Ennek a bejegyzésnek az a célja, hogy segítsen megérteni a Divi-n belül elérhető lehetőségeket, hogy magabiztosan végezhesse el ezeket a beállításokat a mobileszközön. Ezen ismeretek birtokában pedig már a projektek kezdetén „előbb a mobilra” gondolhat, ahelyett, hogy utólag foltozná a mobil designt.
Az ebben a bejegyzésben megosztott technikák a következőkben segítenek:
- Szabályozza a szakaszok és sorok közötti függőleges távolságot
- Tedd a homályosítást (vagy bármely modult) teljes szélességre mobileszközön, de asztali számítógépen ne
- Állítsa be a nem kívánt oszloptávolságot mobileszközön
- Gombok optimalizálása mobilra
Kezdjük el.
Amire szüksége van a kezdéshez
A kezdéshez a következőkre lesz szüksége:
- A Divi téma (telepítve és aktív)
- Egy új oldal a Lakatos oldalelrendezésről betöltött
Bepillantás
Íme, egy pillantás a táblagép és az okostelefon tervezésére, amelyet építeni fogunk.

Ne feledje, hogy a végrehajtott változtatások minimálisak, de a használt technikák segítenek átgondolni, hogyan hajthat végre fejlettebb módosításokat saját elrendezésein.
Állítsa a szakaszok és sorok közötti alapértelmezett távolságot 0-ra
Alapértelmezés szerint a Divi beállítja az alapértelmezett távolságot a sorok és szakaszok között. Ha a Téma-testreszabó > Általános beállítások > Elrendezési beállítások oldalra lép, látni fogja, hogy az alapértelmezett szakaszmagasság 4, ami szakaszonként 50 képpont felső és alsó kitöltésnek felel meg. A sormagasság 2-re van állítva, ami soronként 30 képpont felső és alsó kitöltésnek felel meg. Ahelyett, hogy megtartaná ezeket az alapértelmezett értékeket, és az elrendezés testreszabásakor mindegyiket külön-külön módosítaná, kezdheti elölről úgy, hogy 0 értéket rendel a szakaszhoz és a sormagassághoz is. Ezzel az alapértelmezett felső és alsó kitöltés 0 képpont lesz. Így amikor az elrendezést szerkeszti, jobban átlátja, mivel foglalkozik az egyéni térköz hozzáadásakor.

Ugyanezt megteheti a mobil kijelzők esetében is. Lépjen a Téma testreszabó > Mobilstílusok menüpontra, és állítsa be a szakaszok és a sorok magasságát is 0-ra.

Adjon egyéni távolságot a szakaszok és sorok között az elrendezéshez
Ehhez a használati eset oktatóanyagához példaként a Locksmith About Page Layout című részt fogom használni. Miután importálta az elrendezést az oldalra, látni fogja, hogy az új alapértelmezett térközbeállítások sokkal közelebb tették a szakaszokat és a sorokat, így a tartalom egymásra halmozódik anélkül, hogy nagy szóközök kellenek.
Mostantól minden szakaszunkhoz és sorunkhoz hozzáadhatjuk egyéni kitöltésünket. Először nézzük meg az elrendezés felső részének szakaszbeállításait.
Figyelje meg, hogy egy egyedi párnázást állítottak be 6vw felső párnázással. Ez elég sok hely ahhoz, hogy alapértelmezettként szolgáljon az oldal összes többi szakaszában is. Tehát azt javaslom, hogy adjunk hozzá egy ingyenes 6vw-os alsó párnát is. Ezután másolja az egyéni kitöltést a vágólapra, így könnyen beillesztheti a stílusbeállítást az oldal többi szakaszába.

A 6vw hosszérték biztosítja, hogy a padding egyenletesen skálázódik a böngészőablak szélességéhez, így valóban nem kell egyéni értéket beállítania a mobileszközökhöz. Ez egy nagyszerű módja annak, hogy időt takarítson meg, és megszabaduljon a nem kívánt helytől a mobilon is.
Most kattintson jobb gombbal a többi szakaszra, és illessze be mindegyikbe az egyéni kitöltést.

