
Ebben az oktatóanyagban megmutatjuk, hogyan hozhat létre egyedi CTA szakaszt a Divi új háttérmintázatával és maszkopcióival.
Kezdjük el!
Bepillantás
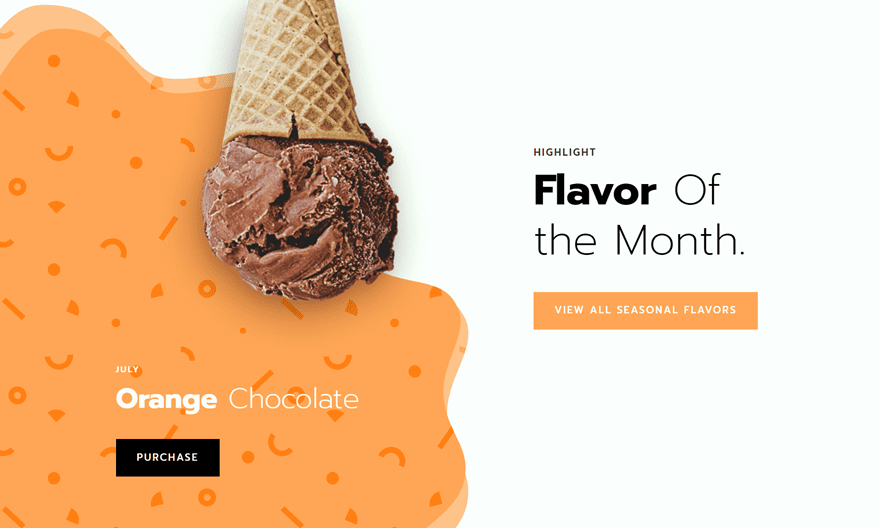
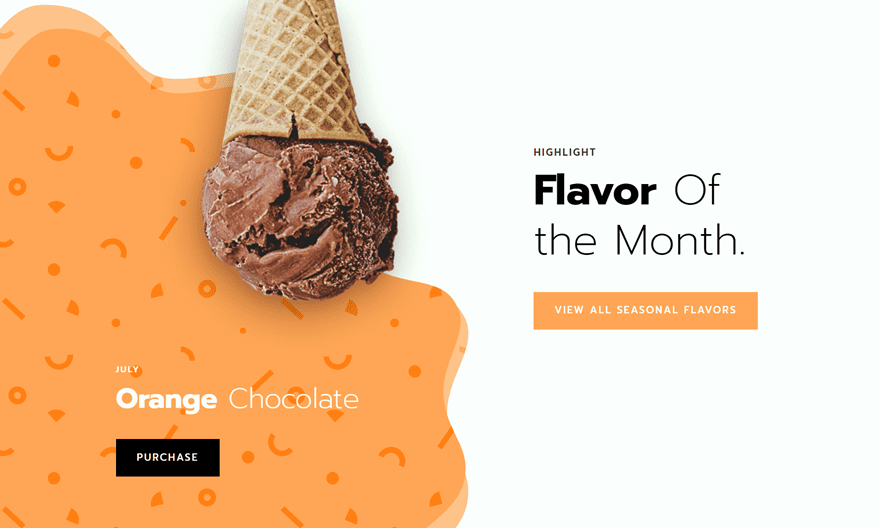
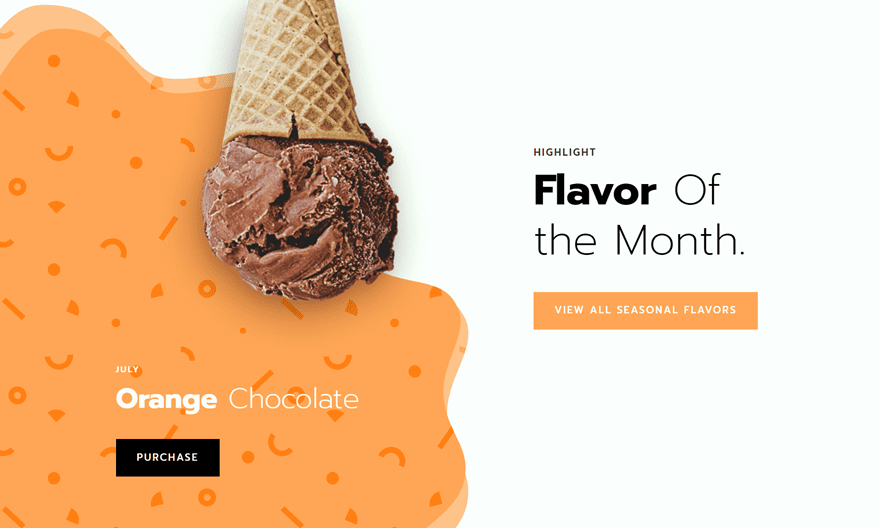
Íme a CTA szakasz előnézete, amelyet ebben az oktatóanyagban fogunk megtervezni.


