
Ebben az oktatóanyagban bemutatjuk, hogyan hozhat létre ragadós fejlécet, amely a következőket tartalmazza:
- Az általunk létrehozott fejlécnek van egy felső fejlécsávja + egy menüsor
- A menüsort tartalmazó részt ragacsossá változtatjuk, ha elhalad mellette, amint visszamész a tetejére, újra megjelenik a fejléc
- Módosítjuk a ragadós rész (és elemeinek) tervezési stílusát, miután a szakasz ragadóssá vált
Térjünk rá!
Előnézet
Mielőtt belevágnánk az oktatóanyagba, vessünk egy gyors pillantást a különböző képernyőméreteken elért eredményekre.
Asztali

Mobil

Töltse le a Globális fejléc sablont INGYEN
Az ingyenes globális fejlécesablon használatához először le kell töltenie az alábbi gomb segítségével. A letöltéshez való hozzáféréshez fel kell iratkoznia Divi Daily e-mail listánkra az alábbi űrlap segítségével. Új előfizetőként minden hétfőn még több Divi jóságot és ingyenes Divi Layout csomagot kapsz! Ha már szerepel a listán, egyszerűen írja be alább az e-mail címét, és kattintson a letöltés gombra. Nem lesz „újra feliratkozva”, és nem kap további e-maileket.

Letöltés ingyen
Csatlakozzon a Divi hírlevélhez, és e-mailben elküldjük Önnek a végső Divi céloldal-elrendezési csomag másolatát, valamint rengeteg más csodálatos és ingyenes Divi-forrást, tippet és trükköt. Kövesd, és rövid időn belül Divi mester leszel. Ha már előfizetett, egyszerűen írja be e-mail címét alább, és kattintson a letöltésre az elrendezési csomag eléréséhez.
1. A fejléc elem szerkezetének felépítése egy új fejléc sablonon belül
Hozzon létre új globális fejléc sablont
Nyissa meg a Divi Theme Builder alkalmazást, és kezdjen el új globális vagy egyéni fejlécet építeni.


1. szakasz Beállítások
Színátmenetes háttér
Miután beléptünk a sablonszerkesztőbe, kezdjük fejlécünk elemszerkezetének felépítésével. Ennek az oktatóanyagnak a második részében a különböző ragadós beállítások alkalmazására fogunk összpontosítani, hogy befejezzük a ragadós fejléc kialakítását. A sablonszerkesztőben egy szakaszt fog látni. Nyissa meg ezt a részt, és alkalmazzon színátmenetes hátteret.
- 1. szín: #ffba60
- 2. szín: #ffd6a0
- Lejtési irány: 90 fok
- Kezdő pozíció: 50%
- Végpozíció: 50%

Térköz
Ezután távolítsa el az összes alapértelmezett felső és alsó párnázást.
- Felső kitöltés: 0 képpont
- Alsó kitöltés: 0 képpont

Új sor hozzáadása
Oszlop szerkezete
A felső fejlécsor létrehozásához új sort adunk a szakaszunkhoz a következő oszlopstruktúra használatával:

Méretezés
Modulok hozzáadása nélkül nyissa meg a sorbeállításokat, és módosítsa a méretbeállításokat az alábbiak szerint:
- Egyedi ereszcsatorna-szélesség használata: Igen
- Ereszcsatorna szélessége: 1
- Szélesség: 95%
- Maximális szélesség: 2580 képpont

Térköz
Adjon hozzá egyéni felső és alsó párnázást is.
- Felső bélés: 15 képpont
- Alsó párnázás: 15 képpont

Fő elem CSS
Annak érdekében, hogy az oszlopok egymás mellett maradjanak a kisebb képernyőméreteken, egy sor CSS-kódot adunk a sor fő eleméhez a speciális lapon.
|
01
|
display: flex; |

Adja hozzá a közösségi média követési modult az 1. oszlophoz
Adja hozzá a választott közösségi hálózatokat
Ideje modulokat hozzáadni, kezdve a közösségi média követési modullal az 1. oszlopban. Adja hozzá a választott közösségi hálózatokat a megfelelő hivatkozásokkal együtt.

Távolítsa el az egyes közösségi hálózatok háttérszíneit
Folytassa a közösségi hálózat minden háttérszínének egyenkénti eltávolításával.


Ikonbeállítások
Ezután térjen vissza az általános modulbeállításokhoz, és módosítsa az ikon színét a tervezés lapon.
- Ikon színe: #26333a

Térköz
Adjon hozzá egy kis felső margót is.
- Felső margó: 5 képpont

Gombmodul hozzáadása a 2. oszlophoz
Másolás hozzáadása
A 2. oszlopban az egyetlen modul, amire szükségünk van, egy gombmodul. Adjon hozzá egy tetszőleges példányt.