Mostantól a szakaszok új egyéni térközzel rendelkeznek, amely a böngésző méretéhez igazodik.
Ugyanezt megtehetjük a sorainkkal is. Kattintson a felső sor megnyitásához az első szakaszban, amely az oldal főcímét tartalmazza. Ezután adjunk hozzá egy 3vw-os felső és alsó párnázást (a szakaszközünk értékének fele). Ezután másolja ki az egyéni kitöltést.

Most illessze be az új egyéni kitöltést az elrendezés minden sorába. Az elrendezéstől függően egyes soroknak meg kell őrizniük egyéni kitöltésüket, ezért ügyeljen erre, amikor az egyéni kitöltést minden sorba beilleszti. Ha meg akar szabadulni egy kis helytől, beállíthatja az összes sort úgy, hogy az alsó párnázás csak 3vw legyen.
Ha a vw hosszmértékegység a sorok és szakaszok közötti távolságot helyezi el, az oldal hossza csökkenni fog, ahogy a távolság skálázódik a böngészőben.

Állítsa be az oszlop margóját mobileszközön
Az oszlopok közötti távolságot az ereszcsatorna szélessége szabályozza. A kiválasztott ereszcsatorna-szélességtől függően a Divi okosan és kényelmesen növeli az oszlopok közötti távolságot. A legtöbb esetben ezt az ereszcsatorna-szélességi opciót szeretné kihasználni. Ha valaha is a semmiből kellett oszlopstruktúrát létrehoznia a html/css használatával, akkor tudja, hogy ez mekkora fejfájást okozhat.
Alapértelmezés szerint a sorok ereszcsatorna szélessége 3 értékre van állítva (ami 5,5%-os jobb margót jelent az oszlopok között).
Vessen egy pillantást a Lakatos Az oldalelrendezésről című lap második részének sorára. Figyeljük meg, hogy oszlopszerkezete 1/4 1/4 1/2. A sor ereszcsatornája 2-re van állítva (ami 3%-os jobb margót jelent az oszlopok között).
Táblagépen a két 1/4-es oszlop továbbra is egymás mellett marad, hogy megőrizze a képek rácsos elrendezését.

Okostelefonon az ereszcsatorna szélessége nem igazán játszik szerepet, mivel mindent egymásra kell helyezni. Nincs többé szükség vízszintes távolságra.
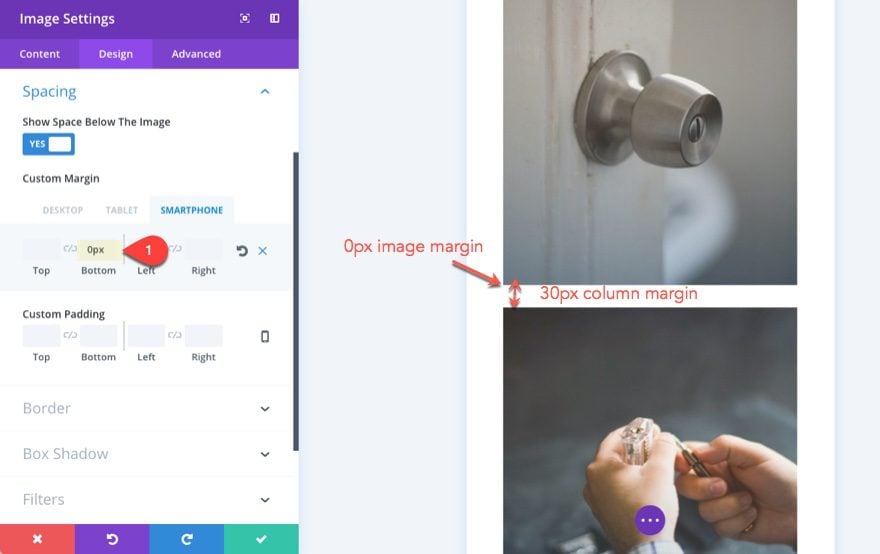
A rácsot alkotó képek két oszlopban vannak, amelyek mobileszközön egymásra helyezve 30 képpontos margóval vannak osztva. Ez a kis extra hely valójában egy 30 képpontos alsó margó, amely minden olyan oszlopra vonatkozik, amelynek szélessége 1-nél nagyobb.