Amire szüksége van a kezdéshez
Mielőtt elkezdené, telepítse és aktiválja a Divi témát , és győződjön meg arról, hogy a Divi legújabb verziója van a webhelyén.
ugorjunk be.
Hogyan készítsünk egyedi CTA-t a Divi háttérmintázatával és maszklehetőségeivel
Hozzon létre egy új oldalt előre elkészített elrendezéssel
Oktatóanyagunkhoz a Divi könyvtárból előre elkészített elrendezést fogunk használni. Ehhez a kialakításhoz az Ice Cream Shop elrendezési csomagból származó Ice Cream Shop nyitóoldalát fogjuk használni.
Hozzon létre egy új oldalt, adjon hozzá egy címet, majd válassza a Divi Builder használata opciót.

Ebben a példában egy előre elkészített elrendezést fogunk használni a Divi könyvtárból, ezért válassza az Elrendezések tallózása lehetőséget.

Keresse meg és válassza ki az Ice Cream Shop nyitóoldalának elrendezését.

Válassza az Elrendezés használata lehetőséget az elrendezés hozzáadásához az oldalhoz.

Most készen állunk a tervünk elkészítésére.
A háttérminta és a maszk elrendezésének módosítása
Ebből az elrendezésből módosítani fogjuk a hónap CTA szakaszának ízét. Változtassunk néhány változtatást a háttérmintázat és a maszkterv elrendezésén.
Sorbeállítások
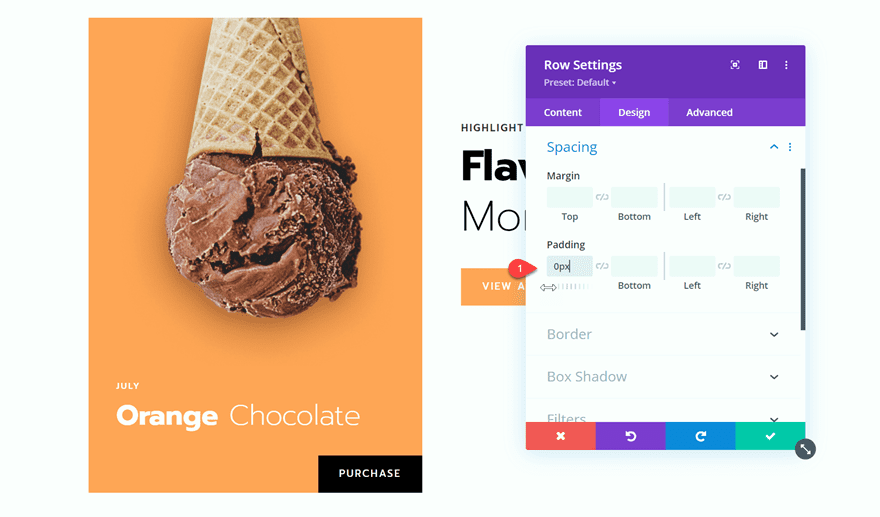
Nyissa meg a Sorbeállításokat, majd válassza a Tervezés lehetőséget.
A Méretezés alatt állítsa ki az oszlopmagasságot.
- Oszlopmagasságok kiegyenlítése: Igen

A Távolság alatt távolítsa el a felső párnázást, hogy a kúp a szakasz tetejére kerüljön.
- Felső kitöltés: 0 képpont

1. oszlop Beállítások
A sorbeállítások Tartalom lapján válassza ki az 1. oszlop beállításait. A Háttér részben törölje a narancssárga hátteret.

