
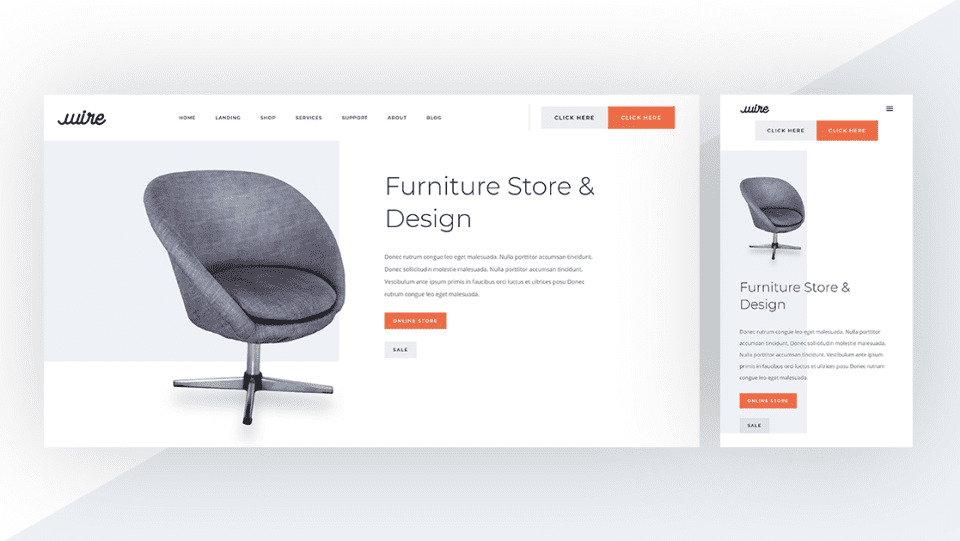
1. Globális fejléc létrehozása

Ez az oktatóanyag bemutatja, hogyan használható a Divi Theme Builder globális fejlécek létrehozására. Tartalmaz egy felső sávot és egy navigációs sávot, mindkettő eltérő stílusú. Megmutatja, hogyan adhat hozzá egy felső sávot logóval, közösségi követési ikonokkal és egy CTA gombbal. Az alsó sáv egy navigációs menüt tartalmaz, és lekerekített sarkokkal van kialakítva, hogy elkülönüljön webhelyétől.
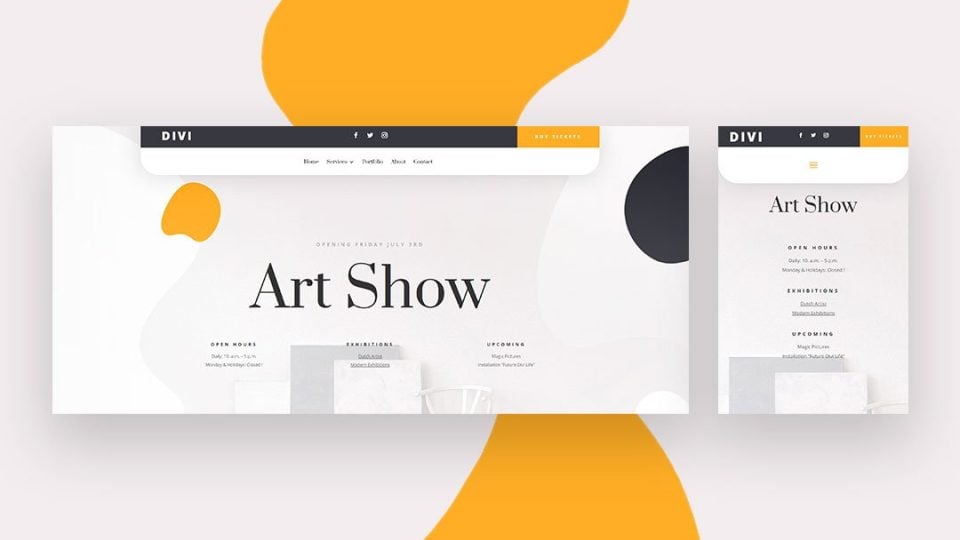
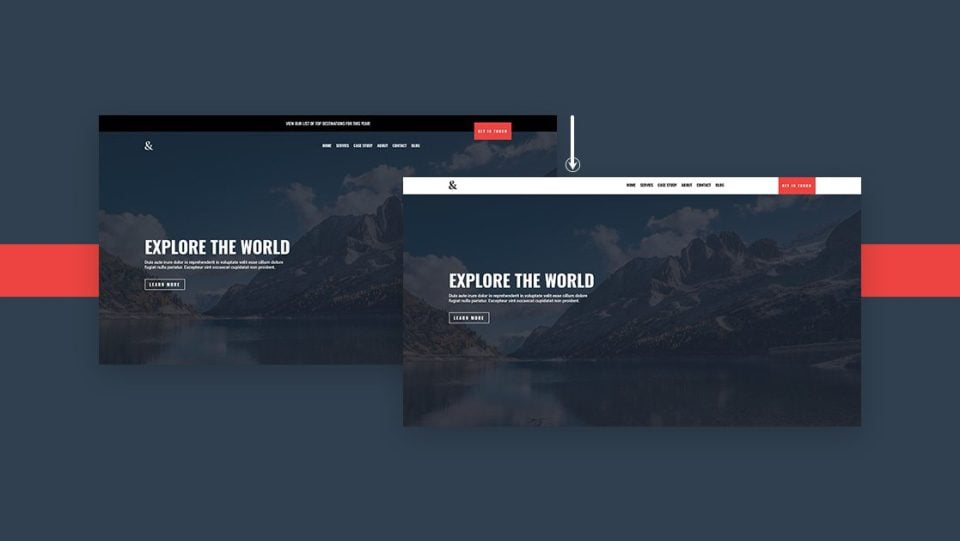
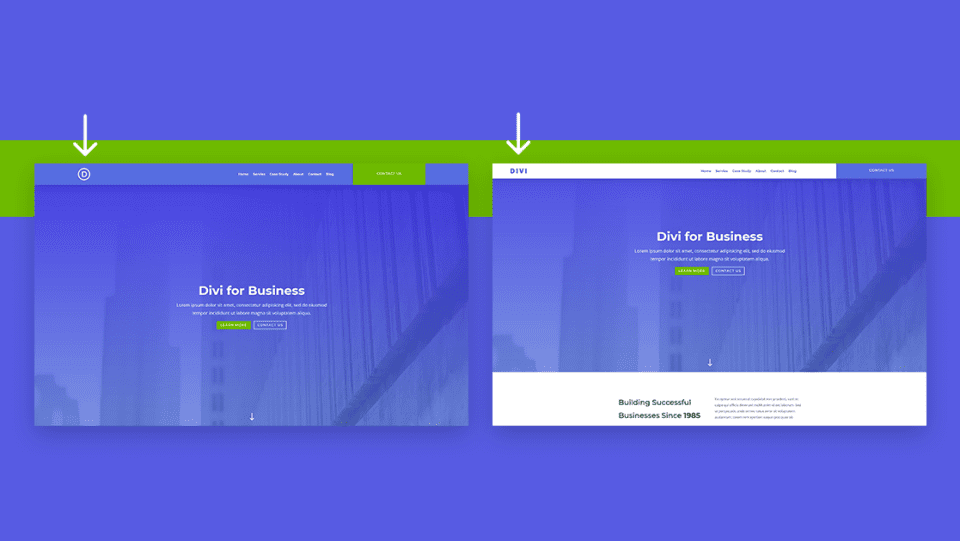
2. Ragadós fejléc létrehozása

