
Kezdjük el.
Bepillantás
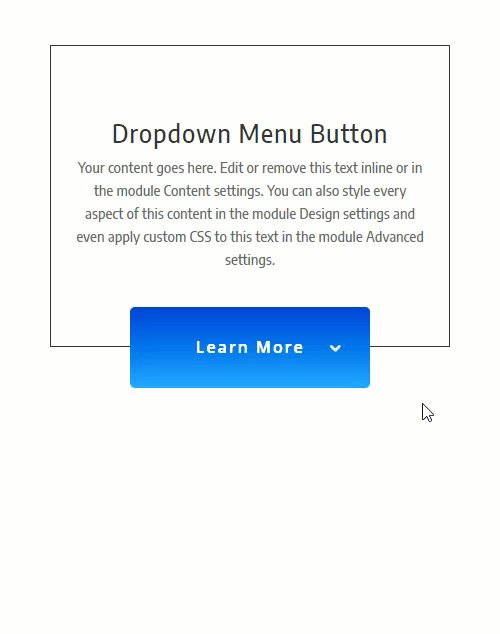
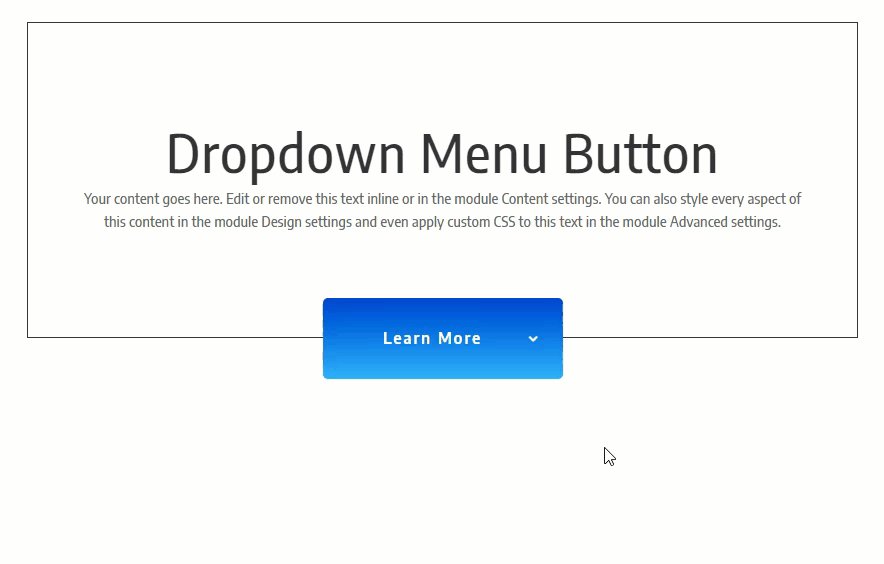
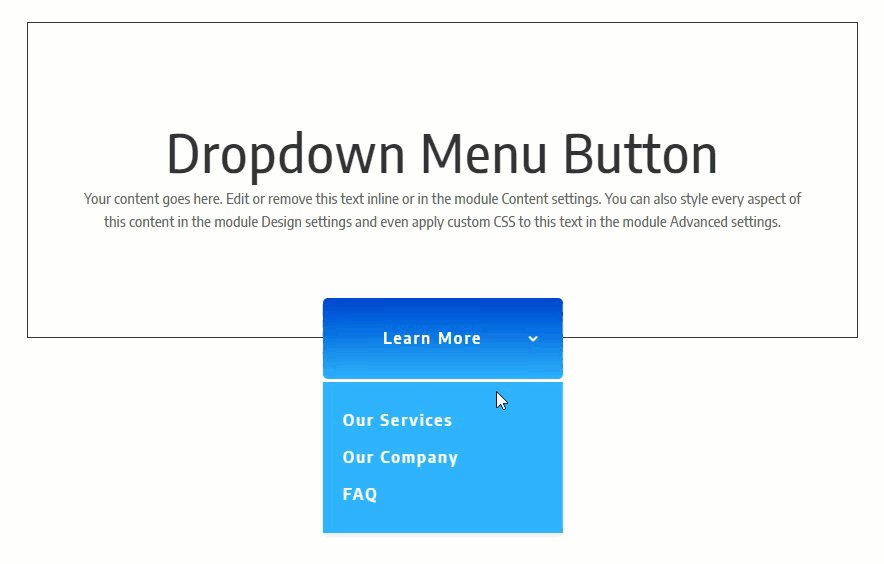
Íme egy gyors pillantás a legördülő menü gombjára, amelyet ebben az oktatóanyagban fogunk építeni.
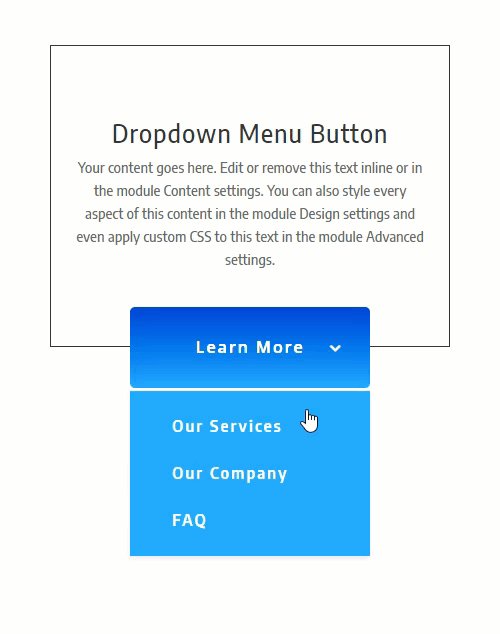
Asztali (a menü legördül a lebegtetéskor)

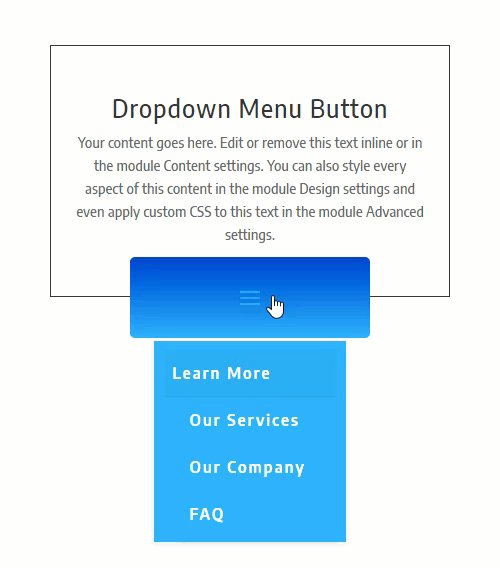
Tablet és telefon (kattintásra legördül a menü)

Töltse le az elrendezést INGYEN
Az oktatóanyag terveinek megismeréséhez először le kell töltenie azt az alábbi gomb segítségével. A letöltéshez való hozzáféréshez fel kell iratkoznia Divi Daily e-mail listánkra az alábbi űrlap segítségével. Új előfizetőként minden hétfőn még több Divi jóságot és ingyenes Divi Layout csomagot kapsz! Ha már szerepel a listán, egyszerűen írja be alább az e-mail címét, és kattintson a letöltés gombra. Nem lesz „újra feliratkozva”, és nem kap további e-maileket.