2. oszlop Beállítások
Most válassza ki a 2. oszlop beállításait. Az eredeti kialakításban van néhány szóköz, amire nincs szükségünk, ezért váljunk meg tőle. A Tervezés alatt lépjen a Térköz elemre, és törölje a felső kitöltést.

Ezután válassza a Speciális lehetőséget, és adja hozzá a következő egyéni CSS-t a fő elemhez, hogy a „hónap íze” szövegünk függőlegesen középre kerüljön.
|
01
|
margin:auto; |

szakasz beállításai
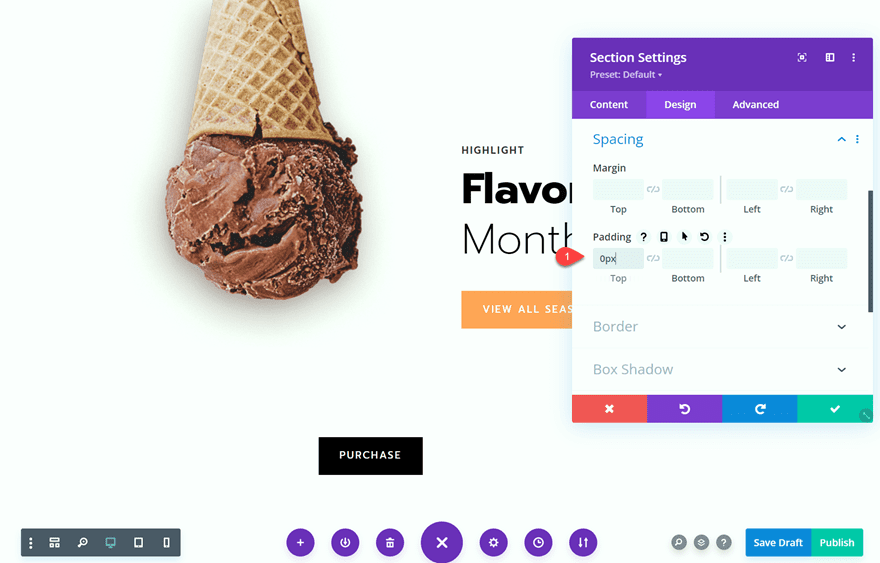
Nyissa meg a szakasz beállításait. A Tervezés alatt válassza a Kitöltés lehetőséget. Állítsa be a szakasz párnázását úgy, hogy a felső kúp az oldal tetejéhez igazodjon.
- Kitöltés: 0px

Háttérminta és maszk hozzáadása a CTA szakaszhoz
Most, hogy az elrendezésünket módosítottuk, hozzáadhatjuk a háttérmintánkat és a maszkunkat. A Divi új opcióival végtelen lehetőségek állnak rendelkezésre a háttérminták és maszkok számára, ami azt jelenti, hogy néhány kattintással egyedi dizájnt hozhat létre CTA-részéhez. Kövesse a lépést, hogy megtanulja, hogyan tervezhet szemet gyönyörködtető hátteret ezekkel a beállításokkal.
Háttérszín, minta és maszk beállításai
Lépjen a Szakasz háttér beállításaihoz.
A Szín fül alatt adjon hozzá narancssárga hátteret
- Szín: #FFA256

