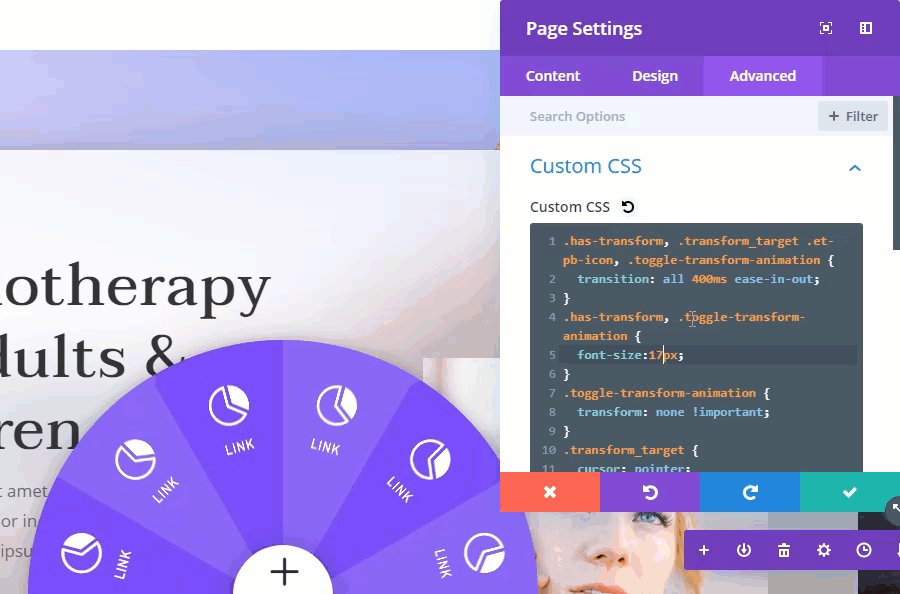
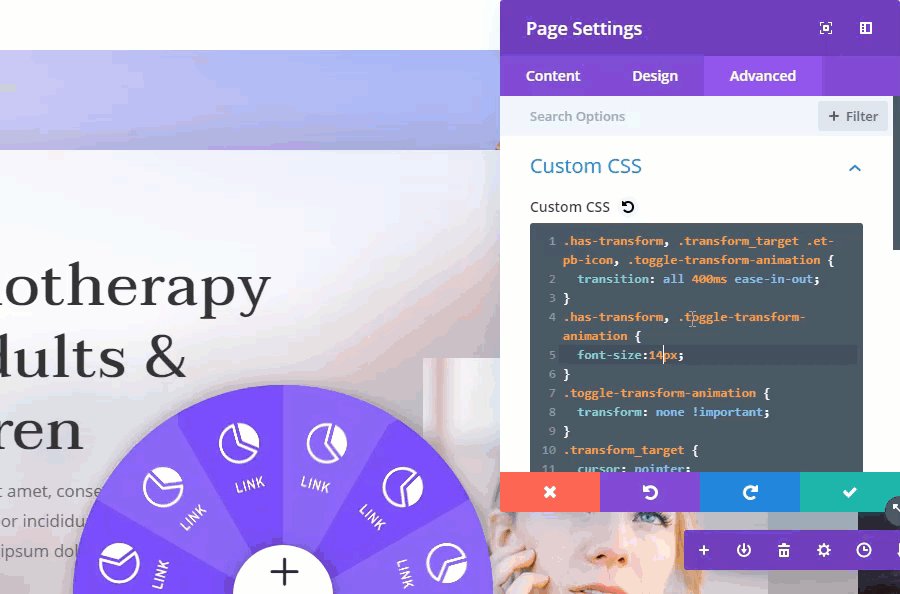
Nyissa meg az oldalbeállításokat a vizuális építő alján található menüből, és adja hozzá a következő egyéni CSS-t a Speciális lapon:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
.has-transform, .transform_target .et-pb-icon, .toggle-transform-animation { transition: all 400ms ease-in-out;} .has-transform, .toggle-transform-animation { font-size:14px;}.toggle-transform-animation { transform: none !important;}.transform_target { cursor: pointer;}.toggle-active-target .et_pb_blurb .et-pb-icon { transform: rotateZ(45deg);}@media all and (max-width: 980px) { .has-transform { -webkit-mask-image: -webkit-radial-gradient(white, black); } .has-transform, .toggle-transform-animation { font-size:10px; } } |

A jQuery hozzáadása kódmodullal
Ezután üzembe helyezze a drótvázas nézet módot, és adjon hozzá egy kódmodult a menügomb blurb alatt.