Ez az oktatóanyag bemutatja a megfelelő címsorszerkezetet felső sávval és navigációs sávval egyaránt. Megmutatja, hogyan használhatja a Divi ragadós beállításait, hogy a fejléc a képernyő tetejéhez tapadjon, amikor a felhasználó görget. Azt is bemutatja, hogyan változtathatja meg az elemek stílusát, amikor a felhasználó görget, így a fejléc más megjelenést és érzetet ad.
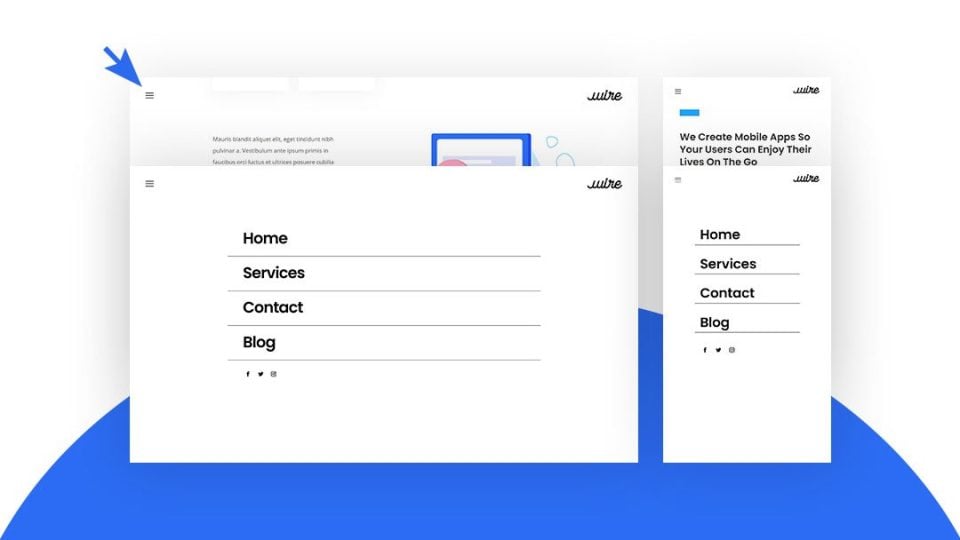
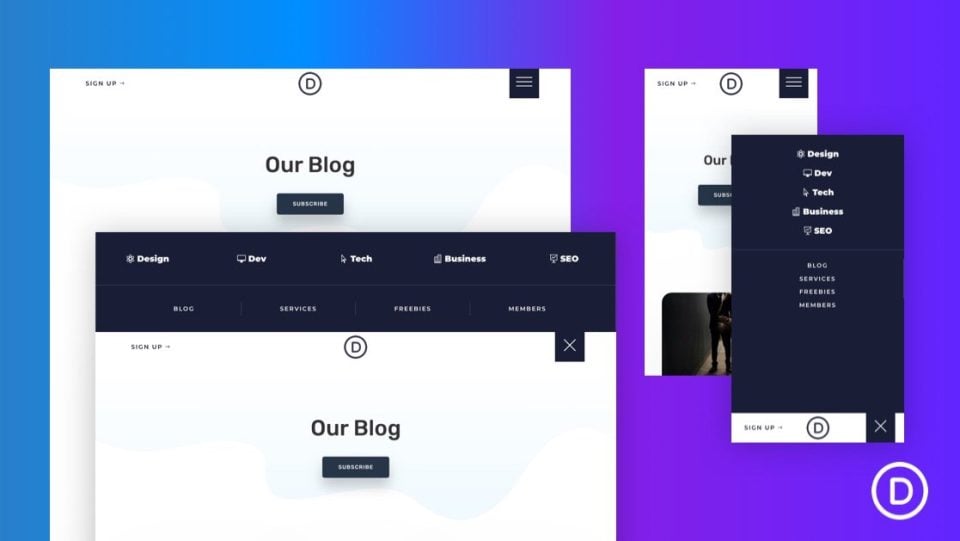
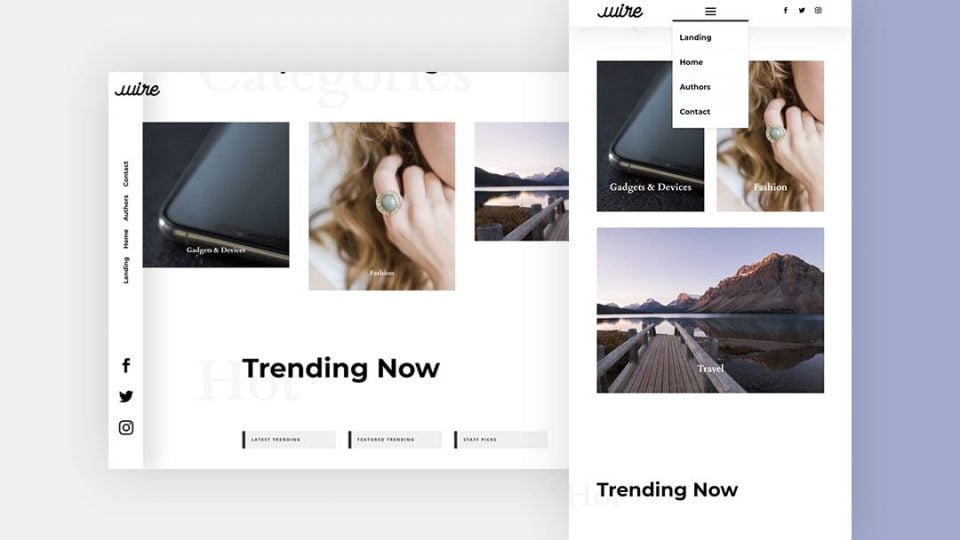
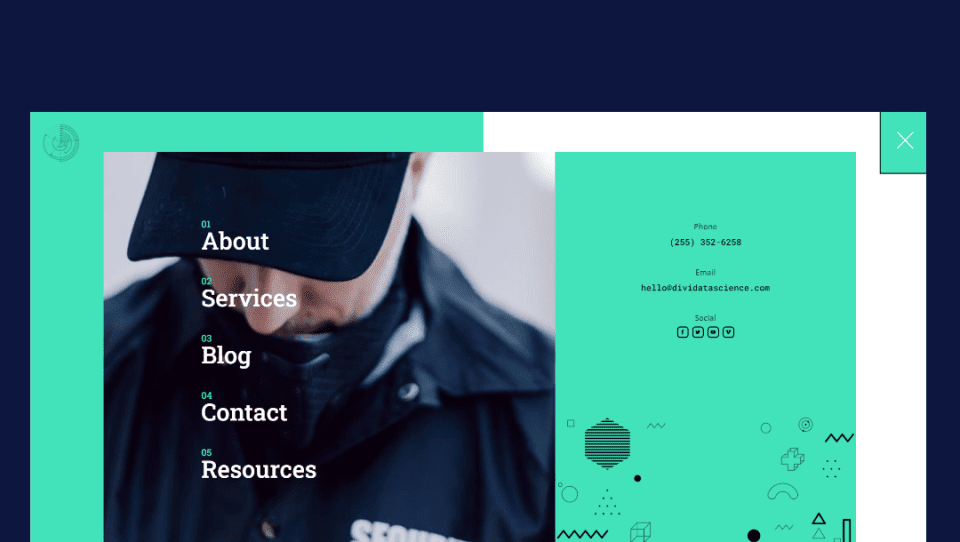
3. Teljes képernyős fejléc létrehozása