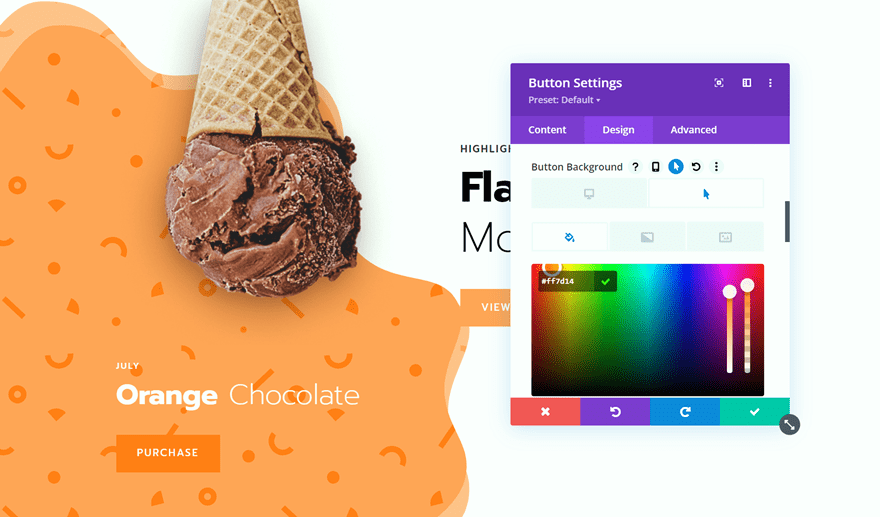
A Minta lapon állítsa be a minta alakját és színét.
- Forma: konfetti
- Szín: #FF7D14

Most adjuk hozzá a maszkot. Válassza ki a maszk lapot, majd adja hozzá a beállításokat az alábbiak szerint:
- Forma: Sarokfolt
- Maszk színe: #FFFFFF
- Maszk Transform: Vízszintes
- Maszk képaránya: fekvő
- Maszk mérete: Fedő

Tervezési kiigazítások
Most, hogy a hátterünk a helyén van, végezzünk néhány utolsó módosítást a tervezésen.
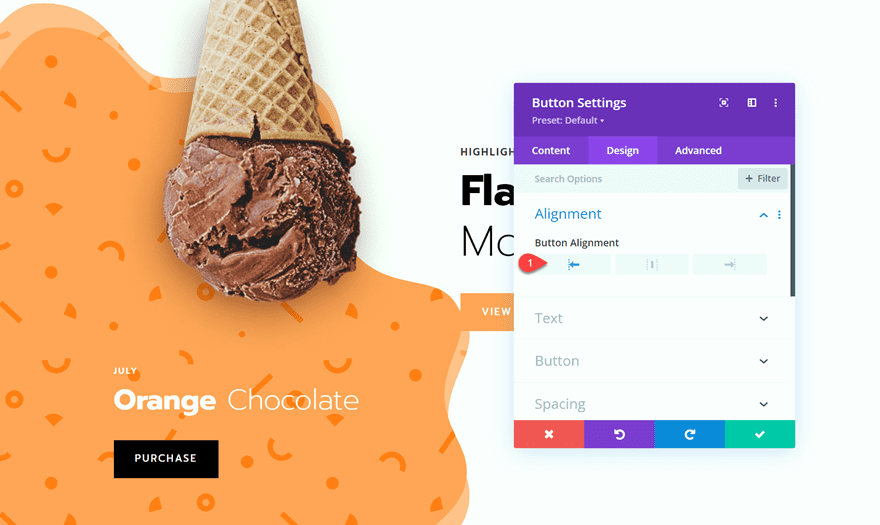
Nyissa meg a „Vásárlás” gomb beállításait, és módosítsa az igazítást a Tervezés lapon.
- Gombigazítás: Balra

Módosítsa a „Vásárlás” gomb lebegtetési állapotú háttérszínét úgy, hogy az kiemelkedjen a narancssárga háttér előtt.
- Gomb háttere lebegve: #FF7D14

A sorelrendezést is módosítjuk, hogy a narancssárga háttér és a jobb oldali „A hónap íze” rész között több hely legyen. Módosítsa az elrendezést 1:1-ről 3:2-re.