Az elrendezés oldalra történő importálásához egyszerűen bontsa ki a zip fájlt, és húzza a json fájlt a Divi Builderbe. Az egyéni CSS egy kódmodulhoz került az elrendezés alján lévő külön részben.
Térjünk rá a bemutatóra?
Amire szüksége van a kezdéshez
A kezdéshez, ha még nem tette meg, telepítse és aktiválja a telepített Divi témát (vagy a Divi Builder beépülő modult, ha nem használja a Divi témát). A legördülő menü gombjának kialakításához az előlapon található Divi buildert fogjuk használni.
Ez az!
Menü létrehozása a WordPressben
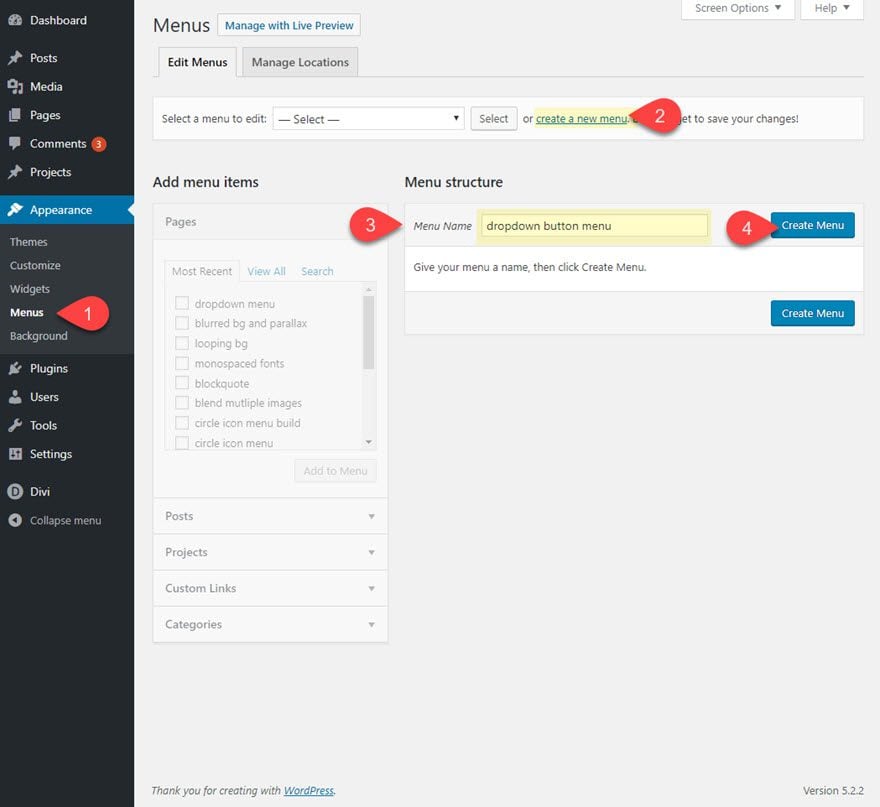
Mielőtt hozzákezdenénk a legördülő menü felépítéséhez a Divi Builderrel, először létre kell hoznunk egy WordPress menüt, amelyet a teljes szélességű menümodulhoz szeretnénk használni. Ehhez lépjen a WordPress irányítópultjára, és navigáljon a Megjelenés > Menükhöz. Ezután hozzon létre egy új menüt az új menü létrehozása hivatkozásra kattintva, adja meg a menü nevét, és kattintson a „Menü létrehozása” gombra.

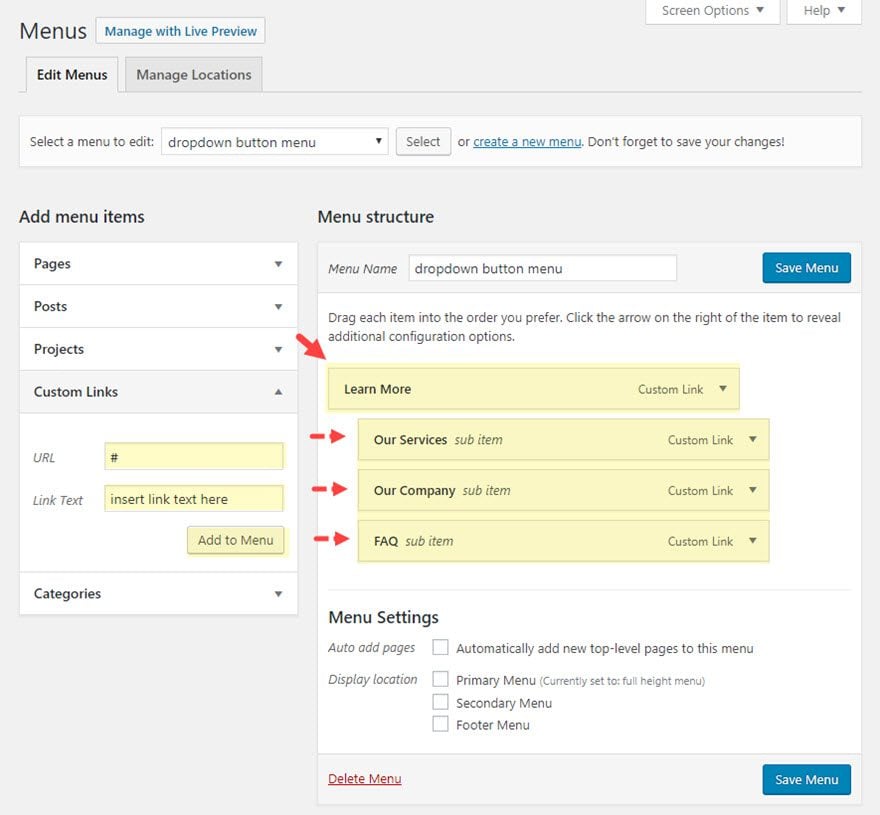
Egyelőre létrehozhat néhány egyéni hivatkozást a „#” url helyőrzővel a hivatkozás szövegével együtt.
Szerkezze fel a menüelemeket úgy, hogy a legfelső szintű menüelemben legyen a „További információ” hivatkozás szövege, alatta három almenüponttal.

Ezt követően mindenképpen mentse el a menüt.
Legördülő menü gomb létrehozása a Divi teljes szélességű menümoduljával
A menü létrehozása után elkezdhetjük a legördülő menü gombjának tervezését a Divi segítségével. A dolgok elindításához hozzon létre egy új oldalt a WordPressben, és használja a Divi Buildert az oldal szerkesztéséhez a kezelőfelületen (vizuális építő).
Ezt követően lesz egy üres vászonod, amellyel elkezdheted a tervezést a Divi-ban.
Az áltartalom létrehozása
Először adjon hozzá egy oszlopos sort az alapértelmezett normál szakaszhoz.
Szöveg modul hozzáadása
Ezután adjon hozzá egy szövegmodult a következő tartalommal rendelkező sorhoz:
|
01
02
|
<h1>Dropdown Menu Button</h1><p>Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.</p> |
Ezt követően frissítse a tervezési beállításokat az alábbiak szerint:
Szakasz kitöltése
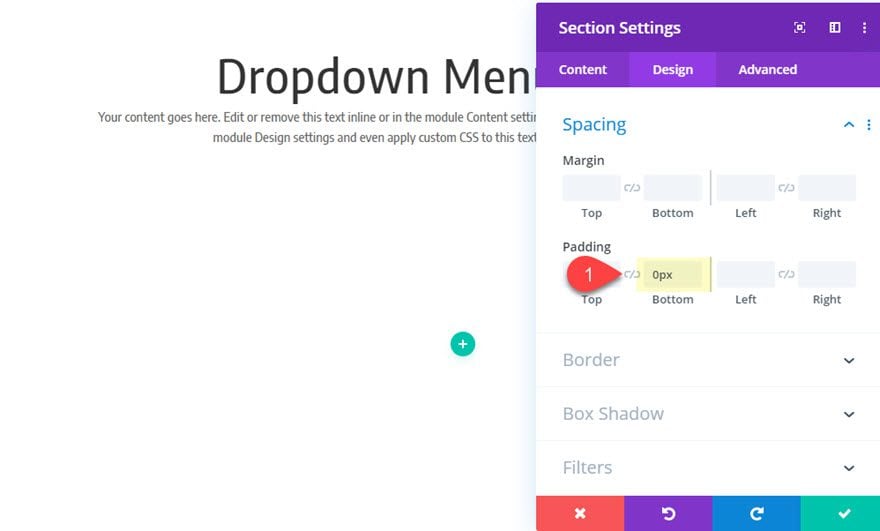
Ezután frissítse a szakasz beállítását a következőkkel:
- Bélés: 0px alul