Ez az oktatóanyag bemutatja, hogyan hozhat létre egyéni fejlécet, amely teljes képernyőn nyílik meg, ha a hamburger menü ikonjára kattintanak. A menüpontok mindegyike Divi modul, így linkeket vagy mega menüt hozhat létre. JQuery-t használ, és a kód benne van az oktatóanyagban és a letöltési fájlban.
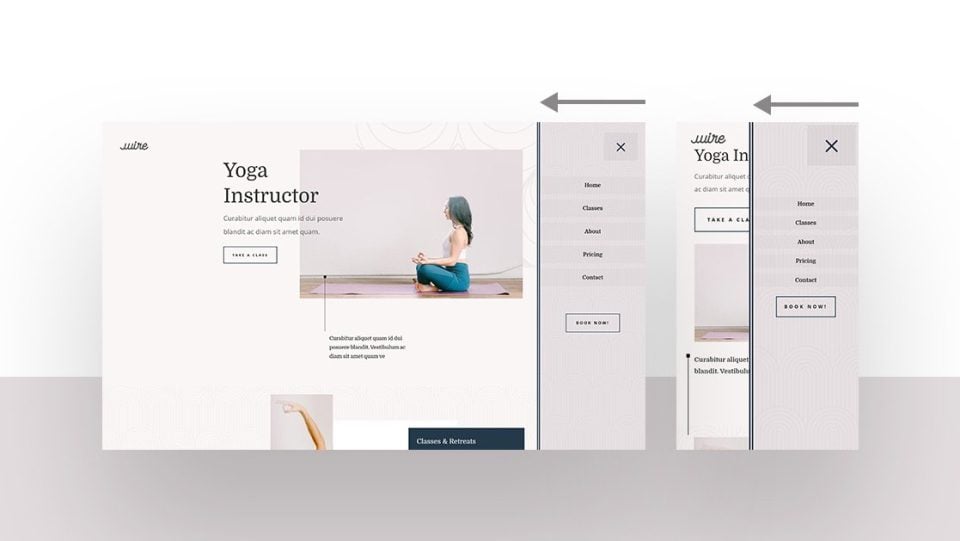
4. Becsúsztatható fejléc létrehozása

Ez az oktatóanyag bemutatja, hogyan hozhat létre menüt, amely jobbról csúszik be, ha a hamburger menü ikonjára kattint. A menüpontok Divi modulok, így mega menüt készíthetünk. A kattintási funkció egyéni jQuery-t használ, amely az oktatóanyagban és a letöltési fájlban található.
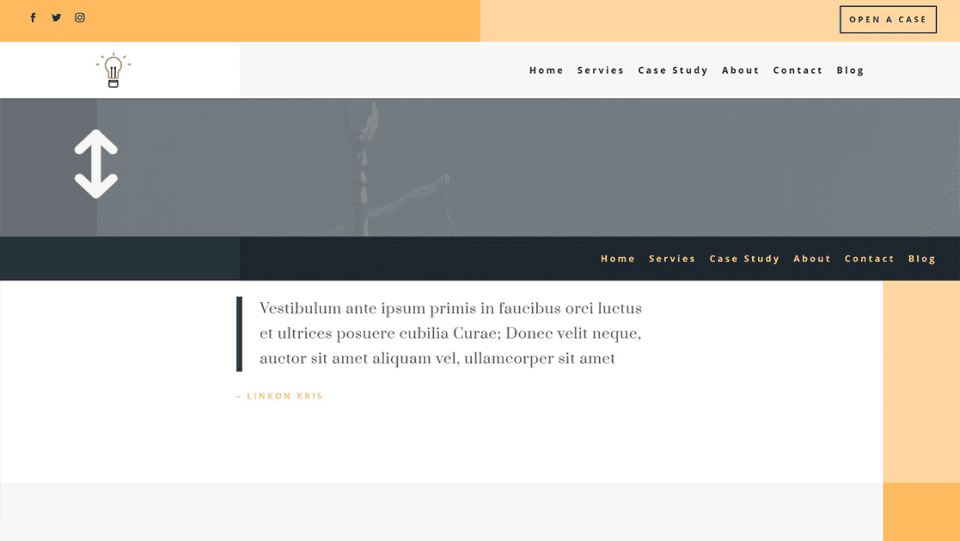
5. Lecsúsztatható fejléc létrehozása