Link hozzáadása
Ezután adjon hozzá egy linket.

Gomb igazítás
Ezután lépjen a Tervezés lapra, és módosítsa a gombok igazítását.
- Gombok igazítása: jobbra

Gomb beállítások
A gombot is formázzuk.
- Egyéni stílusok használata a gombhoz: Igen
- Gomb szöveg mérete: 14 képpont
- Gomb szöveg színe: #26333a
- Gombszegély szélessége: 2 képpont
- Gombszegély színe: #26333a
- A gomb szegélyének sugara: 0 képpont

- A gombok betűköze: 4 képpont
- Gomb betűsúlya: félkövér
- Gomb betűstílusa: nagybetűk
- Gomb megjelenítése: Igen

Térköz
A modulbeállításokat pedig úgy végezzük, hogy néhány felső és alsó párnázást adunk a térközbeállításokhoz.
- Felső kitöltés: 10 képpont
- Alsó párnázás: 10 képpont

2. szakasz hozzáadása
Színátmenetes háttér
Adjon hozzá egy másik szokásos részt közvetlenül az előző alá. Ez a rész az étlapunknak lesz szentelve, és az oktatóanyag második részében ragadóssá válik. A szakasz hozzáadása után alkalmazzon színátmenetes hátteret.
- 1. szín: #ffffff
- 2. szín: #f7f7f7
- Gradiens típusa: Lineáris
- Lejtési irány: 90 fok
- Kiinduló pozíció: 25%
- Végpozíció: 25%

Térköz
Lépjen tovább a szakasz tervezési lapjára, és távolítsa el az összes alapértelmezett felső és alsó párnázást.
- Felső kitöltés: 0 képpont
- Alsó kitöltés: 0 képpont

Új sor hozzáadása
Oszlop szerkezete
Folytassa egy új sor hozzáadásával a szakaszhoz a következő oszlopstruktúra használatával:

Méretezés
Lépjen tovább a sor tervezési lapjára, és módosítsa a méretbeállításokat az alábbiak szerint:
- Egyedi ereszcsatorna-szélesség használata: Igen
- Ereszcsatorna szélessége: 1
- Maximális szélesség: 2580 képpont

Térköz
Ezután távolítsa el az összes alapértelmezett felső és alsó párnázást.
- Felső kitöltés: 10 képpont
- Alsó párnázás: 10 képpont

Menümodul hozzáadása az oszlophoz
Válassza a Menü lehetőséget
Ezután adjon hozzá egy menümodult a sor oszlopához, és válasszon egy tetszőleges dinamikus menüt.

Logó feltöltése
Ezután töltsön fel egy logót.

Távolítsa el a háttérszínt
Ezután távolítsa el a modul alapértelmezett fehér háttérszínét.

Menü Szöveg beállítások
Lépjen tovább a tervezés lapra, és stílusozza a menü szövegének beállításait is.
- Menü Betűsúly: Félkövér
- Menü szövegének színe: #002d4c
- Menü szöveg mérete: 15 képpont
- A menü betűköze: 4 képpont
- Szöveg igazítása: jobbra

Legördülő menü Szöveg beállításai
Ezután hajtson végre néhány módosítást a legördülő menü beállításain.
- Legördülő menü háttérszíne: #ffffff
- Legördülő menüsor színe: #002d4c

Ikonok Beállítások
Az ikonok beállításaival együtt.
- Bevásárlókosár ikon színe: #002d4c
- Keresésikon színe: #002d4c
- Hamburger menü ikon színe: #002d4c