Sortávolság és szegély
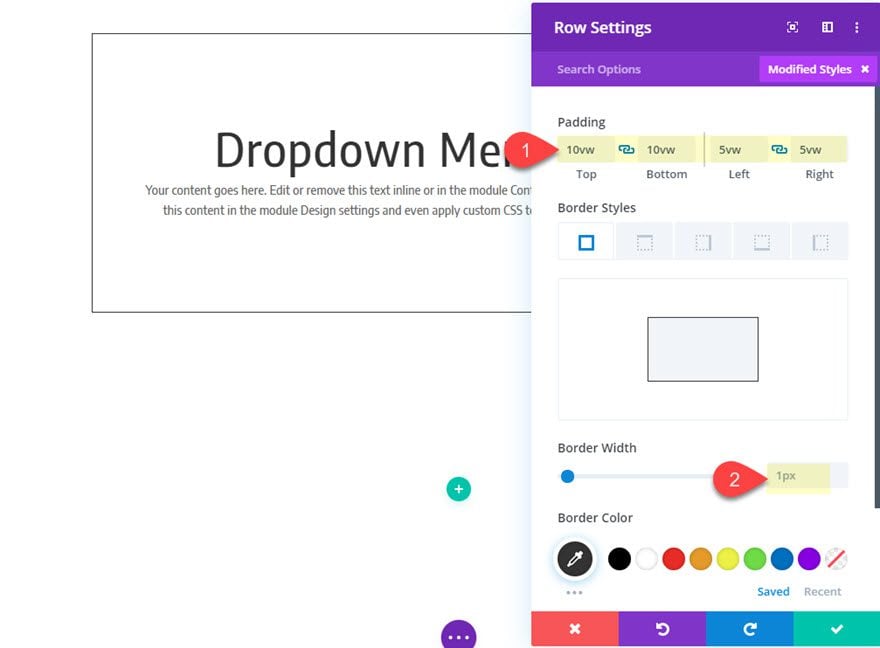
A szakasz kitöltésének frissítése után nyissa meg a sorbeállításokat, és adjon a sornak némi kitöltést és enyhe szegélyt.
- Bélés: 10vw felül, 10vw alsó, 5vw bal, 5vw jobb
- Szegély szélessége: 1 képpont

A legördülő menü gomb létrehozása
A legördülő menügomb létrehozásához egy teljes szélességű menümodult használunk. Ez lehetővé teszi a korábban elkészített menü hozzáadását.
A teljes szélességű menü hozzáadása
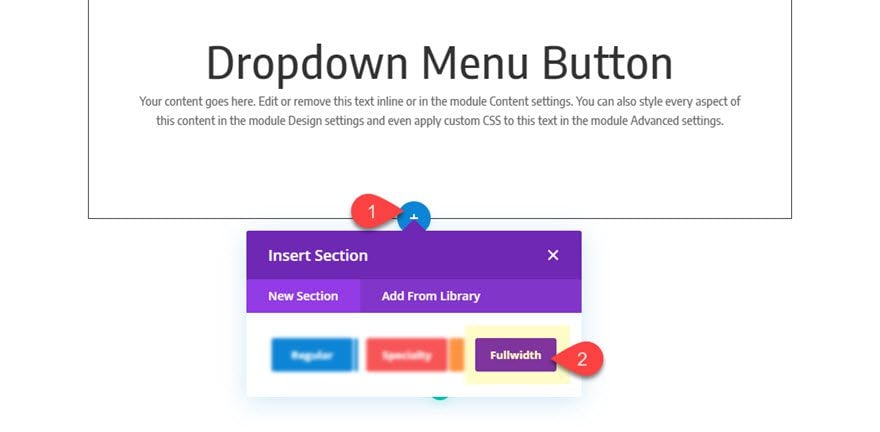
A teljes szélességű menümodul létrehozásához adjon hozzá egy új teljes szélességű részt az aktuális normál részhez.

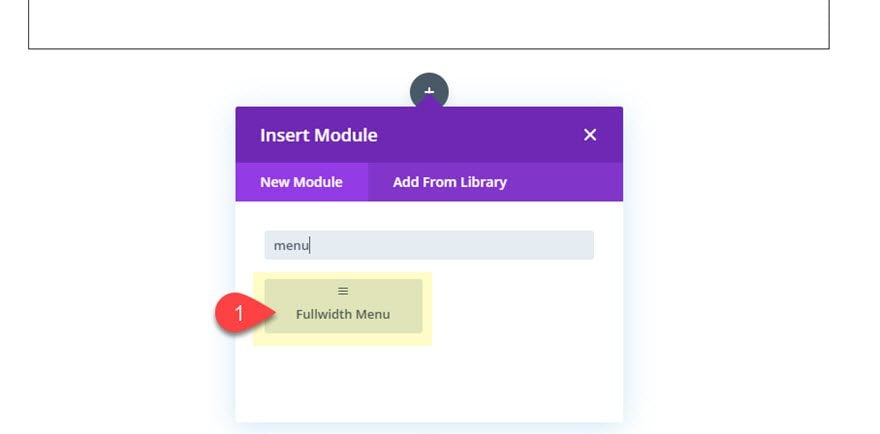
Ezután adjon hozzá egy teljes szélességű menümodult a sorhoz.

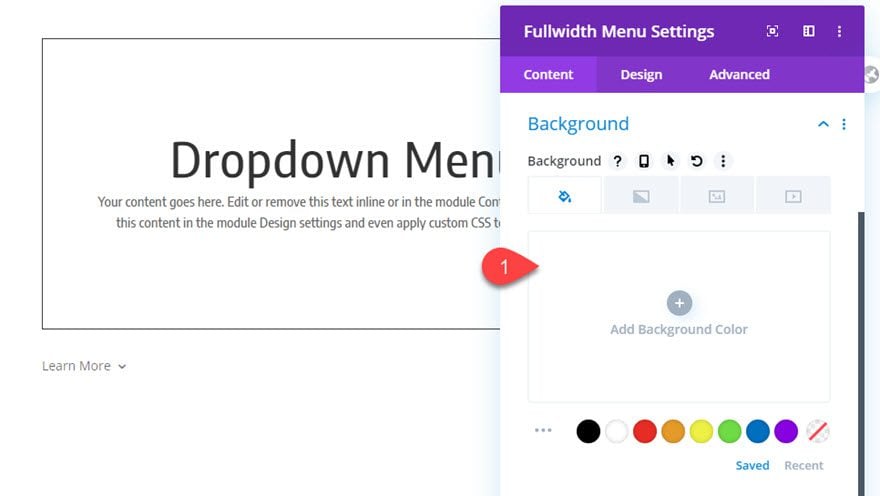
A teljes szélességű menübeállítások előugró ablakában (a tartalom alatt) a legördülő menü segítségével válassza ki a megjeleníteni kívánt menüt. Ennek ugyanannak a menünek kell lennie, amelyet korábban létrehoztunk, „legördülő gomb menü” néven.
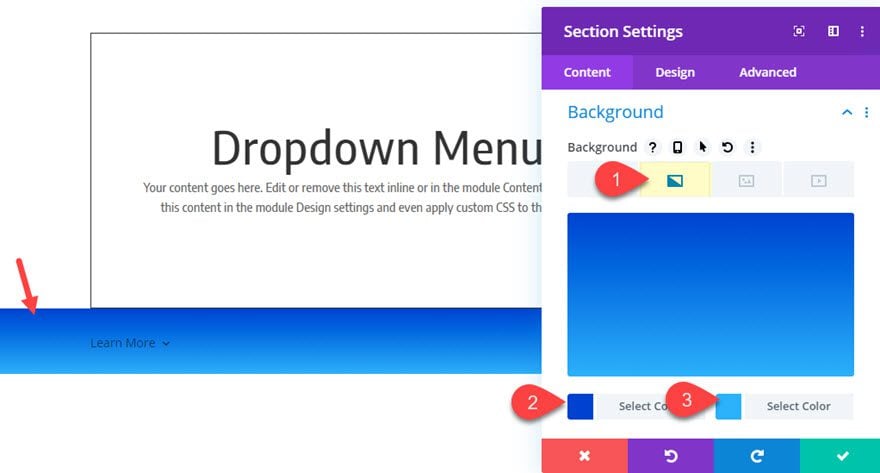
Ezután vegye ki a menü alapértelmezett fehér háttérszínét.