Ez az alsó margó a legtöbb esetben jól jön, mivel kényelmes módja a tartalom felosztásának mobilon. De néha előfordulhat, hogy egy kis szóközt is hozzáad, amire nincs szüksége az okostelefonon.
A probléma megoldásának egyik módja a képek alsó margójának a 30 képpontos alsó margóhoz igazítása. Jelenleg minden kép alsó margója 12%. Mindössze annyit kell tennie, hogy az első oszlopban lévő második kép kivételével az összes kép alsó margóját 30 képpontra módosítja az okostelefonon.

Mivel az első oszlop már 30 képpontos alsó margóval rendelkezik mobilon, állítsa be az első oszlop második képét 0 képpontos alsó margóra.

Vagy ha szeretné teljesen megszabadulni ettől a margótól, egyszerűen hozzáadhatja a következő CSS-részletet a sorbeállítások 1. oszlopához.
|
01
|
margin-bottom: 0px !important; |

Ezzel megszabadul az adott oszlop alsó margójától.
Egy lépéssel továbblépve minden egyes képem alsó margóját 0 képpontra állíthatom (okostelefon kijelzőjén), így a képek szóköz nélkül egymásra kerülnek, ezzel megtakarítva a görgetési időt az okostelefonokon.

Teljes szélességű kivonatok létrehozása mobilon
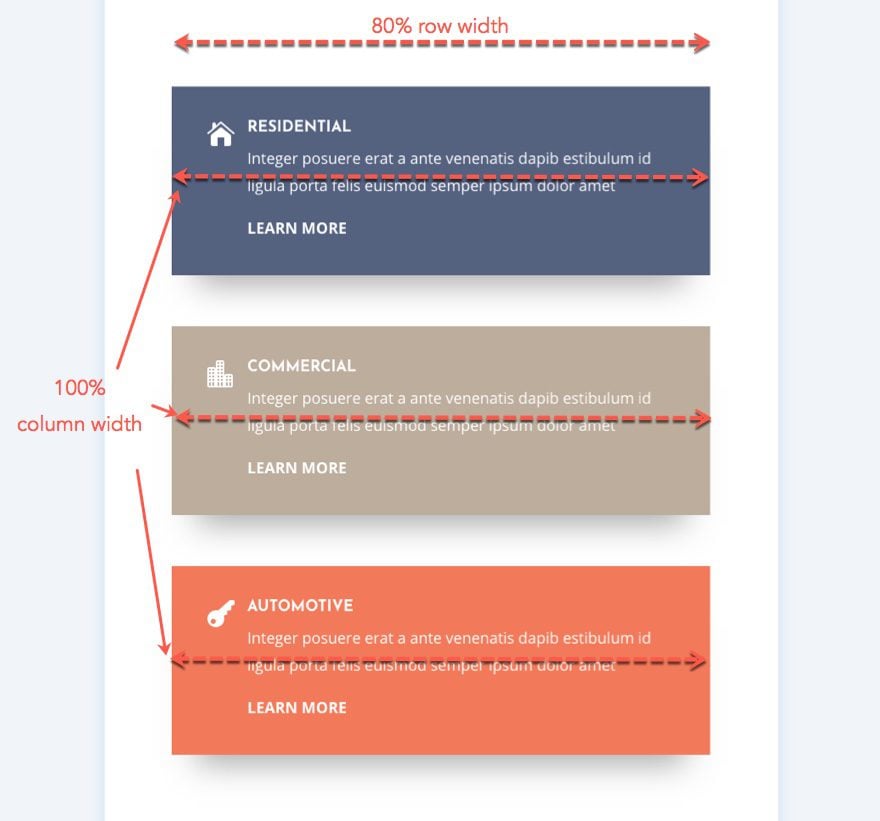
Elrendezésünk következő részében egy három oszlopos sor található, mindegyikben egy-egy elmosódás. A sor egyéni szélessége 1440 képpont. Technikailag ez egy 1440 képpontos maximális szélességi érték, így a sor nem bontakozik ki, és nem haladja meg az 1440 képpontot nagy böngészőméreteknél. Kisebb böngészőkben a sor 80%-os szélességet vesz fel, és szépen méreteződik. Másképp fogalmazva, a sor szélessége a szakasz szélességének 80%-a lesz, amíg el nem éri az 1440 képpont szélességet.