Ezután adja hozzá a következő kódot a modulhoz.
|
01
02
03
04
05
06
07
08
09
10
|
<script>(function($) { $(document).ready(function(){ $('.transform_target').click(function(){ $(this).toggleClass('toggle-active-target'); $('.has-transform').toggleClass('toggle-transform-animation'); }); });})( jQuery ); </script> |

Végeredmény
Most pedig nézzük meg a végeredményt élő oldalon.

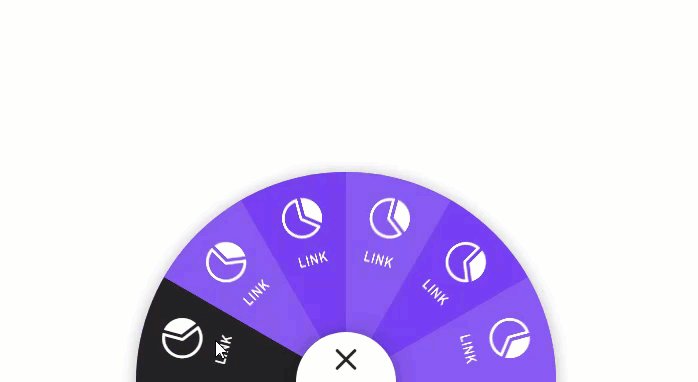
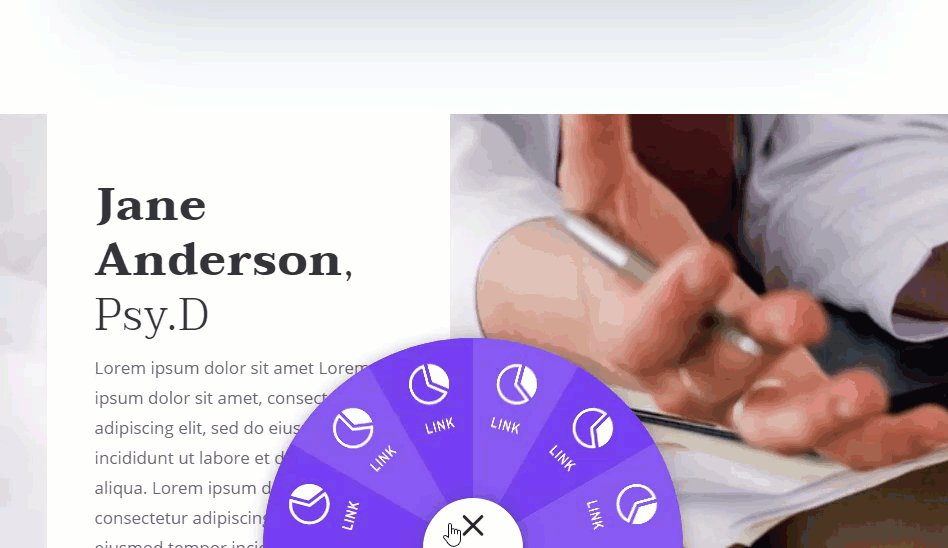
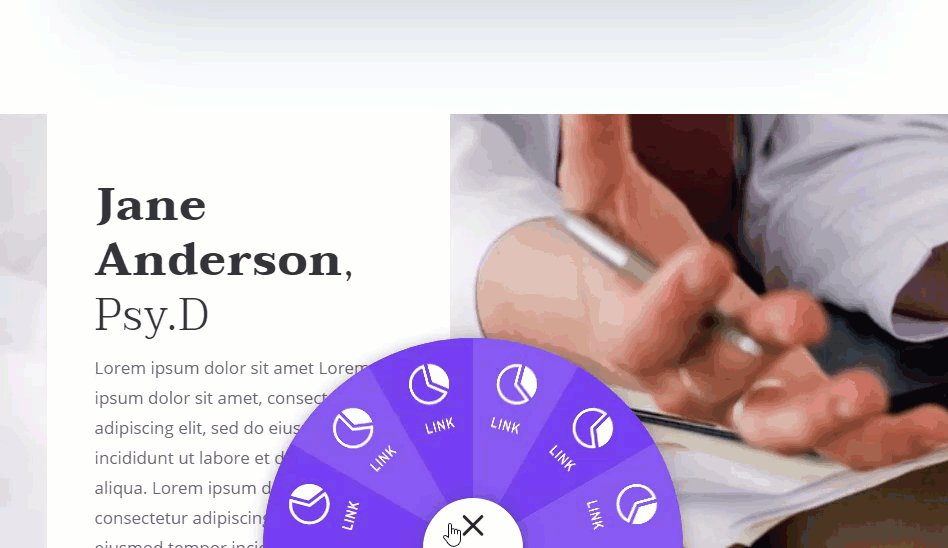
A menü jól működik az aktuális oldalával vagy bármely előre elkészített elrendezésünkkel, amelyet a beállítások menü plusz ikonjára kattintva adhat hozzá.