Ez az oktatóanyag bemutatja, hogyan hozhat létre fejlécet, amely felülről lefelé néz, és lefelé tolja a tartalmat, amikor a hamburger menü ikonjára kattintanak. Ez megakadályozza, hogy a menü elfedje a tartalmat, így továbbra is látható a képernyőn. A kódot az oktatóprogram és a letölthető fájl tartalmazza.
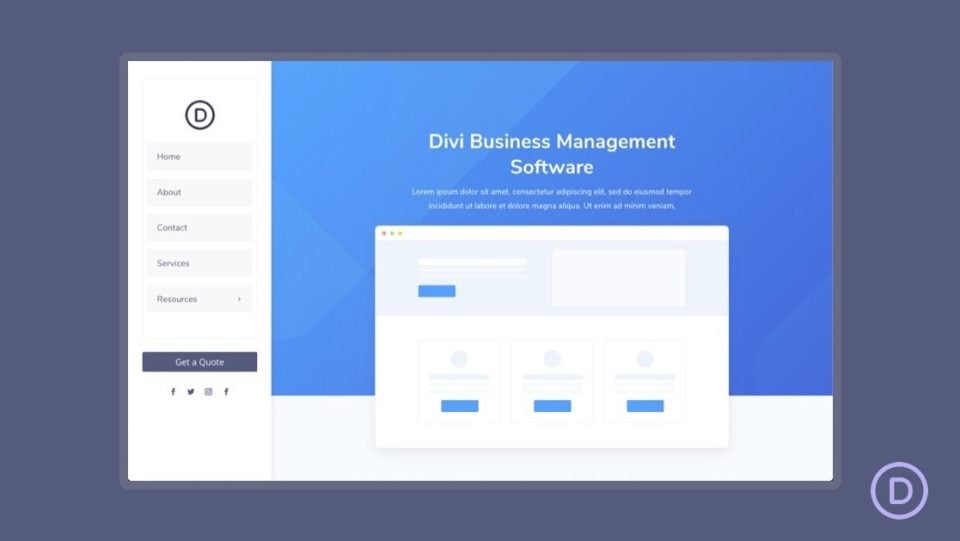
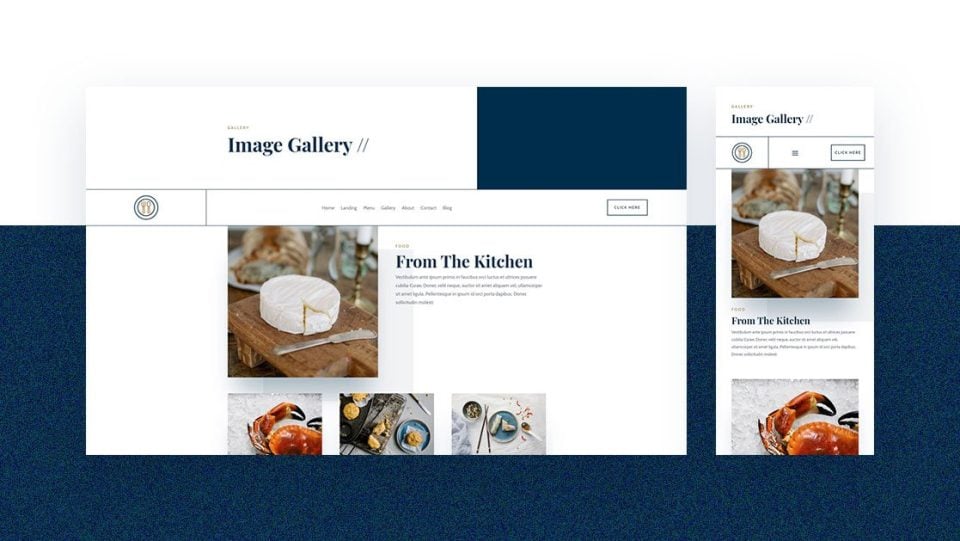
6. Függőleges navigáció létrehozása

Ez az oktatóanyag bemutatja, hogyan hozhat létre függőleges navigációs sávot, amely a képernyő bal oldalán található. Megosztja a képernyőt a webhely tartalmával, és a helyén marad, amikor a felhasználó görget. A tartalom területe kisebb a normálnál, így mindkettő ugyanazt a képernyőt oszthatja meg.
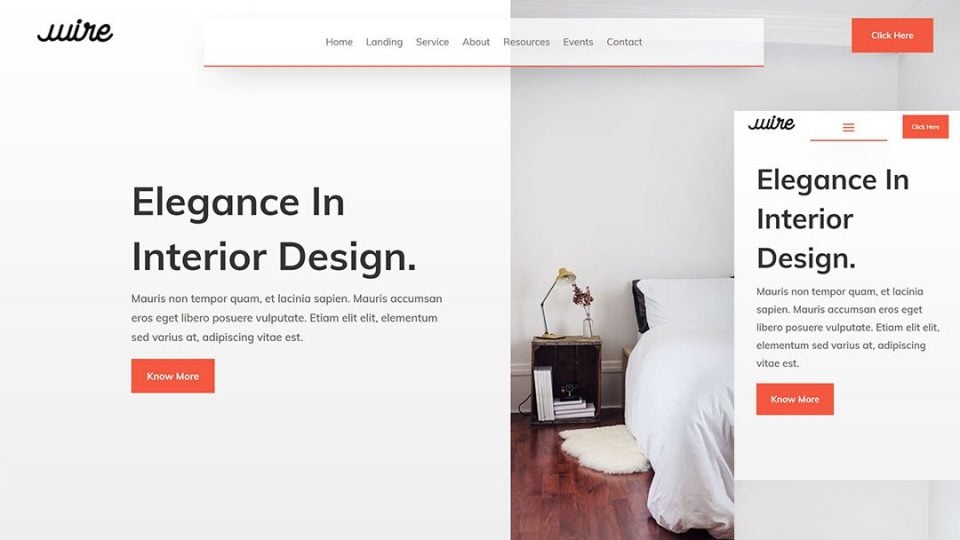
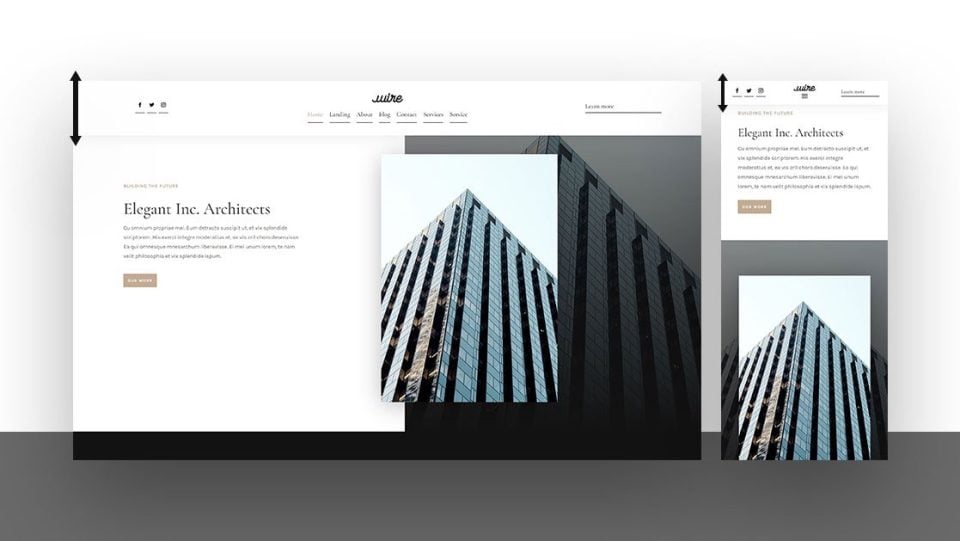
7. Átlátszó lebegő fejléc létrehozása