És most elkészült az asztali tervezés, és megtanultad, hogyan hozhatsz létre egyedi CTA részt a Divi háttérmintázatával és maszklehetőségeivel!

A CTA szekció reagálóvá tétele
Ha telefonon vagy táblagépen tekinti meg a CTA szakaszt, a 2. oszlop tartalma az 1. oszlop alá kerül. Ez olvashatósági problémákat okozhat a kialakításunkban. Végezzünk néhány módosítást, hogy a Divi beépített reszponzív beállításai segítségével optimalizáljuk a tartalmat és a dizájnt a kisebb képernyőkre.
Mivel azt szeretnénk, hogy a szöveg a gombok elé kerüljön, másolja a „Hónap ízének kiemelése” szöveget a „Júliusi narancscsokoládé” szövegmodulba. Győződjön meg arról, hogy ezt a szöveget csak a telefonos és táblagépes verziókhoz adja hozzá.
- Módosítsa az „Orange Chocolate” szöveget H3-ra.

Ezután néhány változtatást eszközölünk a szövegen, hogy az kiemelkedjen ezen a háttéren. Lépjen a Tervezés lapra, és hajtsa végre a következő módosításokat:
- H2 (Telefon és Tablet) Szöveg színe: #000000
- H2 (telefon és táblagép) szöveg mérete: 30 képpont
- H3 (Telefon és Tablet) Szöveg színe: #000000
- H4 (Telefon és Tablet) Szöveg színe: #000000

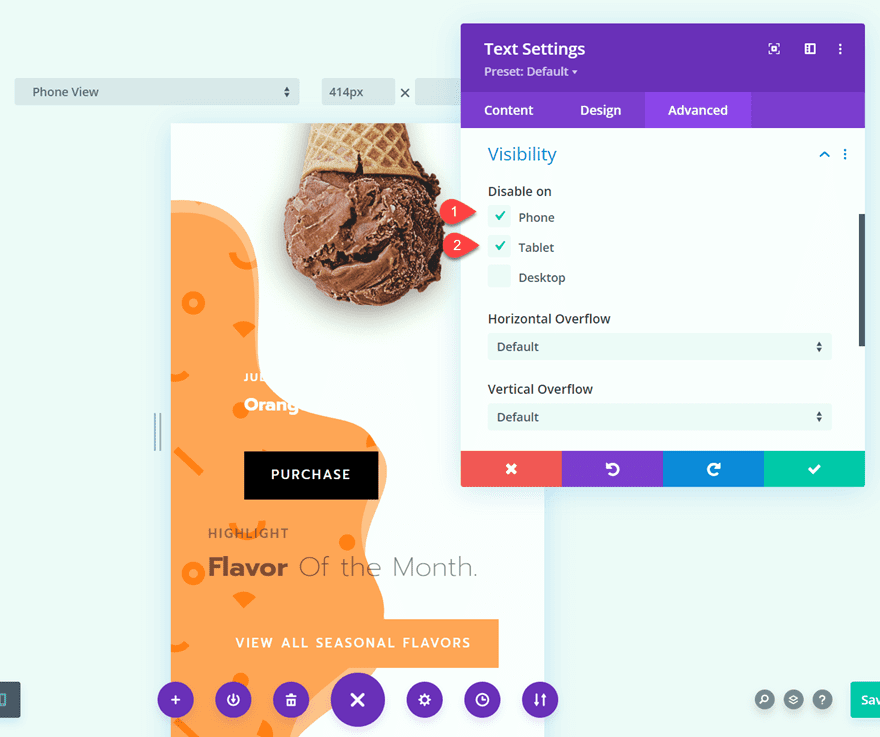
Most lépjen az eredeti „A hónap íze” szövegmodul beállításaihoz, és módosítsa a láthatóságot úgy, hogy az csak asztali eszközökön legyen látható. Ezzel az eredeti szövegmodul elrejtőzik a kisebb eszközökön. A hónap íze szöveg a gomb felett jelenik meg, a másik szöveg pedig az oldalon.
- Letiltása: Telefonon és táblagépen