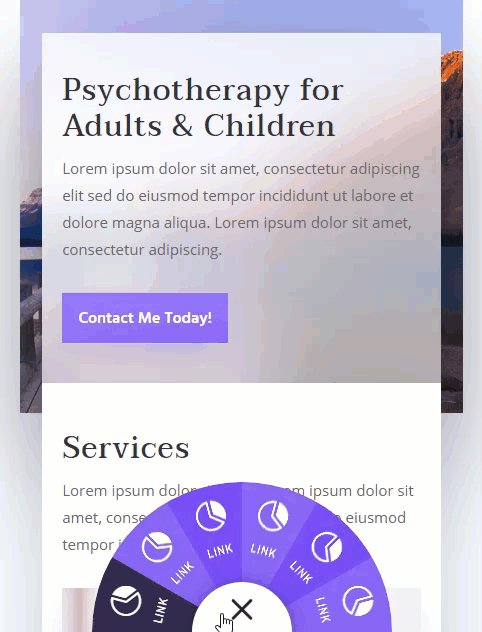
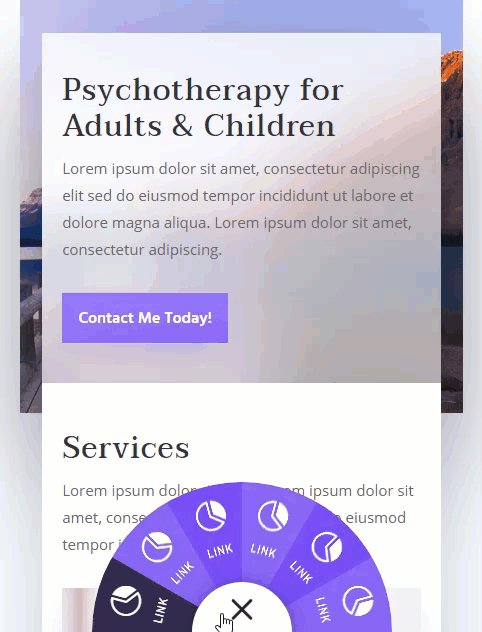
Így néz ki pszichológus céloldalunk elrendezésén.

És itt van mobilon.

A kör alakú menü méretének beállítása
A szegmentált körkörös menü em hosszmértékegységekkel épül fel, amelyek a szülő törzs betűtípusának méretéhez viszonyítva vannak. Ez megkönnyíti a menü méretének növelését és csökkentését. A betűtípus méretének módosításához egyszerűen módosítsa a has-transform osztály font-size tulajdonságát, amely az oldalbeállításokhoz hozzáadott egyéni CSS sorát célozza meg.

Végső gondolatok
Ebben az oktatóanyagban bemutattuk, hogyan hozhat létre szegmentált körkörös menüt a Divi-ban úgy, hogy kreatívan alkalmazza a Divi átalakítási lehetőségeit. Néhány egyéni CSS-t is használtunk olyan dolgokhoz, mint például a rögzített pozicionálás és a menüelemek homályos tartalmának „eltorzítása”. A jQuery lehetővé teszi a transzformációs skála tulajdonság be- és kikapcsolását, hogy a menü kibővítő és összecsukható hatását hozzuk létre, amikor a menü gombra kattintunk.
Összességében úgy gondolom, hogy sok ihletet fogsz találni ebből a bejegyzésből. Nyugodtan bővítse ki ezt a koncepciót további tervek létrehozásához. Például folytathatja az elmosódások hozzáadását, és 30 fokos lépésekben elforgathatja őket, hogy egy teljes kört hozzon létre szegmentált menühivatkozásokkal.

Vagy akár interaktív kördiagramot is létrehozhat!
Itt van egy kör alakú ikonmenü , amely szintén tetszeni fog.
Várom válaszaitokat a megjegyzésekben.
Egészségére!

0 hozzászólás