Hogyan optimalizálhatja a reszponzív logó méretét a Divi teljes szélességű menümoduljában

Kezdjük el.
A Példa teljes szélességű menümodul beállításaimról
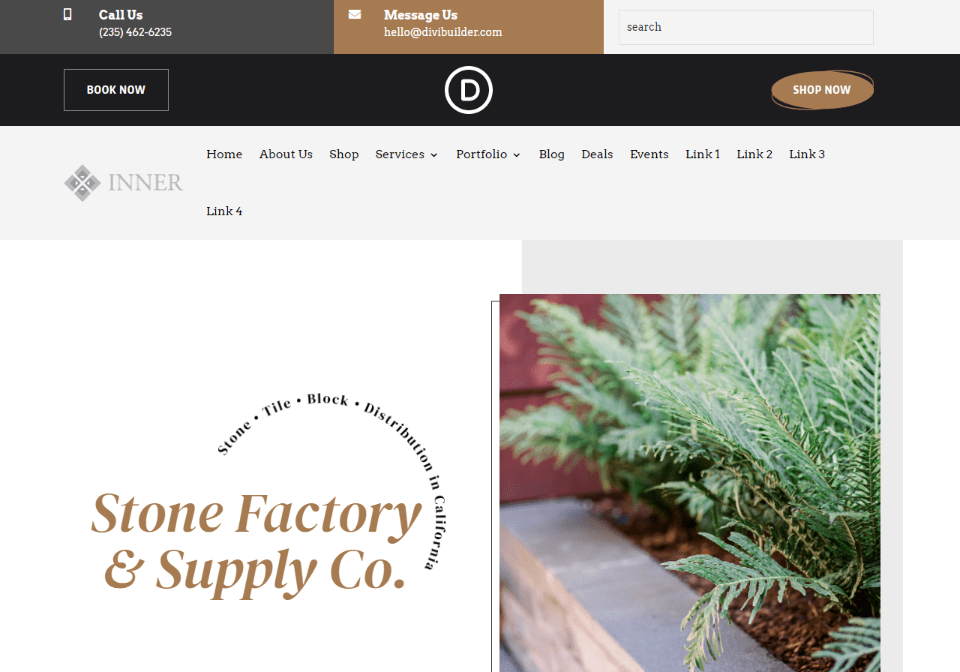
Mielőtt elkezdenénk, vessünk egy pillantást a példámra és annak beállításaira. Láthatjuk, hogy a logó nagy a fejléchez. Ez egy négyzet alakú logó. Azt is látni fogjuk, hogyan állíthatjuk be a beállításokat más méretekhez és formákhoz. Ez ad nekünk egy kiindulási pontot, és meglátjuk, hogyan állíthatjuk be menet közben. Ebből is kiderül, miért kell módosítanunk.
Itt vannak a beállításaim:
- Logó: 150×150
- Háttérszín: #f4f4f4
- Stílus: Balra igazítva (A beágyazott középre helyezett logót is megjelenítem, ha ez segít a beállítás bemutatásában)
- Legördülő menü iránya: lefelé
- Menühivatkozások létrehozása teljes szélességben: Nem
- Menü betűtípusa: Arvo
- Szöveg színe: fekete
- Betűméret: 16 képpont
- Bélés: 2vh felül és alul
Íme a fejléc asztali számítógépen.

Íme a fejléc egy táblagépen. A logó mérete még jobban kiemelkedik.

Végül itt a telefon nézete. Ez túl nagyra teszi a fejlécet.

Ezek a példák jól mutatják, hogy a Fullwidth Menu Module logójának miért kell érzékenynek lennie.
A logó méretéről
Az ajánlott logóméret az interneten eltérő. A leginkább ajánlott méret általában 250×100 és 250×150 között van. A Divi elrendezéseinkben szereplő logók általában a 160 × 50 vagy a 225 × 100 tartományba esnek, de némelyik alakjuktól függően nagyon eltérő.
150×150-es logót használok, és mutatok néhány példát különböző méretű logókkal. Meg kell játszania a beállításokat a logó képmérete alapján.
Teljes szélességű menümodul logóméretezési beállításai
A Méretezés részben 10 beállítás található. A beállítások közül négy a logót célozza meg.
A beállítások a következőket tartalmazzák:
- Logo Width – a maximális szélesség százaléka. Az alapértelmezett az Auto.
- Logo Max Width – beállítja a maximális szélességet képpontokban, amelyet a szélesség nem haladhatja meg. Az alapértelmezett 100%.
- Logo Height – a maximális magasság százaléka. Az alapértelmezett az Auto.
- Logo Max Height – beállítja a maximális magasságot pixelben, amelyet a magasság nem haladhatja meg. Az alapértelmezett 100%.