A táblagépen és az okostelefonon a három oszlop 100%-os szélességet vesz fel, és egymásra rakódik, de a 80%-os sorszélesség továbbra is tartalmazza őket.

Ha helyet takarít meg mobileszközön, érdemes lehet ezeket az elmosódásokat a szakasz teljes szélességében lefedni, így egyik oldalon sem marad hely.

Ehhez újra kell gondolnunk a sor felállításának módját. Az 1440 képpontos egyéni szélesség helyett módosítsa az egyéni szélességet 100%-ra. Választhatja a „sor teljes szélességűvé tétele” opciót is, de ne feledje, hogy ha a sort teljes szélességre állítja (2 ereszcsatorna-szélességgel), akkor a sor szélessége valójában 94%, így a margó 3%-a marad. a sor mindkét oldalán. Az egész matematikai leegyszerűsítése érdekében a legjobb az egyéni 100%-os szélességet használni.

A fő cél itt az, hogy először a mobilra gondoljunk, hogy a tartalom/homályosítás az oldal teljes szélességében lefedje táblagépen és okostelefonon. De mivel a jelenlegi elrendezés nem igazán igényel teljes szélességű sort az asztali tervezésben, visszanyerheti a hely egy részét, ha kitöltést ad a sorhoz. Ha vissza akarunk nyerni egy 80% szélességű sort, akkor mindkét oldalra 10% párnázást kell adnunk (10% + 10% = 20% és 100% – 20% = 80%). Ez biztosítja, hogy a tartalom az oldal 80%-át lefedje.

Mostantól a táblagépen és az okostelefonon 0%-ra állíthatjuk a párnázást, így az elmosódások/tartalom az oldal teljes szélességén át fog terjedni.

Annak érdekében, hogy egymásra helyezkedjenek, az első két elmosódáshoz egyéni -30 képpontos alsó margót adhat hozzá. Ez lenyomja őket az oszlop által hozzáadott 30 képpontos alsó margó fölé, és elrejti a doboz árnyékát, így mobilon szép letisztult megjelenést biztosít.

Az elválasztó magasságának testreszabása mobilra
Az elválasztó magasságok fontos szerepet játszanak a tervezésben számos elrendezésünkben. De fontos, hogy a mobilokon is egységes legyen a design. Van néhány technika, amely segít testreszabni az elválasztó magasságát a mobilokhoz.
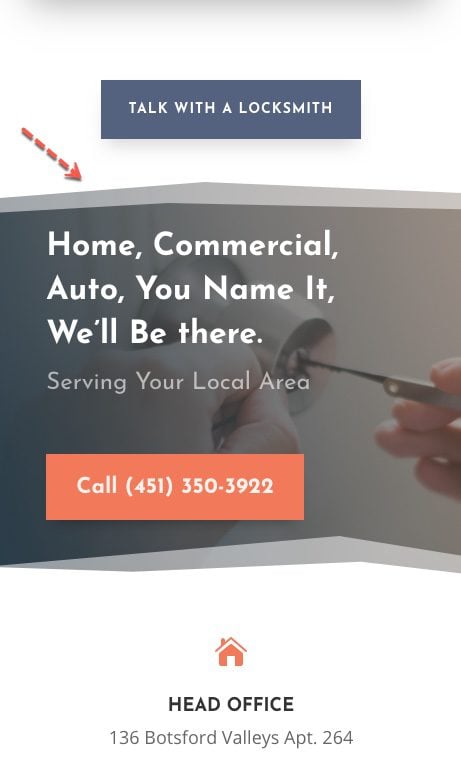
Először is érdemes megfontolni a magasság beállítását egy vw hosszmértékkel. Tekintse meg a Lakatos névjegy oldal elrendezésének szakaszát közvetlenül a három kivonatot tartalmazó rész alatt. Ha megnézi a felső elválasztó magasságát ezen az elrendezésen, észre fogja venni, hogy 18 VW-ra van állítva.