Miután hozzáadta a menüt a teljes szélességű menümodullal, mentse el a beállításokat. Egy kicsit visszatérünk ehhez a modulhoz, hogy befejezzük a tervezést. De egyelőre hátteret adunk a teljes szélességű részhez.
Frissítse a teljes szélességű szakasz kialakítását
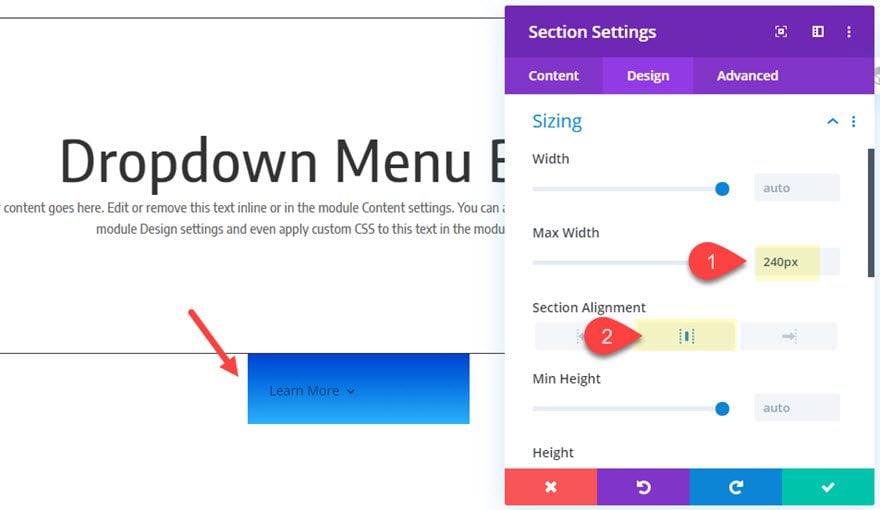
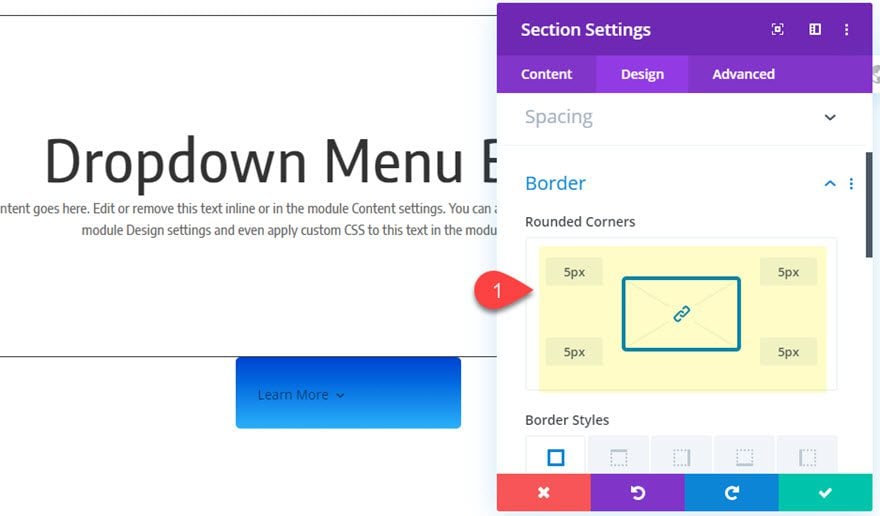
Nyissa meg a teljes szélességű szakasz beállításait, és frissítse a következőket:
- Háttér színátmenet bal oldali szín: #0047d6
- Háttér színátmenet jobb szín: #45b2ff

- Maximális szélesség: 240 képpont
- Szakaszigazítás: középen
A szakasz maximális szélességét 240 képpontra állítom, mert ez megegyezik a Divi alapértelmezett legördülő menüjének szélességével. Asztali számítógépen és mobilon is megfelelő gombnak való mérete.

- Lekerekített sarkok: 5 képpont

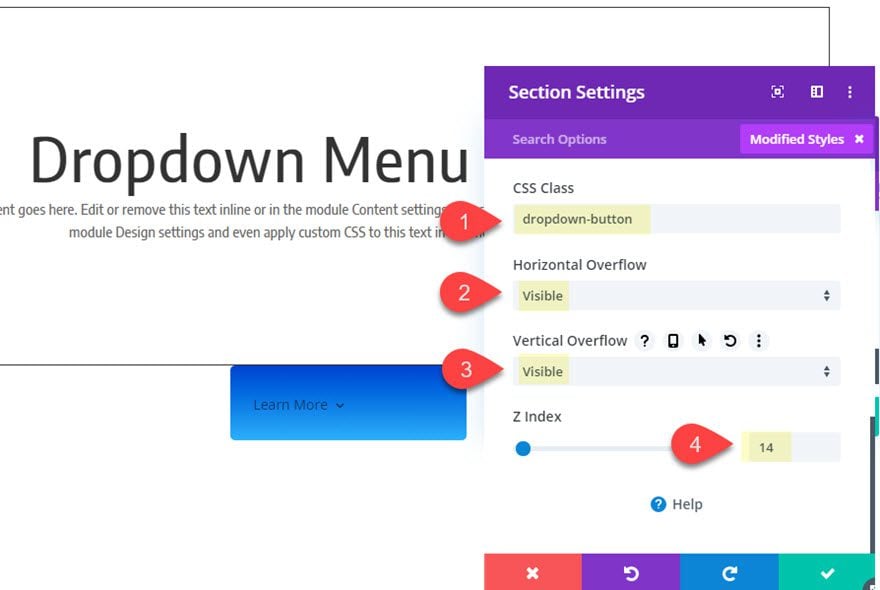
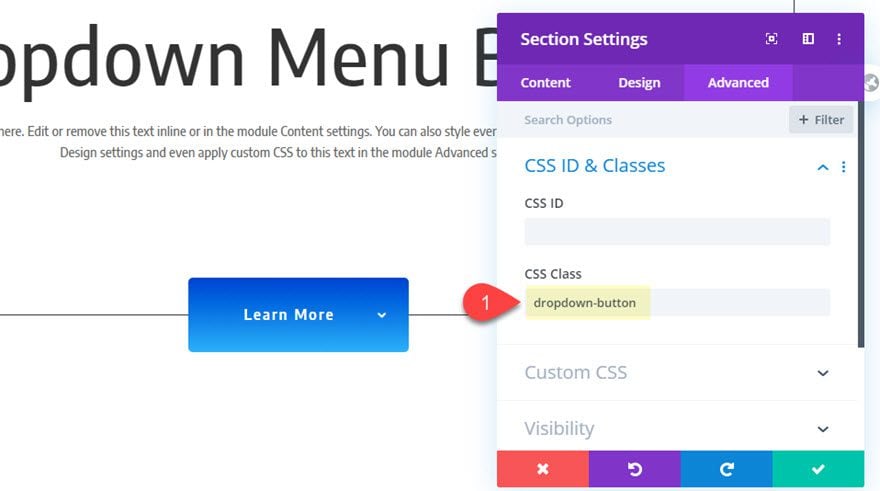
A Speciális lapon adja hozzá a következő CSS-osztályt, túlcsordulást és Z-indexet.
- CSS osztály: legördülő gomb
- Vízszintes túlcsordulás: látható
- Függőleges túlcsordulás: látható
- Z Index: 14
A CSS-osztályra azért van szükség, hogy külső CSS-ünket csak később tudjuk erre a szakaszra célozni. A túlcsordulást láthatóra kell állítani, hogy lássuk a legördülő menüt. A Z Index pedig segít abban, hogy a legördülő menü az oldalon lévő bármely más tartalom tetején maradjon.

Tervezze meg a Teljes szélesség menüt
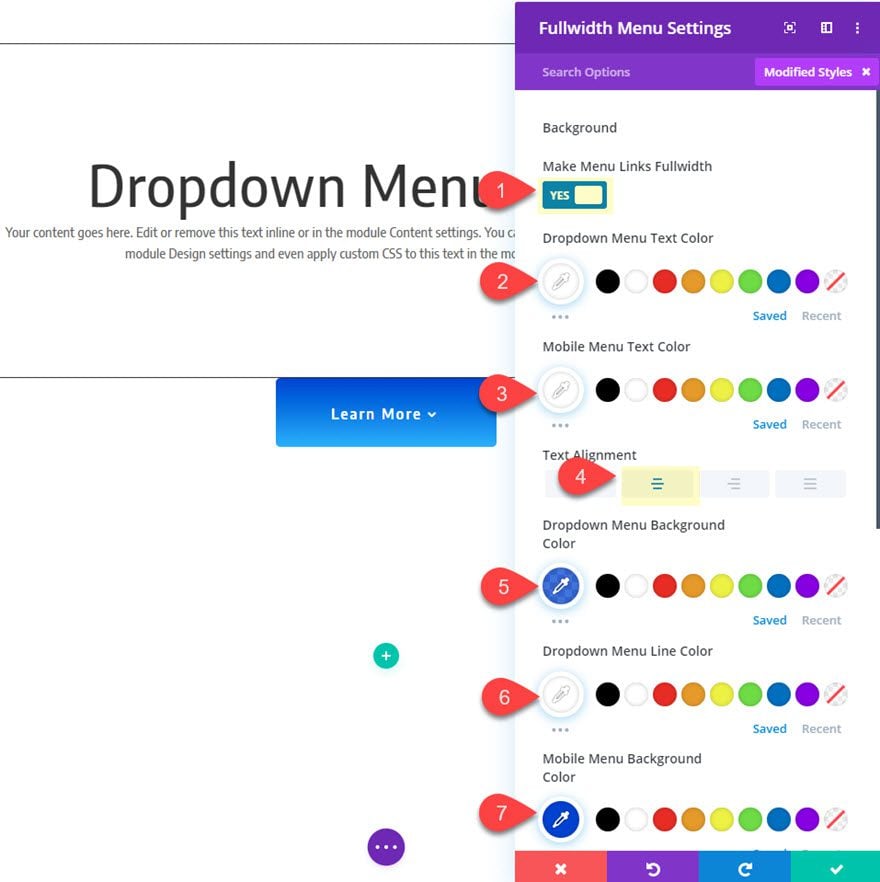
Most készen állunk a teljes szélességű menümodul tervezésére. Nyissa meg a teljes szélességű menümodul beállításait, és frissítse a következőket:
- Menühivatkozások létrehozása teljes szélességben: IGEN
- Legördülő menü szövegének színe: #ffffff
- Mobil menü szövegének színe: #ffffff
- Szöveg igazítása: középre
- Legördülő menü háttérszíne: #45b2ff
- Legördülő menüsor színe: #ffffff
- Mobil menü háttérszíne: #45b2ff