A szélesség-beállítások együtt, a magasság-beállítások együtt működnek, de a szélességet és a magasságot nem szabad együtt használni. Ezek a beállítások pontos szabályozást biztosítanak a logó szélessége vagy magassága felett. Asztali, táblagép és telefon beállításokkal együtt használva mindig tökéletesen reagál a logónk, függetlenül a felhasználó képernyőméretétől.
Ebben az oktatóanyagban a logó szélességére és a logó maximális szélességére összpontosítunk. A szélességbeállítások használatakor a Magasság értéket Automatikusra, a Max. magasságot pedig 100%-ra kell állítani.
Logo Width és Logo Max Width
A Logo Width beállítás a logó szélességét a Max Width érték százalékában állítja be. A Max Width értéket általában pixelben vagy vw-ben adják meg. A magassági skálák illeszkednek, megtartva a logó alakját a méret változásával.
Például, ha a Max Width értéke 50 képpont, a Width pedig 80%, az embléma 40 képpont szélességű lesz.
Ha beállítja a maximális képpontszámot a szélességhez, majd beállítja az embléma szélességét a maximális érték százalékában minden képernyőmérethez, biztosíthatjuk, hogy a logó mindig tökéletesen reagáljon.
Példák a szélességre és a maximális szélességre
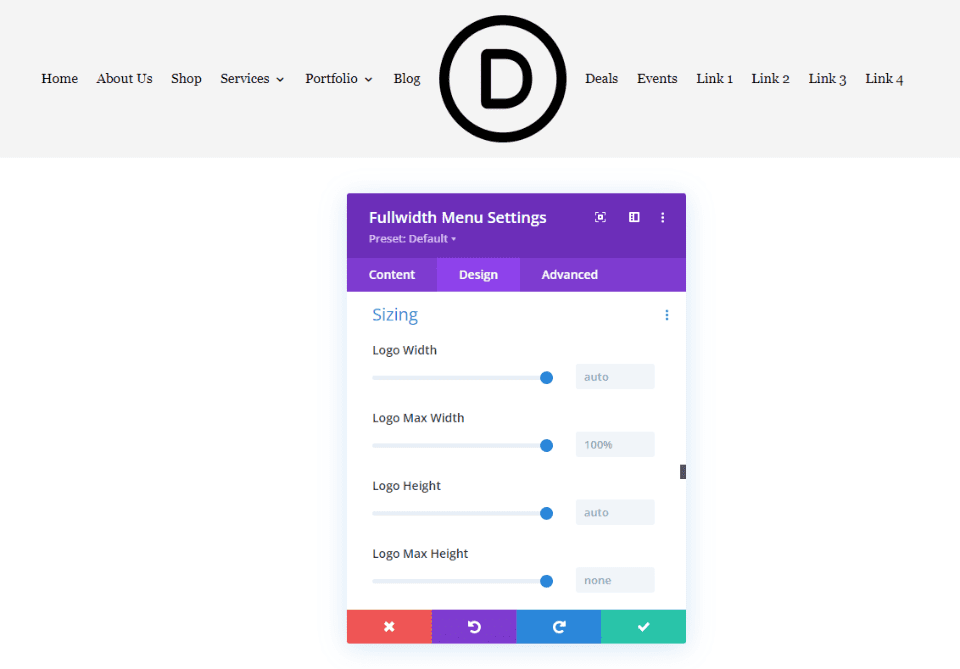
Lássunk néhány jó és rossz példát a logó érzékenységének bemutatására. Ez a példa mindkét szélességi beállítást mutatja az alapértelmezett értékükön. Az Inline Centered Logót választottam, hogy a logó mindkét oldalán látható legyen a szélesség.