Ez biztosítja, hogy az elválasztó tökéletesen illeszkedjen a böngészőablakhoz anélkül, hogy további értékeket kellene beállítania a táblagépen és az okostelefonon. Ha pixel értékre állítja, az elválasztó összenyomódik, vagy a böngésző különböző szélességeire kiterjed, mivel a magasság soha nem változik az elválasztó szélességével. Hozzáadhat további px értékeket a táblagépekhez és a mobilokhoz, de a megoldás kissé szaggatott, mivel a design különböző magasságokba ugrik a böngésző beállításakor. Röviden, a vw használata biztosítja, hogy a design pontosan ugyanaz maradjon minden böngészőméretben, míg a px érték mozgást és ugrálást okoz.
Ez nem jelenti azt, hogy ne adhatna hozzá további beállításokat a mobileszközökre vonatkozó tervezés testreszabásához. Valójában egy sokkal letisztultabb elrendezést részesíthet előnyben a mobileszközökön. Mindössze annyit kell tennie, hogy beállítja az elválasztó magasságát, hogy kisebb legyen a magasság, és lehetőleg kevesebb legyen a vízszintes ismétlés.
Például hozzáadhat egy 10 VW-os osztómagasságot az okostelefonhoz 0,3-as vízszintes ismétléssel, hogy laposabb kialakítást és simább átmenetet kapjon.

Vagy állítsa a magasságát 0-ra az okostelefonon, hogy teljesen megszabaduljon az elválasztótól.
Gombok testreszabása a mobilon
Mobileszközön azt szeretné, hogy ezek a gombok könnyen felismerhetők legyenek és kattinthatók legyenek. Így ahelyett, hogy a gombokat kisebbítené mobileszközön, érdemes lehet úgy beállítani a kattintható területet, hogy az a mobil képernyőjének nagyobb szélességében fedje le. Például egy balra igazított kis gombra nem lesz olyan könnyű rákattintani egy jobbkezesnek, ha egy hüvelykujjával böngészhet a webhelyén. A felhasználónak hozzá kell nyúlnia. Az egyik megoldás erre az, ha meg kell győződni arról, hogy a gombok teljes szélességben vannak mobilon.
A Divi-ban többféleképpen is beállíthatja a gombok méretét mobiltelefonon. Ennek legegyszerűbb módja, ha egyéni kitöltést ad a gombhoz.
A Locksmith About oldal elrendezésével lépjen a felső részre, és módosítsa a gombbeállításokat, hogy az okostelefonon a következő egyéni kitöltés jelenjen meg:
Egyedi kitöltés (okostelefon): 1 em felül, 1 em alul, 2 em bal, 2 em jobb