Ez egy átlátszó fejlécet hoz létre, amely az oldal teteje közelében lebeg. A menü abszolút CSS pozícióval a helyén marad. Tartalmaz egy logót, egy navigációs menüt és egy CTA gombot. Mivel átlátszó, az oldal görgetés közben átlátszik.
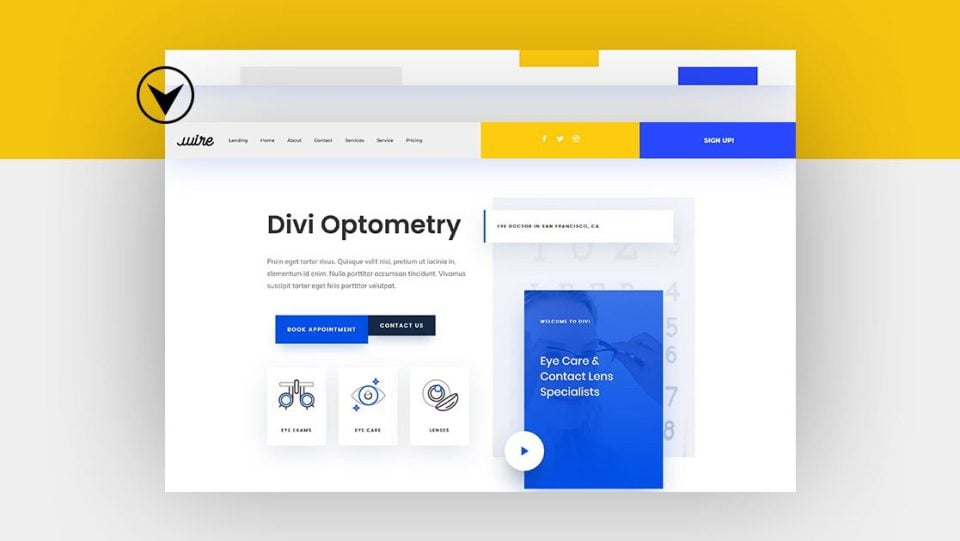
8. Átlátszó ragadós fejléc készítése

Ez az oktatóanyag bemutatja, hogyan lehet létrehozni egy olyan navigációs sávot, amely ragadóssá válik, és megváltoztatja a stílust, amikor a látogató görget. A navigációs menü felett van egy felső sáv, amely nem ragad. Amint a navigációs sáv eléri a tetejét, ragadóssá válik, és megváltozik a színe.
9. Egyéni elforgatott fejléc létrehozása

Ez egy függőleges fejlécet hoz létre, amely a képernyő bal oldalán helyezkedik el, és átlátszó. A helyén marad, amikor a felhasználó görget, és a webhely háttere megjelenik. A navigációs hivatkozások szintén függőlegesen helyezkednek el. A fejléc mobileszközökön az oldal tetején található.
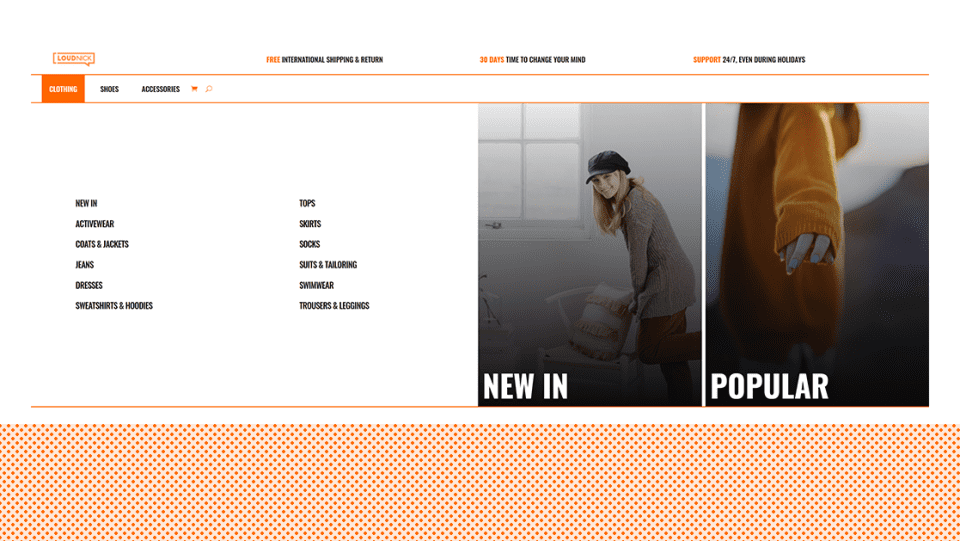
10. E-kereskedelmi Mega Menü létrehozása