Rossz példa
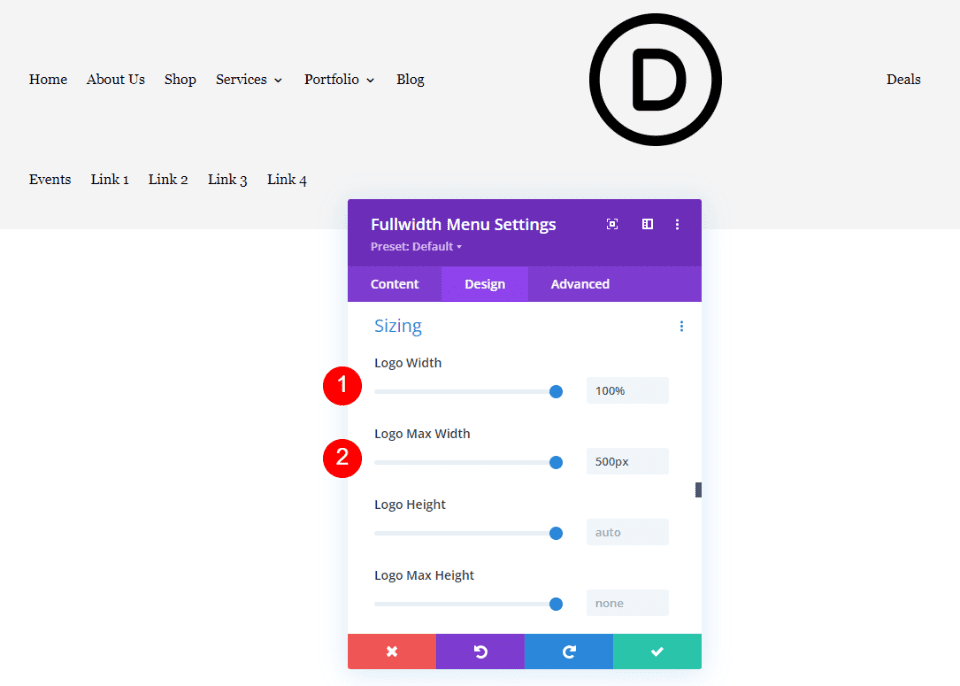
Lássunk most egy rossz példát. Eltúloztam a számokat, hogy egyértelműbb legyen. Ha megnöveljük a Max Width-et és a Width-et 100%-ra állítjuk, az eltolja a menü hivatkozásait a logótól. Ez még rosszabbul nézne ki táblagépeken és telefonokon.
- Embléma szélessége: 100%
- Maximális szélesség: 500 képpont

Használhatjuk a Max Width-et a szélesség korlátozására. Ebben a példában a maximális szélességet 150 képpontra, a szélességet pedig 600%-ra állítottam. A szélesség nem jeleníthető meg nagyobb, mint a Max Width, ami 150 képpont. Ez segít korlátozni a lehetséges szélességet, és segít megtervezni a logó méretét a reagálás érdekében.
- Embléma szélessége: 600%
- Maximális szélesség: 150 képpont