Az em érték a gomb szövegének méretéhez kapcsolódik, amely jelenleg 20 képpont az okostelefonon. Tehát 1em egyenlő lenne 20 képponttal. Tehát a gomb teteje és alja 20 képpont méretű lenne. A 2em egyenlő 40 képponttal (kétszer 20 képpont), így a gomb jobb és bal oldalán 40 képpontos kitöltés lenne.
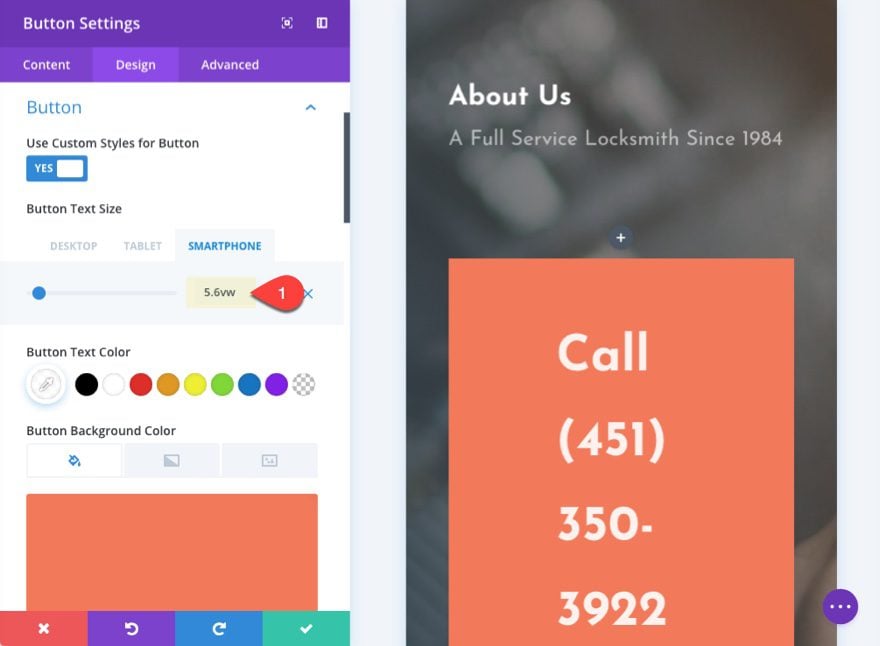
Ahhoz, hogy a dolgok egy kicsit gördülékenyebben és kiszámíthatóbbá váljanak mobilon, beállíthatja a szöveg méretét egy vw hosszegységre. Ehhez egy kis próbálkozás és hiba szükséges a megfelelő méret eléréséhez, mivel minden a betűtípustól és a gombszöveg mennyiségétől függ.
Állítsa be a gomb szövegének méretét az alábbiak szerint:
Gomb szöveg mérete (okostelefon): 5,6 VW
Mivel a kitöltés már em-el be van állítva (szövegméret alapján), a szöveg és a gomb kitöltése is a böngésző méretéhez igazodik. Azt is biztosítja, hogy a gomb szövege soha ne törjön másik sorra.

Ne essen pánikba, hogy a szöveg nagyon nagynak tűnik a vizuális építő előnézetében. Ez csak azért van, mert a szöveg a böngésző segítségével határozza meg a méretét, nem pedig az előnézeti mező szélességét. Ez az összes VW hosszegységre vonatkozik, ezért ügyeljen arra, hogy ezt egy külön ablakban tesztelje az élő oldalon, hogy megtekinthesse az eredményeket.
Most a gomb több helyet foglal el, és úgy tűnik, hogy majdnem középen van, még akkor is, ha az ehhez a kialakításhoz igazítva van. De a modult mindig középre állíthatja, hogy megbizonyosodjon róla.

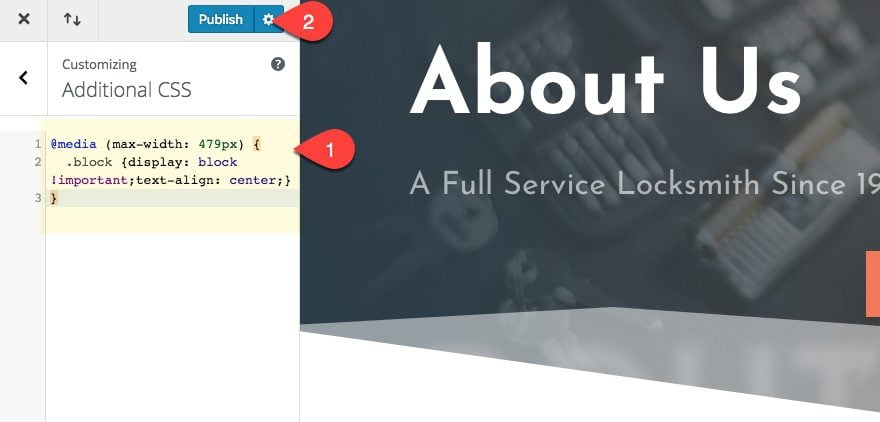
Egy másik gyors megoldás a gomb szélességének növelésére mobilon, ha a gombot csak mobileszközön állítja be blokk elemként. Ennek legjobb módja egy egyéni css-részlet hozzáadása. Nyissa meg a Téma testreszabó > További CSS-t, és adja hozzá a következőket:
|
01
02
03
04
05
06
|
@media (max-width: 479px) {.block { display: block !important; text-align: center; }} |

Ez létrehoz egy CSS-osztályt („block” néven), amely hozzáadja a „display:block” és a „text-align:center” szavakat minden olyan elemhez, amelyhez az osztály hozzáadódik. De ez csak a 479 képpontos maximális felbontású képernyőkön valósul meg, ami egy szép Divi töréspont a mobiltelefonok számára.
Most térjen vissza a gombmodul beállításaihoz, és adja hozzá a CSS-osztály „blokkját” a Speciális lapon.