Ez az oktatóanyag bemutatja, hogyan hozhat létre Divi modulokkal épített megamenüt. Adjon hozzá annyi modult, amennyit csak szeretne. Még WooCommerce modulokat is beépíthet, így ez a menü nagyszerű választás az e-kereskedelmi webhelyek számára termékei és kategóriái bemutatására. Ez egy speciális oktatóanyag, amely kódot tartalmaz a cikkben és a letölthető fájlokban.
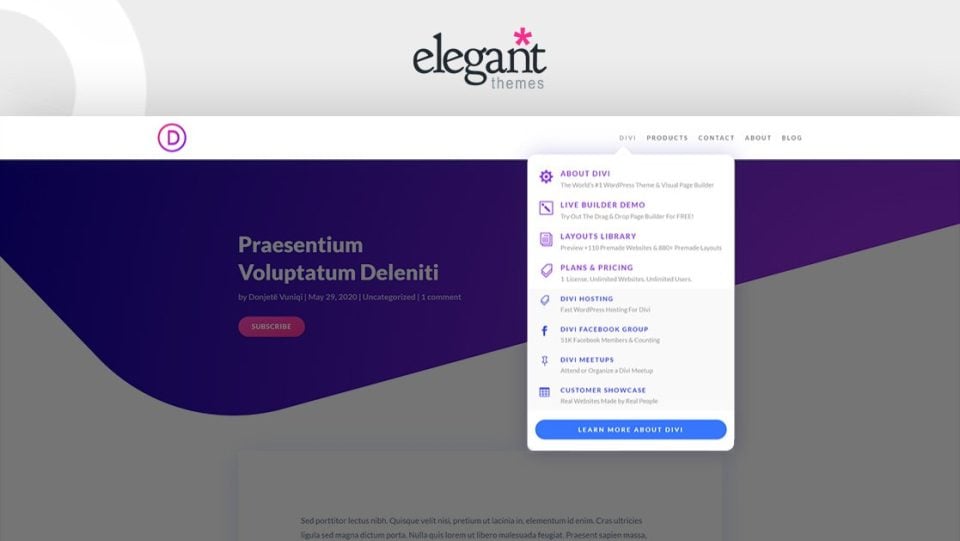
11. Legördülő menü létrehozása

Ez az oktatóanyag bemutatja, hogyan replikálhatja az Elegant Themes legördülő menüt a Divi Theme Builder segítségével. Ez egy fejlett mega menü szöveggel, ikonokkal és CTA-kkal. További modulokat is hozzáadhat saját egyéni változatának létrehozásához az ET menüben.
12. Globális fejléc felfedése felfelé görgetés közben és elrejtése lefelé görgetés közben

Ez bemutatja, hogyan lehet egyedi fejlécet létrehozni, amely megjelenik, amikor a felhasználó felfelé görget, de elrejti, amikor a felhasználó lefelé görget. Ez lehetővé teszi, hogy több tartalmat jelenítsen meg, amikor lefelé görgetnek, de megvan a ragadós fejléc előnyei, amikor felfelé görgetnek.
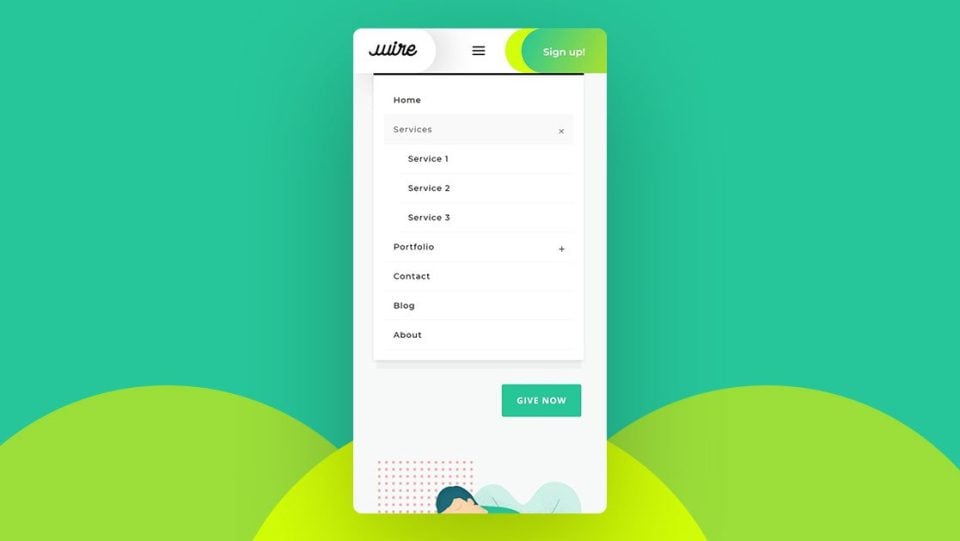
13. Mobil összecsukható beágyazott menü létrehozása

Ez az oktatóanyag bemutatja, hogyan hozhat létre kifejezetten mobileszközökre tervezett menüt. A menüpontok egymásba vannak ágyazva. Mobil összecsukható effektust használ a navigációs menühöz. A felhasználók könnyedén megnyithatják vagy összecsukhatják a menüelemeket mobileszközökön.
14. Animate a Global Header

Ez bemutatja, hogyan lehet animálni a globális fejléc elemeit, hogy kiemelkedjenek és felkeltsék a figyelmet. Az animált elemek közé tartozik a logóval ellátott navigációs menü, a közösségi média követőikonjai és a CTA gomb. Az elemek egymásra halmozódnak a mobilképernyőkön, és egyenként jelennek meg.
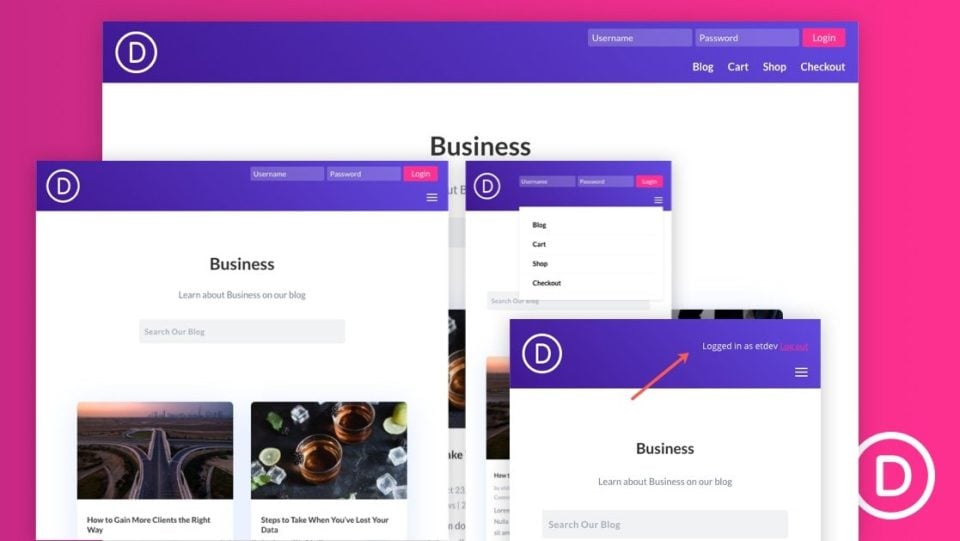
15. Tervezze meg a bejelentkezési űrlapot egy globális fejléchez