Jó példa
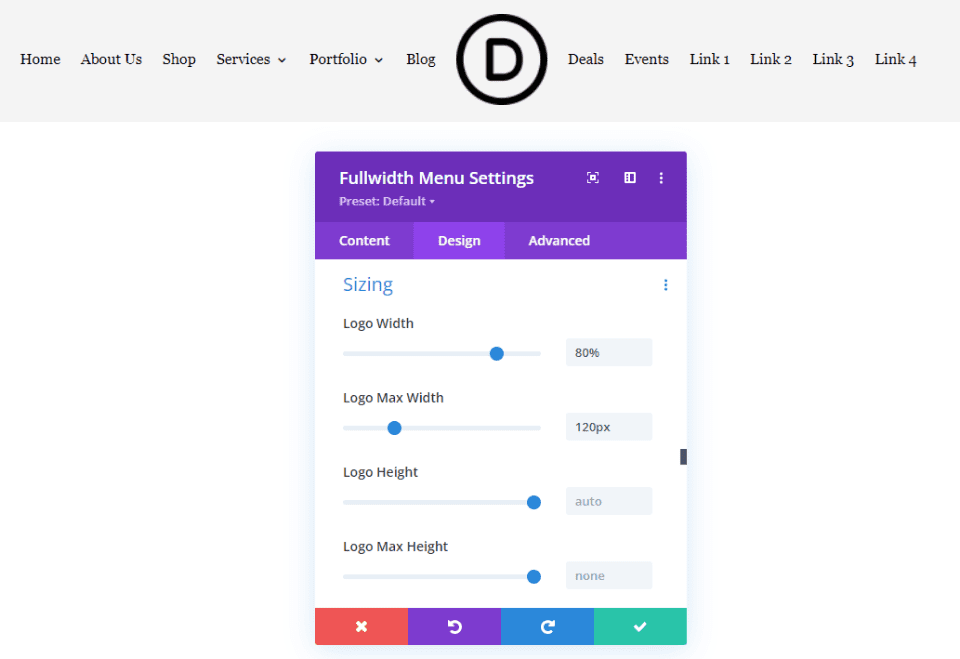
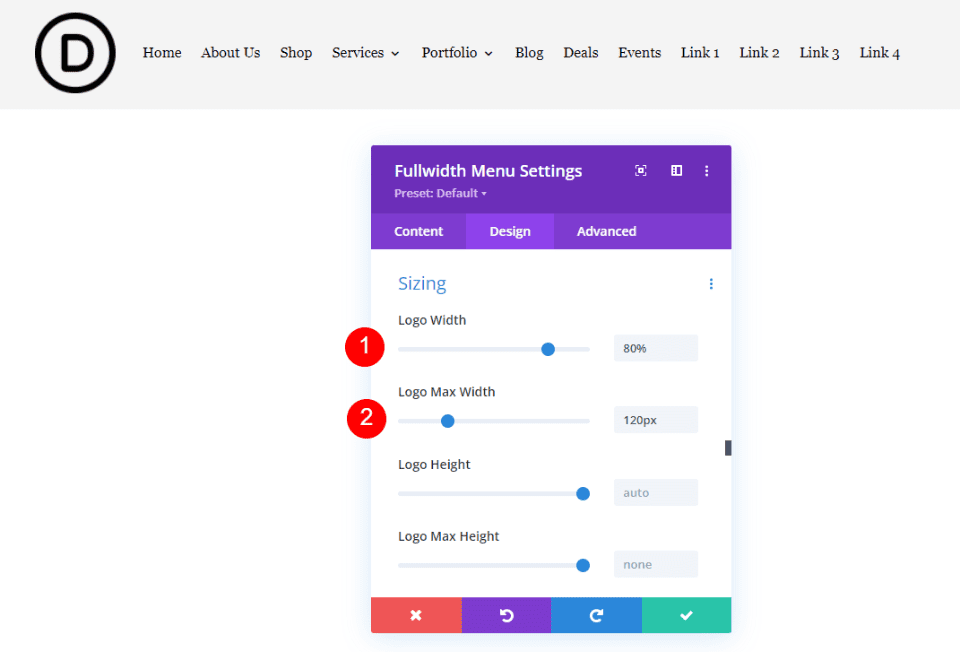
Ezután lássunk egy jó példát. Kezdésként azt javaslom, hogy hagyja a Width értéket alapértelmezetten, és állítsa a Max Width értéket addig, amíg meg nem találja a logójához megfelelő pixeltartományt. A Width értéket a maximális szélesség 80%-ára állítottam, ami 120 képpont. A logó sokkal jobban néz ki ebben a fejlécben.
- Embléma szélessége: 80%
- Maximális szélesség: 120 képpont

A legjobb érzékenység érdekében a táblagépet és a telefont eltérő maximális pixelszélességre kell beállítanunk. Íme a balra igazított logó asztali számítógépekhez, mobilokhoz és telefonokhoz. 120 képpontot állítunk be az asztalon, 100 pixelt a táblagépeken és 80 pixelt a telefonokon.
- Embléma szélessége: 80%
- Max. szélesség: 120px asztali, 100px táblagép, 80px telefon
Itt az asztali verzió.

Íme a táblázatos verzió. Kiválasztottam a Tablet lehetőséget a Logo Max Width-hez, és 100 képpontra állítottam. Ez sokkal jobban néz ki, mint az alapértelmezett beállítás.

Végül itt a telefonos verzió 80 képpontos felbontással. A logó most tökéletesen reagál mindhárom képernyőopcióra.

Példák a reszponzív logó méretére
Eddig a pontig egy négyzet alakú logót láttunk. Most nézzünk meg néhány különböző típusú logót, hogy lássuk, hogyan kell használni a Szélesség és a Max. szélesség beállításokat. Módosítok néhány ingyenes Divi fejlécet, hogy tartalmazzon egy Fullwidth menümodult, és adok hozzá egy logót.
Ezekkel a beállításokkal gondoskodhat arról, hogy reszponzív logója legyen. Nézzünk egy példát arra, hogyan használhatja őket a webhely elején.
Példa az első reszponzív logóra
Ebben a példában a Divi-n belül elérhető ingyenes Stone Factory Layout Pack céloldalát használom . Az ingyenes fejléc- és lábléc sablon módosított változatát használom .
Ez a belső logó. 161×50-es, így széles és rövid logó. Itt vannak a jelenlegi beállításaim:
- Logó: 161×50
- Háttérszín: #f4f4f4
- Stílus: Balra igazítva
- Legördülő menü iránya: lefelé
- Menühivatkozások létrehozása teljes szélességben: Nem
- Menü betűtípusa: Arvo
- Szöveg színe: fekete
- Betűméret: 16 képpont
Az alapértelmezett beállítások túl szélesek, így a menühivatkozások a következő sorba kerülnek.