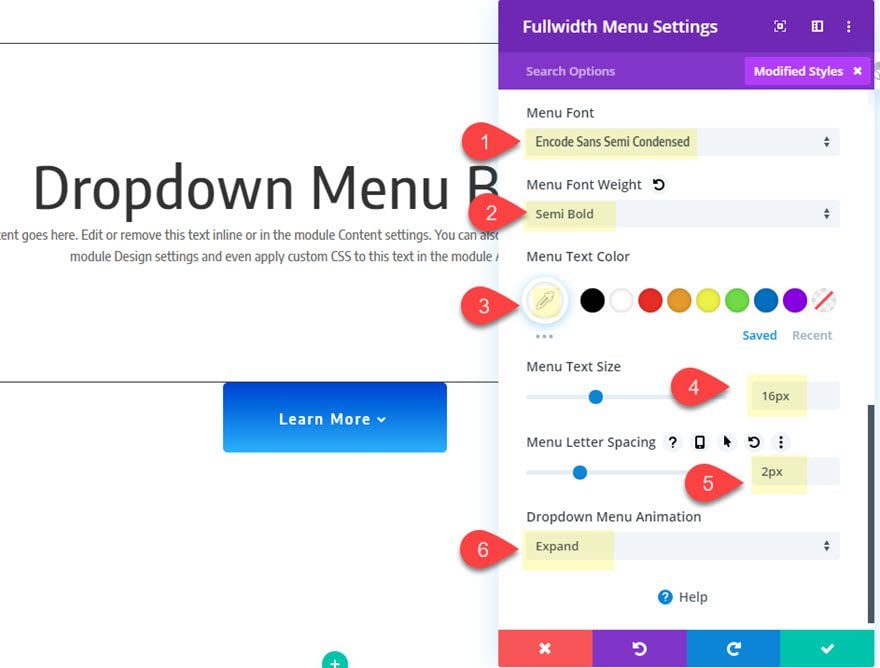
- Menü betűtípus: Encode Sans Semi Condensed
- Menü betűmérete: félkövér
- Menü szövegének színe: #ffffff
- Menü szöveg mérete: 16 képpont
- Menü Betűköz: 2px
- Legördülő menü animációja: Bontsa ki

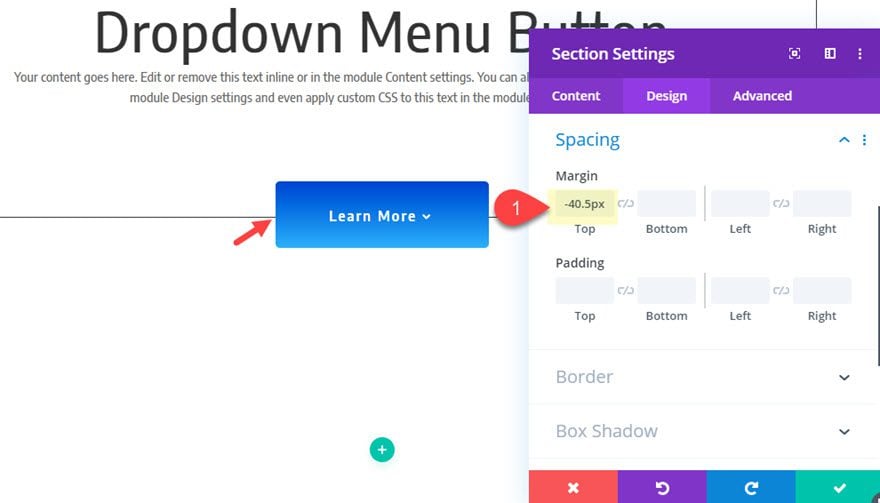
A legördülő gomb elhelyezése
Ahhoz, hogy a gomb átfedje az alsó szegélyt, egy negatív felső margót kell hozzáadnunk, pontosan a gomb magasságának felével.
- Margó: -40,5 képpont felül

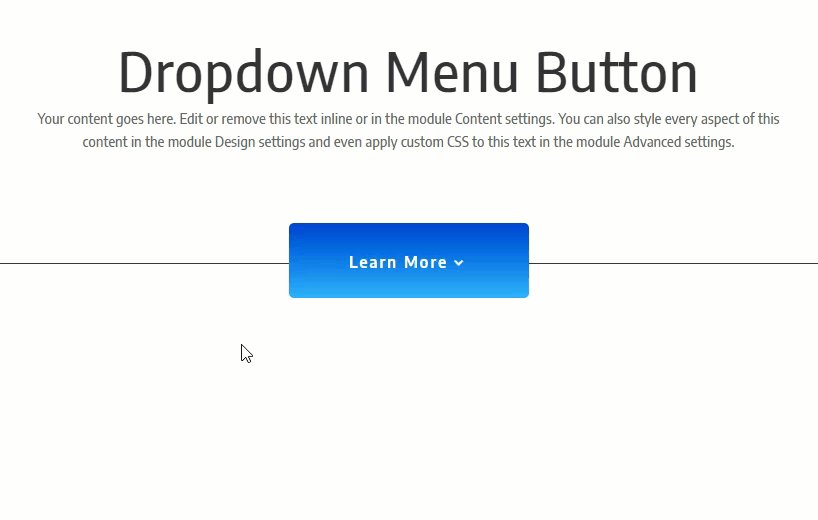
Majdnem ott
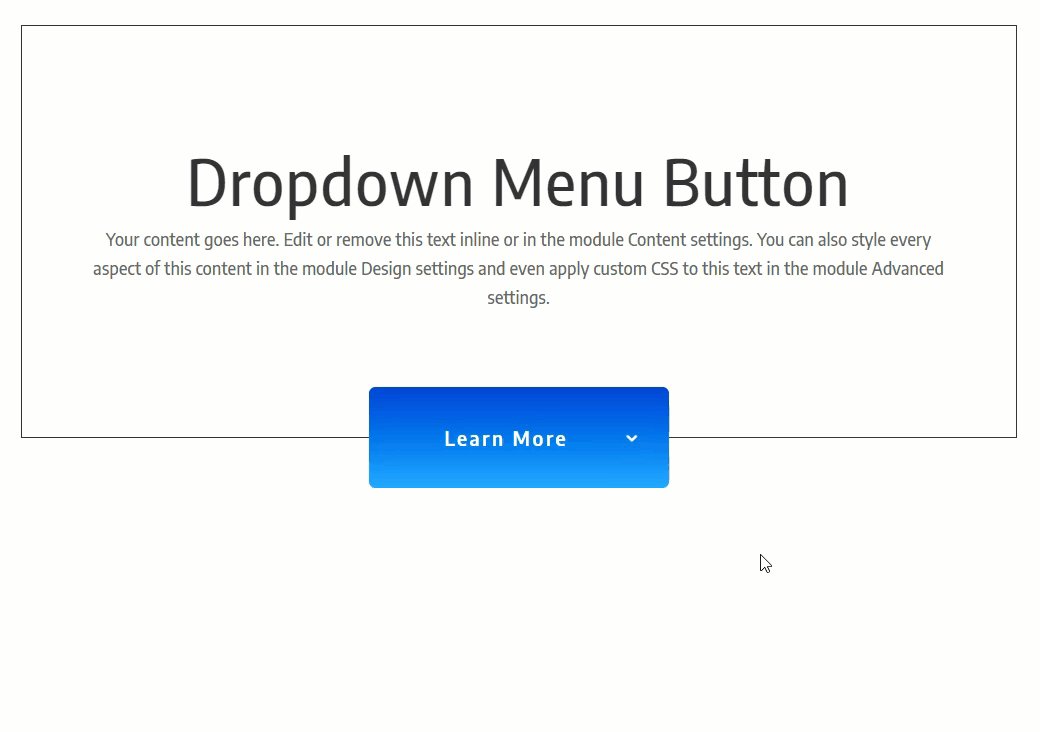
Íme az eddigi eredmény…

Mint látható, a lebegtetési hely még nem foglalja el a teljes gombterületet, és a legördülő menü továbbra is jobbra van. Ennek kijavításához hozzáadhatunk néhány egyéni CSS-t.
Egyéni CSS hozzáadása
Az egyéni CSS hozzáadása előtt győződjön meg arról, hogy a teljes szélességű szakaszhoz (nem a modulhoz) hozzáadta a CSS-azonosító „legördülő gombját”.