Ha egy soron belüli bejelentkezési űrlapot szeretne létrehozni a fejléchez, akkor erre az oktatóanyagra van szüksége. Hozzáadja a Divi bejelentkezési modult a navigációs menü feletti fejléchez, és néhány extra stílust ad hozzá a CSS-hez. A CSS-t az oktatóanyag és a letöltési fájl tartalmazza.
16. Adjon hozzá egymás melletti gombokat a globális fejléchez

Ez az oktatóanyag bemutatja, hogyan lehet egyedi gombkialakítással érdekes CTA-kat létrehozni a fejléchez. A gombok egymás mellett helyezkednek el, így rögzítve vannak. Még mindig mindegyik más gombnak tűnik. Az egyik egy elsődleges, a másik egy másodlagos gomb.
17. Helyezze automatikusan a fejlécet az első szakasz alá

Ez az oktatóanyag bemutatja, hogyan helyezheti el automatikusan a fejlécet az első Divi szakasz alá minden oldalon. Ez lehetővé teszi, hogy először az oldal hős része jelenjen meg, majd alatta megjelenik a fejléc a logóval, a navigációs menüvel stb.
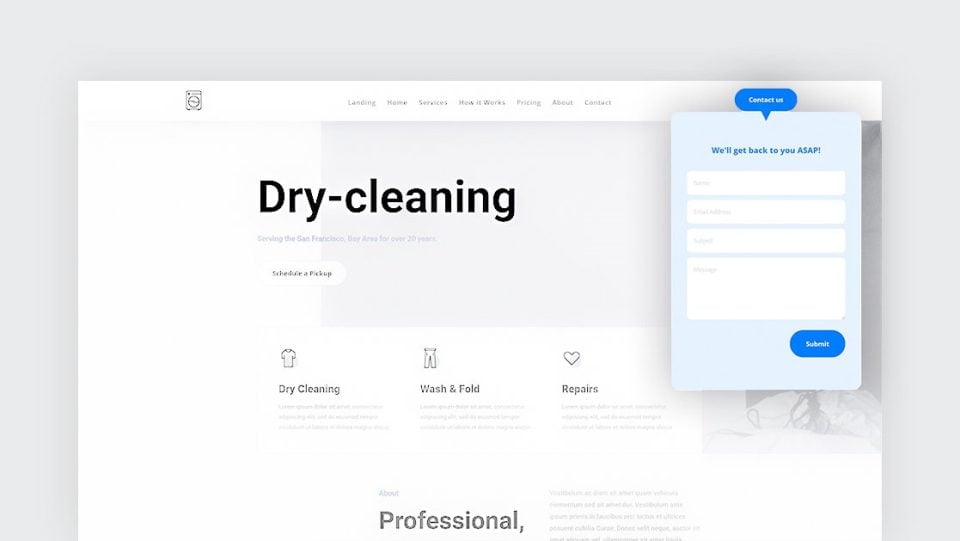
18. Adjon hozzá egy legördülő kapcsolattartó űrlapot a globális fejléchez

Ez bemutatja, hogyan adhat hozzá legördülő kapcsolatfelvételi űrlapot a globális fejléchez. A kapcsolatfelvételi űrlap kicsi, és akkor nyílik meg, ha a kapcsolat gombra kattintanak. Ez tisztán tartja a fejlécet, miközben könnyű hozzáférést biztosít a kapcsolatfelvételi űrlaphoz. Tartalmazza a jQuery-t és a CSS-t az oktatóanyagban és a letöltési fájlban.
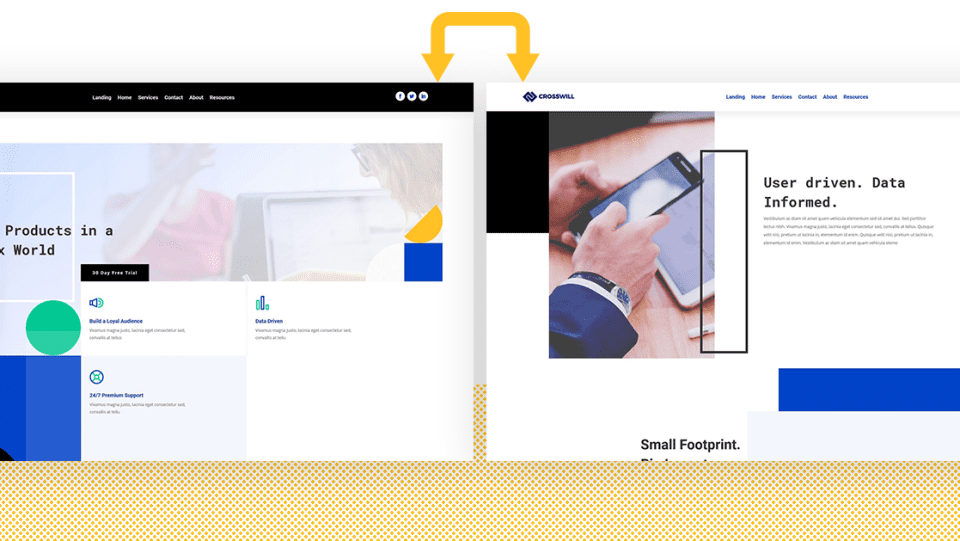
19. Cserélje ki a fejlécet görgetéskor