Optimalizálja az első reszponzív logó méretét
Most pedig optimalizáljuk a logót az általunk tárgyalt méretbeállításokkal. Megmutatom a beállításokat menet közben. A 184 képpontos maximális szélesség a menü beburkolását okozza, de a 183 megfelelő.
- Logó szélessége: Auto
- Maximális szélesség: 184 képpont

A 180 és 145 képpont közötti maximális szélesség remekül néz ki asztali számítógépeken, ezért ezt próbatartományként használom, és a felső határt 170 képpontra állítom. A szélességet 80%-ra állítottam, így mindig jól néz ki ebben a méretben.
- Embléma szélessége: 80%
- Maximális szélesség: 170 képpont

A táblagépnél a 170 képpontos maximális szélességet használtam kiindulási pontként, és 150 képpontra csökkentettem. A szélességet 80%-ra hagytam.
- Embléma szélessége: 80%
- Maximális szélesség: 150 képpont

A telefonos verziónál a Max Width-et 120 képpontra csökkentettem. Mint azelőtt. A logó szélességét 80%-ra hagytam.
- Embléma szélessége: 80%
- Maximális szélesség: 120 képpont

Példa a második reszponzív logóra
Ehhez az ingyenes Electrical Services Layout Pack csomagot használom, amely a Divi-n belül elérhető. Az ingyenes fejléc- és lábléc sablon módosított változatát használom . Ez a Job Line logót használja. 226 × 100-as, így egy széles és rövid logó, amely nagyobb, mint a legutóbbi példánk. Itt vannak a Fullwidth Menu Module jelenlegi beállításaim:
- Logó: 226×100
- Háttér színe: fehér
- Stílus: Balra igazítva
- Legördülő menü iránya: lefelé
- Menühivatkozások létrehozása teljes szélességben: Nem
- Menü betűtípusa: Chakra Petch
- Stílus: Merész
- Szöveg színe: fekete
- Betűméret: 16 képpont
Az utolsó példához hasonlóan az alapértelmezett beállítások túl szélesek, így a menühivatkozások a következő sorba kerülnek.

Optimalizálja a második reszponzív logóméretet
Most pedig optimalizáljuk második logónkat az általunk tárgyalt méretbeállítások segítségével. Megmutatom a beállításokat menet közben. Ez a logó remekül néz ki 190 és 207 képpont közötti maximális szélesség mellett.
- Logó szélessége: Auto
- Maximális szélesség: 207 képpont

Maximális szélességként 200 képpontot használok. A szélességet 80%-ra állítottam, így mindig jól néz ki ebben a méretben.
- Embléma szélessége: 80%
- Maximális szélesség: 200 képpont

A táblagépnél a 200 képpontos maximális szélességet használtam kiindulási pontként, és 190 képpontra csökkentettem. A szélességet 80%-ra hagytam.
- Embléma szélessége: 80%
- Maximális szélesség: 190 képpont

A telefonos verziónál a Max Width-et 180 képpontra csökkentettem. Mint korábban, most is 80%-on hagytam a logó szélességét.
- Embléma szélessége: 80%
- Maximális szélesség: 180 képpont

Befejező gondolatok
Így nézzük meg, hogyan optimalizálhatjuk a Divi reszponzív logóméretét a Fullwidth Menu Module-ban. A Szélesség és a Max. szélesség beállításai remekül működnek együtt, hogy segítsenek megtalálni az optimális méretet, és minden képernyőn erre a méretre korlátozzák a logót. A kívánt beállítások eléréséhez egy kis módosításra van szükség, de a beállítások egyszerűek. Csak néhány beállítással a Divi logó tökéletesen reagál minden képernyőre.
Szeretnénk hallani önről. Optimalizálta a logó méretét a Divi Fullwidth Menu Module-jában? Tudassa velünk a megjegyzésekben.

0 hozzászólás