Méretezés
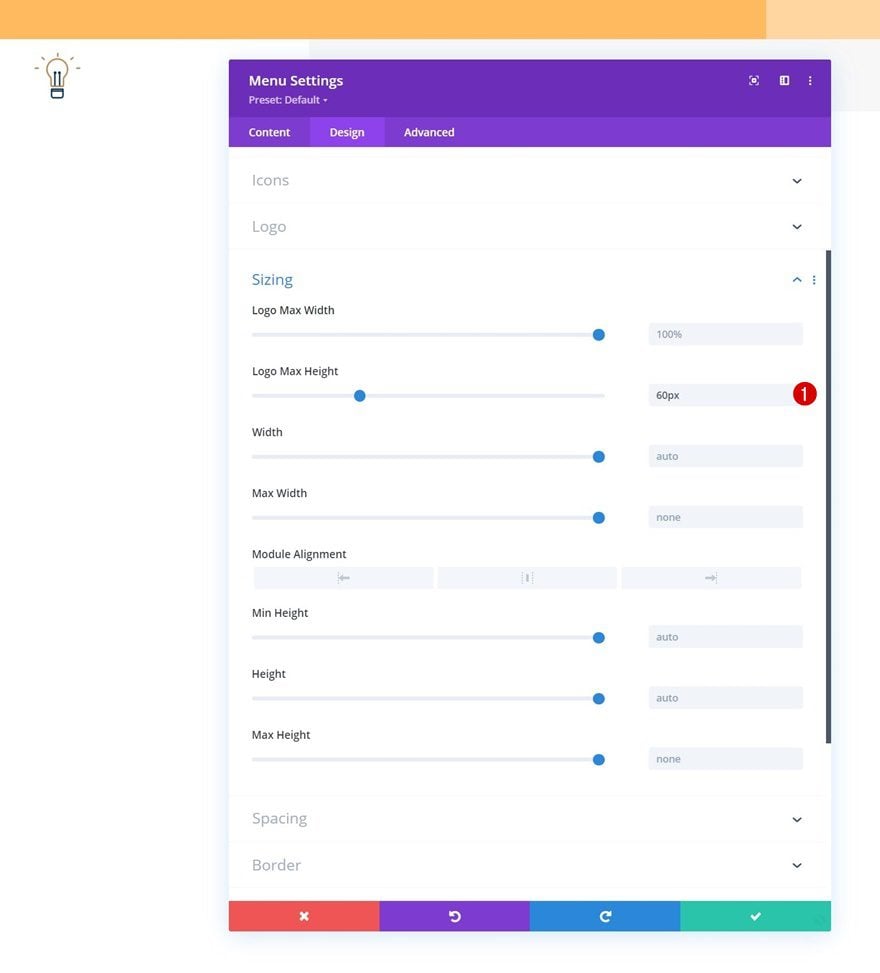
És fejezze be a modul beállításait úgy, hogy a méretbeállításokhoz adjon hozzá egy maximális logót.
- Embléma maximális magassága: 60 képpont

2. Alkalmazza az egyéni ragadós effektusokat
Turn Section #2 Sticky
Most, hogy elkészítettük fejlécünk elemstruktúráját, itt az ideje, hogy a második szakaszunkat ragacsossá tegyük, és ragacsos állapotban változtassuk meg annak és elemeinek tervezési stílusát. Nyissa meg a második szakasz beállításait, és lépjen tovább a Speciális lapra. Ott lépjen a görgetőeffektus-beállításokhoz, és alkalmazza a következő ragadós beállításokat:
- Ragadó pozíció: Ragaszkodjon a tetejéhez
- Ragadós felső eltolás: 0 képpont
- Alsó ragadós határ: nincs
- Eltolás a környező ragadós elemektől: Igen
- Átmeneti alapértelmezett és ragadós stílusok: Igen

Módosítsa a szakasz gradiens hátterét ragadós állapotban
Most, hogy a szakaszunk ragadóssá vált, egy további lehetőség jelenik meg a szakasz-, sor- és modulbeállításainkon belül; a ragadós opció. Ha erre az ikonra kattint, alternatív stílust hozhat létre a ragadós állapotban kiválasztott elemhez. Néhány ilyen ragadós tervezési beállítást kombinálunk, hogy testreszabhassuk a görgetéskor megjelenő ragadós fejlécünk megjelenését. Kezdje a második szakasz háttérbeállításaival, és alkalmazza a következő ragadós színátmenetes hátteret:
- 1. szín: #26333a
- 2. szín: #1e272f

Stretch Row ragadós állapotban
Ezután megnyitjuk a Menü modult tartalmazó sort, és ragadós állapotban módosítjuk a szélességet.
- Szélesség: 95%

Távolítsa el a sorkitöltést ragadós állapotban
A sorunk felső és alsó párnázatát is eltávolítjuk.
- Felső kitöltés: 0 képpont
- Alsó kitöltés: 0 képpont

Módosítsa a menü szövegének színét ragadós állapotban
Ezután a menü szövegének színét ragadós állapotban módosítjuk.
- A menü szövegének színe: #ffbd68

Módosítsa a menüikon színeit ragadós állapotban
Az ikon színeivel együtt.
- Bevásárlókosár ikon színe: #ffffff
- Keresésikon színe: #ffffff
- Hamburger menü ikon színe: #ffffff

Távolítsa el a logó magasságát ragadós állapotban
És végül, de nem utolsósorban a logó maximális magasságát nullára változtatjuk ragadós állapotban. Ez teljesen eltávolítja az emblémát a fejlécünkből, amint a szakasz ragadós beállításai engedélyezve vannak. Ez az! Győződjön meg róla, hogy a Divi Theme Builder összes módosítását elmentette, miután elkészült a fejléc kialakításával, és tekintse meg az előnézetet a webhelyén.
- Logó maximális magassága: 0 képpont

Előnézet
Most, hogy az összes lépésen keresztülmentünk, vessünk egy utolsó pillantást a végeredményre a különböző képernyőméreteken.
Asztali

Mobil


0 hozzászólás