Most ellenőrizze az eredményt az élő oldalon. Figyelje meg a gomb változását a törésponton.

A gombosztályt hozzáadhatja az elrendezés kék gombjához is, hogy ugyanazt a hatást kapja.
Most pedig nézzük meg a táblagéphez és okostelefonhoz készült végső dizájnt.

Szövegméret, Vonalhossz és Vonalmagasság
Sok kutatás folyik arról, hogy mi a helyes egyensúly a szövegméret, a sorhossz és a sormagasság között az optimális olvashatóság érdekében.
Általában úgy tűnik, hogy a 16 képpont körülbelül olyan kicsi, mint amennyire mobileszközökhöz szüksége van. A sor magasságának 1,4 em (a betűméret 140%-a) és 2 em (a betűméret 200%-a) között kell lennie, ami a szöveg méretétől függ. A nagyobb szövegméretnek nagyobb sormagassággal kell rendelkeznie. Így a 16 képpont jól működik 1,6 em sormagasság mellett, míg a 18 képpontos betűméret jobban néz ki 1,8 em-es betűmérettel. Érted a lényeget. Ahogy írom ezt a cikket a WordPress szerkesztőben, észrevettem, hogy a betűtípus 13 képpont, a sormagasság pedig 1,5 em. És azt kell mondanom, hogy ez feszegeti a szemüvegem felírásának határait.
A sorhossz az adott szövegsorban megengedett karakterek száma. A legtöbb számára kényelmes sorhossz körülbelül 45-85 karakter soronként.
Nem fogok pontos bevált gyakorlatot adni ezen értékek meghatározásához, de általános elképzelést tudok adni arról, hogy mit kell tennie.
Példaként használjuk az elrendezésünket. A törzsszöveg mérete 18 képpont. Ez a méret a legtöbb telefonon jól működik, de egyeseknél ez rövidebb vonalhosszt eredményezhet, mint ami a legtöbb olvasó számára kényelmes. A mobil előnézetben a sor hossza körülbelül 43 karakter.

Változtassuk meg a szöveg méretét 16 képpontra úgy, hogy a sor magassága 1,75 em. Ez körülbelül 50 karakterre teszi a sorunkat, ami kényelmesebbnek tűnik. De kisebb telefonokon ez körülbelül 37 karakterre csökkenhet, ami valószínűleg túl kicsi.

Tehát megpróbálhat egy 14 képpontos vagy 15 képpontos szövegméretet, hogy egy kicsit növelje a sor hosszát. De mi, idősebbek nem biztos, hogy jól látjuk a 14 képpontot, így nem biztos, hogy megéri a néhány karakter hosszúságú karakter kockázatát.
A sormagasság nem csak az olvashatóság miatt fontos, hanem az oldal hosszának csökkentésében is. A sorok közötti térköz egyes oldalakon jelentős teret veszíthet, és túl sok görgetést eredményezne a szöveg olvasásához.
Végső gondolatok
Általánosságban elmondható, hogy a Divi elrendezések minimális erőfeszítéssel szépen jelennek meg mobileszközökön. Néha azonban célszerű webhelyét kifejezetten mobilra optimalizálni. Érdemes lehet megszabadulni a túlzott függőleges térköztől és/vagy növelni a sorok és szakaszok szélességét az oldal hosszának csökkentése és a görgetés minimalizálása érdekében. A jobb konverzió érdekében érdemes lehet növelni a gombok méretét is.
Remélhetőleg ezek a tippek segítenek a Divi jobb megértésében, és felkészítenek arra, hogy bármilyen elrendezést módosítsanak az optimális mobiltervezés érdekében.
Várom a hozzászólásokat.
Egészségére!

0 hozzászólás