A CSS-azonosító nélkül az alábbi CSS nem fog működni.
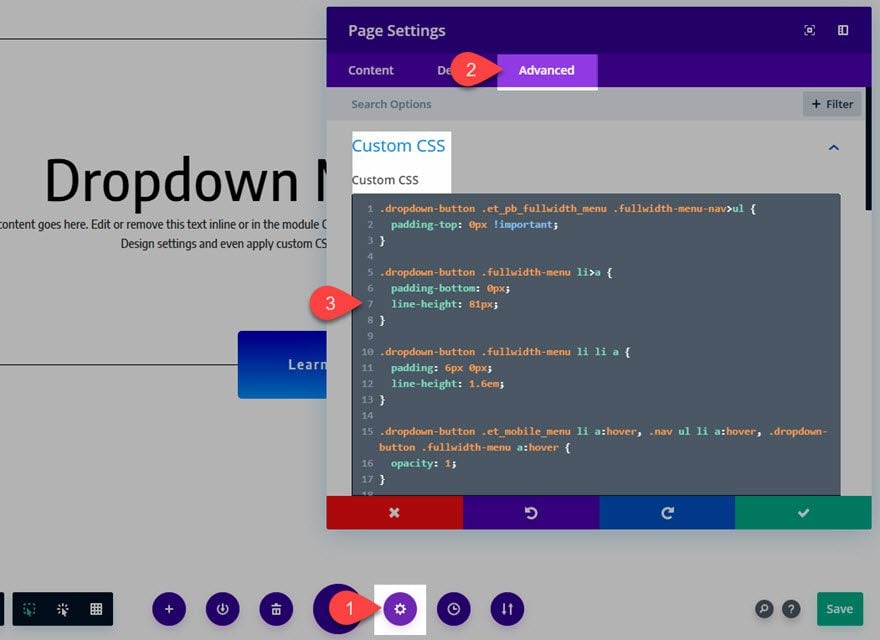
Az egyéni CSS hozzáadásához nyissa meg az oldalbeállításokat, és illessze be a következő kódot az Egyéni CSS beviteli területre.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
.dropdown-button .et_pb_fullwidth_menu .fullwidth-menu-nav > ul { padding-top: 0px !important;}.dropdown-button .fullwidth-menu li > a { padding-bottom: 0px; line-height: 81px;}.dropdown-button .fullwidth-menu li li a { padding: 6px 0px; line-height: 1.6em;}.dropdown-button .et_mobile_menu li a:hover, .nav ul li a:hover, .dropdown-button .fullwidth-menu a:hover { opacity: 1;}.dropdown-button .et_pb_fullwidth_menu_fullwidth .et_pb_row { padding: 0 0 !important;}.dropdown-button .fullwidth-menu li { display: block;}.dropdown-button .fullwidth-menu .menu-item-has-children > a:first-child:after { right: 20px;} |