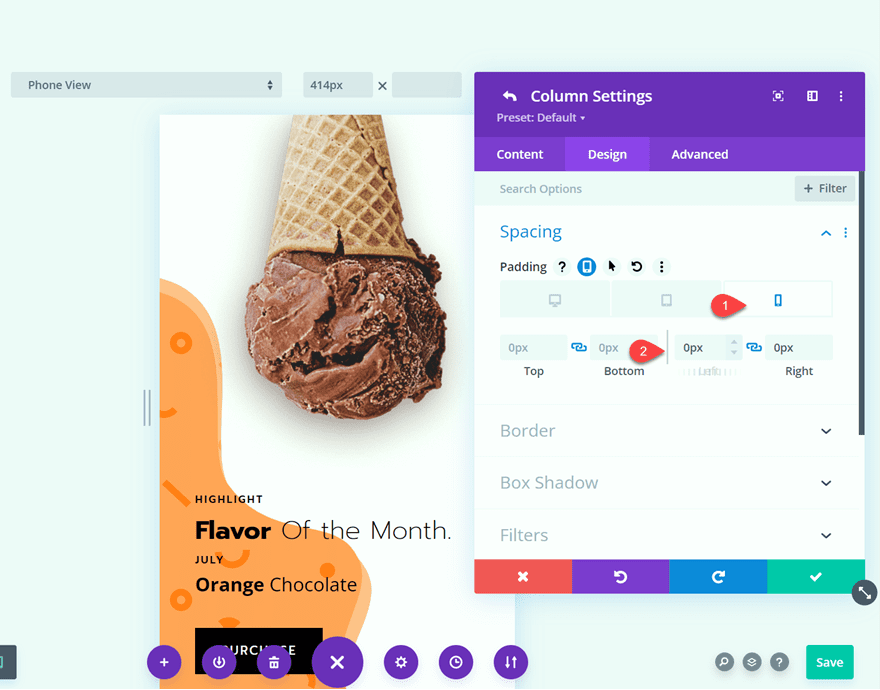
Ezután nyissa meg a sorbeállításokat, majd az 1. oszlop beállításait. Távolítsa el a jobb és bal oldali párnázást.
- Jobb oldali kitöltés: 0 képpont
- Bal oldali kitöltés: 0 képpont

Lépjen a szakaszbeállításokhoz, majd a háttérbe, majd szerkessze a maszk beállításait
- Maszk transzformáció: Invert
- Maszk képaránya: Portré

Most pedig egy teljesen reszponzív CTA-szakaszt hozott létre egyedi háttérrel a Divi Background Pattern és Mask opcióinak köszönhetően.
Végeredmény
Nézzük a végeredményt.


Végső gondolatok
Az egyedi és szemet gyönyörködtető cselekvésre ösztönző rész megtervezése nagyon egyszerű a Divi erőteljes háttérmintájának és maszk opcióinak köszönhetően. Engedje szabadjára kreativitását különböző színekkel, mintákkal, maszkokkal és beállítási kombinációkkal való kísérletezéssel. Könnyen megtervezhető, és addig módosíthatja a beállításokat, amíg néhány kattintással meg nem találja a tökéletes megjelenést. A legfontosabb, hogy közvetlenül a Divi-be van beépítve! Nincs többé szükség háttérgrafikák tervezésére egy másik programban. A háttérbeállításokat más szakaszokra, sorokra és modulokra is alkalmazhatja a még egyedibb tervek érdekében. Ha többet szeretne megtudni a Divi háttérmintázatairól és maszk funkcióiról, nézze meg oktatóanyagunkat a háttérmaszkokat és -mintákat tartalmazó hős részhez, és tanulja meg, hogyan kombinálhatja a Divi színátmenet-építőjét háttérmaszkokkal és -mintákkal..
Hogyan használta a Divi háttérmintázatát és maszk opcióit a webhelyén? Az alábbi megjegyzésekben tudassa velünk, mit készített!

0 hozzászólás