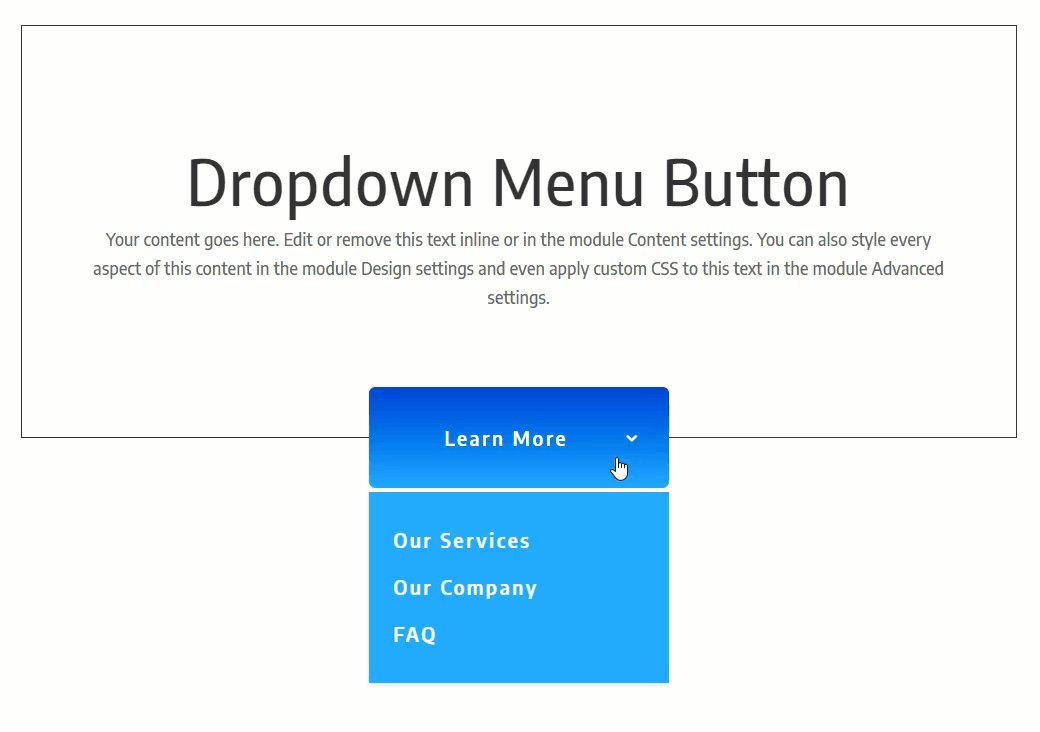
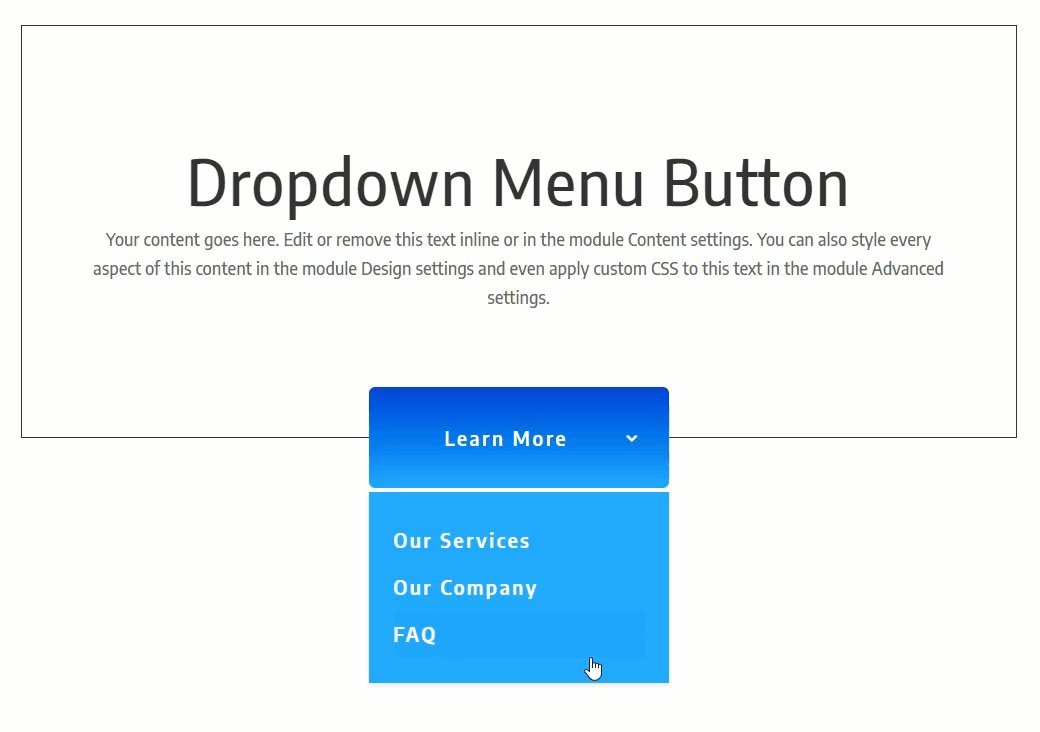
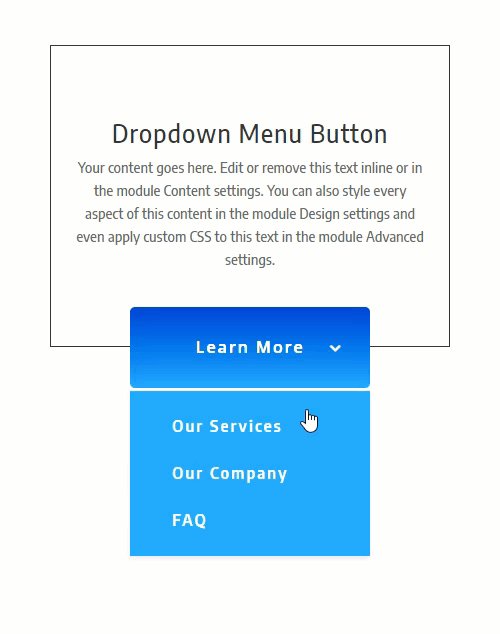
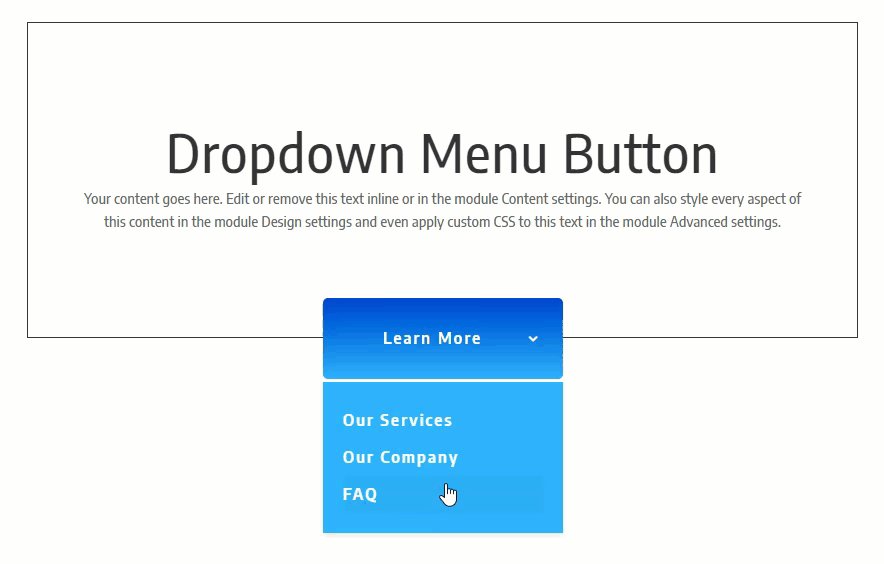
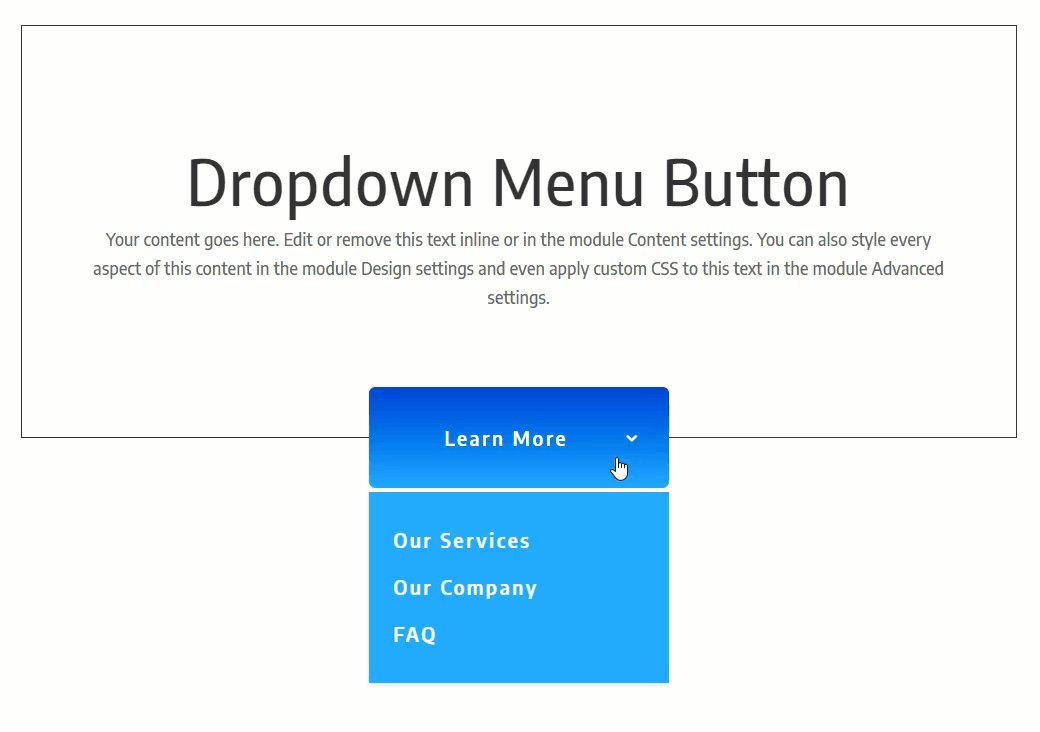
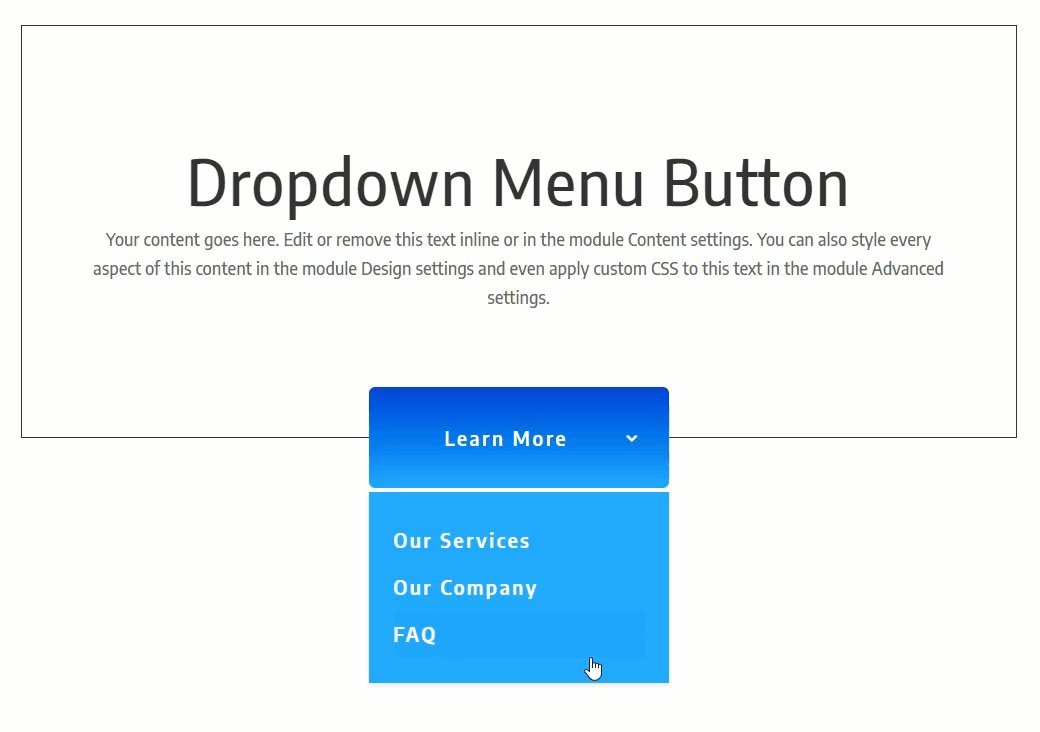
Íme a végeredmény

A menü testreszabása mobileszközön
Jelenleg a menü a mobil verzióhoz fog kapcsolódni, a kattintható hamburger ikonnal, amely a mobil menü megnyitását és bezárását váltja ki. Íme, hogyan néz ki.

Ahhoz, hogy a menüt úgy javítsuk, hogy az megfeleljen az asztali verziónak, hozzá kell adnunk néhány egyéni CSS-t. Nyissa meg az oldal beállításait, és adja hozzá a következő egyéni CSS-t közvetlenül a jelenleg hozzáadott css alá.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
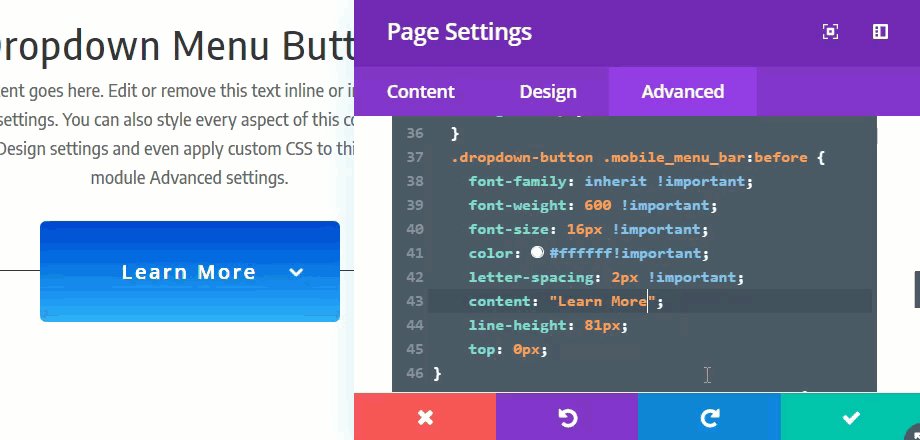
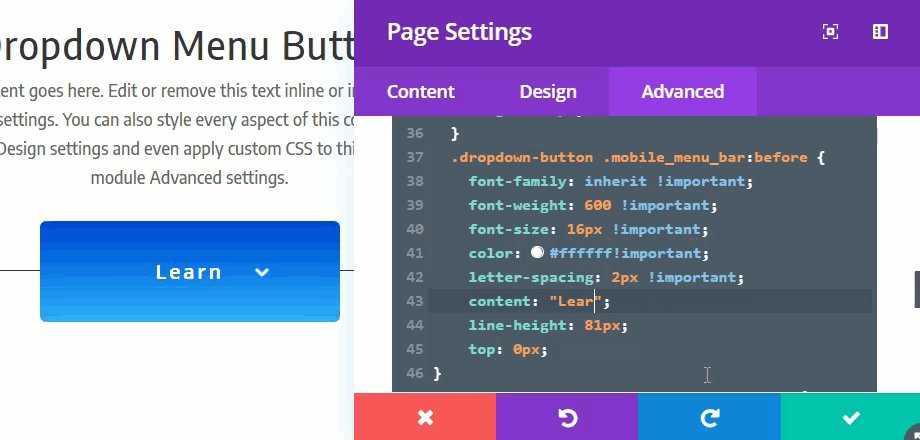
@media (max-width: 981px){ .dropdown-button .et_pb_fullwidth_menu .et_pb_row { width: 100%; } .dropdown-button .mobile_menu_bar { height: 81px; } .dropdown-button .mobile_menu_bar:before { font-family: inherit !important; font-weight: 600 !important; font-size: 16px !important; color: #ffffff!important; letter-spacing: 2px !important; content: "Learn More"; line-height: 81px; top: 0px;} .dropdown-button .mobile_menu_bar:after{ position: absolute; line-height: 81px; font-family: ETmodules; font-size: 20px; font-weight: 800; content: "3"; padding-left: 20px; color: #ffffff;} .dropdown-button .et_first_mobile_item > a { display: none; }} |
A fenti CSS a kattintható területet átfogja a szakasz/gomb teljes szélességében és magasságában. A hamburger ikont is lecseréli néhány szövegre és egy nyíl ikonra, amely megfelel az asztali verziónak. Ez az :before és :after pszeudoelemek használatával történik. Így megmarad a mobil menü alapértelmezett funkciója.
Jelenleg a mobil legördülő gombjának szöveges tartalma „További információ”. De ezt megváltoztathatjuk, ha frissítjük a következő CSS-sort a :before pszeudoelem alatt a mobil menüsorban:
|
01
|
content: "Learn More"; |
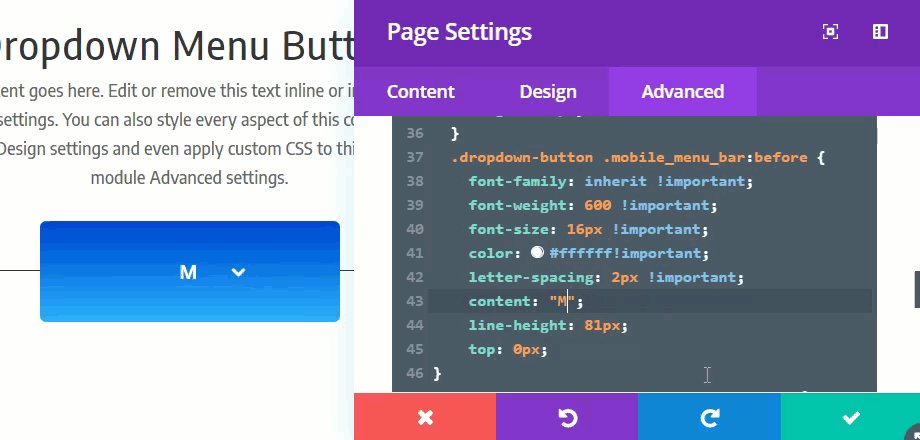
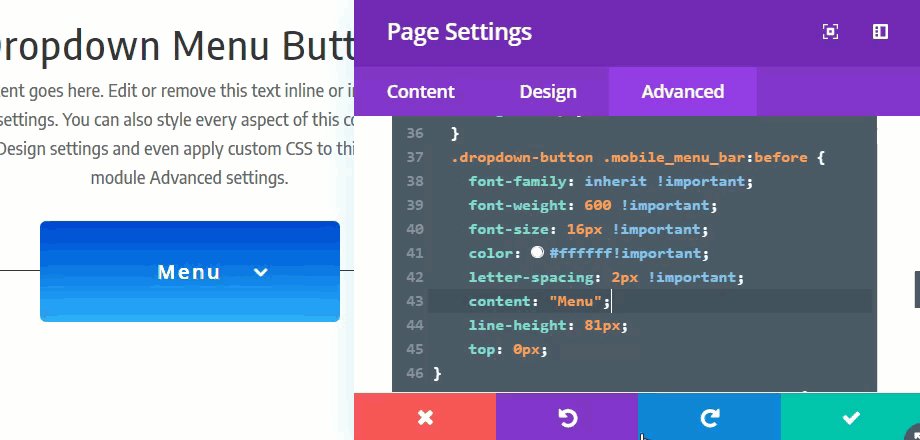
Például, ha azt szeretné, hogy „Menü” legyen, módosítsa a CSS sorát a következőre:
|
01
|
content: "Menu"; |

Végeredmény
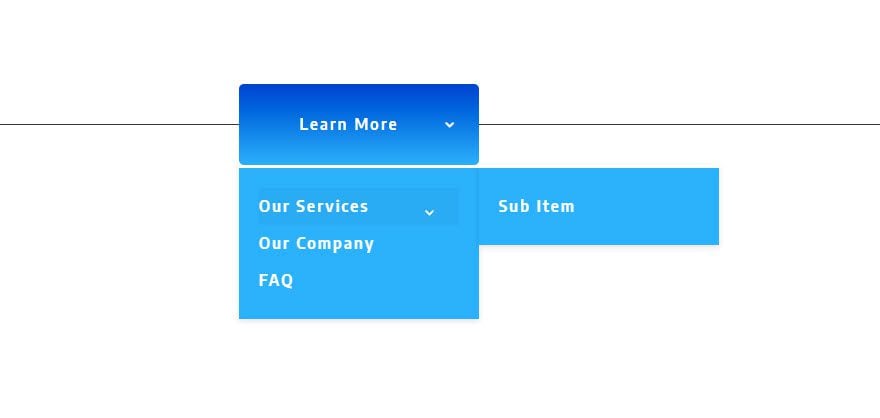
Íme a végeredmény.
Asztali (a menü legördül a lebegtetéskor)

Tablet és telefon (kattintásra legördül a menü)

További altételek
És még almenüpontokat is hozzáadhat! Csak frissítse a menüt a menüszerkesztő oldalon, és már kész is.


0 hozzászólás