Ha valaha is azt akarta, hogy a fejléc egy másik fejlécre változzon, amikor a felhasználó görget, akkor erre az oktatóanyagra van szüksége. A két fejléc eltérő tartalommal és különböző színekkel rendelkezhet. Tartalmazza a jQuery-t az oktatóanyagban és a letöltési fájlban.
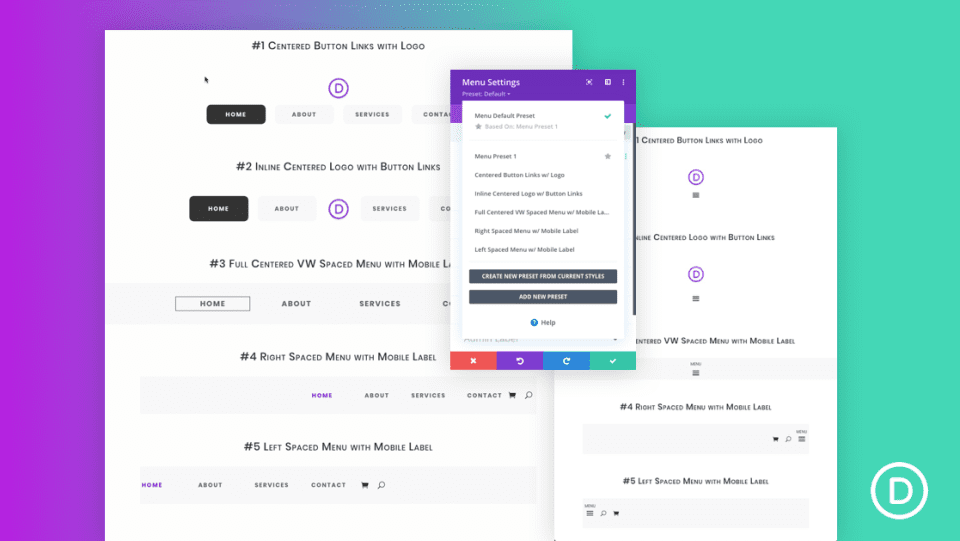
20. 5 globális előbeállítás a menümodulhoz

Az előre beállított beállítások nagyszerű módja annak, hogy időt takarítson meg, és konzisztens dizájnt hozzon létre a Divi Builder segítségével. Ez az oktatóanyag bemutatja, hogyan hozhat létre 5 globális előre beállított értéket a Divi fejlécek létrehozásának folyamatának egyszerűsítéséhez. Annak ellenére, hogy az előbeállításokat a semmiből hozzák létre, letöltheti őket ebből az oktatóanyagból.
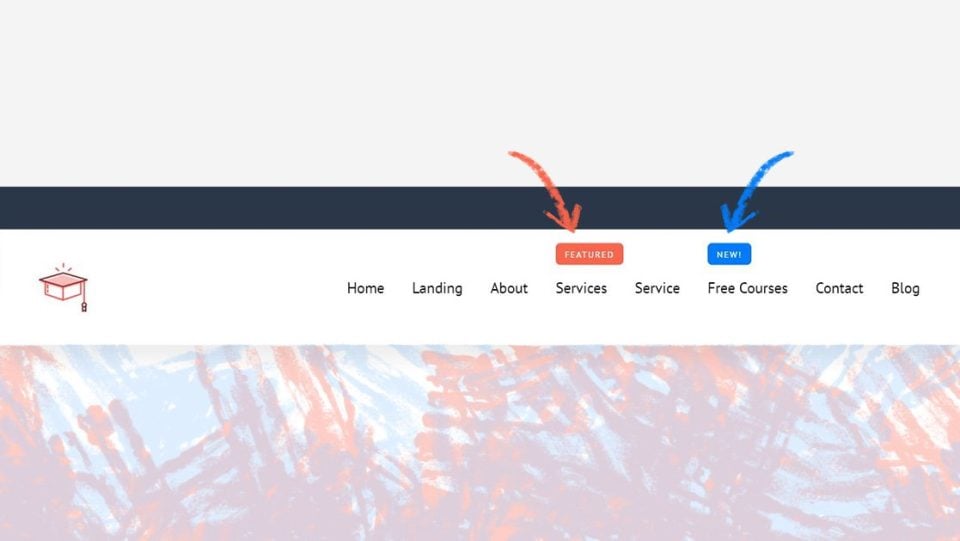
21. Adjon hozzá egy „Új” vagy „Kiemelt” sarokcímkét egy menüelemhez a fejlécben

Az új és a kiemelt címkék nagyszerű módja annak, hogy felhívja látogatói figyelmét termékeire és bejegyzéseire. Jól néznek ki, és segítenek a látogatóknak megtalálni a webhely legfontosabb oldalait. Ez az oktatóanyag bemutatja, hogyan hozhatja létre ezeket a menüelemekhez, hogy felhívja a figyelmet bizonyos hivatkozásokra.
22. Adjon hozzá és animáljon SVG logót a globális fejlécén belül

Ez az oktatóanyag bemutatja, hogyan használhatja az SVG-fájlokat a logóhoz, így nem korlátozódhat csak PNG-re. Még tovább megy, és megmutatja, hogyan animálható az SVG logó. Az animációt az Anime JS könyvtár kezeli . Használhatja bármilyen logó animálására.
23. Keverje össze a fejlécet és a törzset a bejegyzéstartalom modullal és a szakaszelválasztókkal

A szakaszelválasztók nagyszerű lehetőséget kínálnak a Divi szakaszok közötti zökkenőmentes átmenet létrehozására. Ez bemutatja, hogyan használhatja a Divi beépített szakaszelválasztóit a fejléc és a törzstartalom közötti átmenet létrehozására.
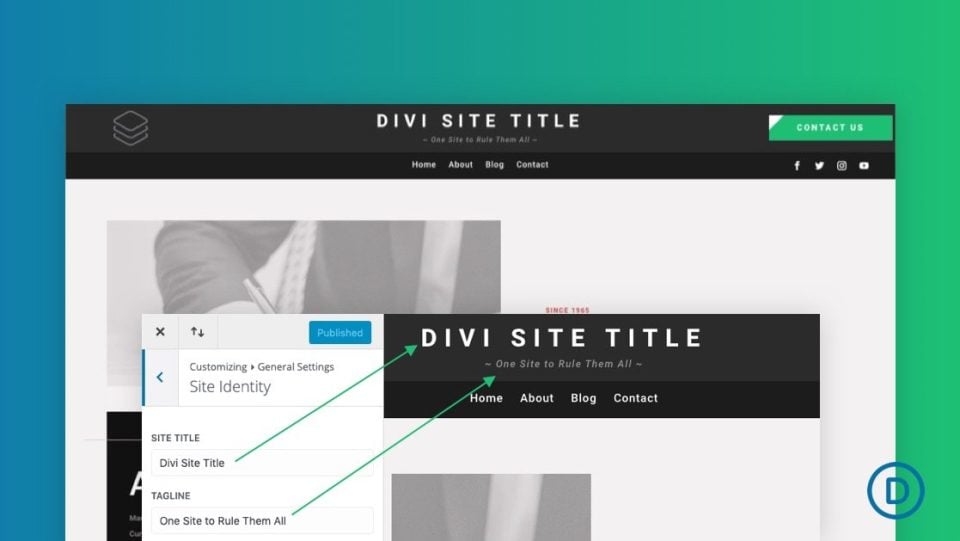
24. Adjon hozzá egy dinamikus webhelycímet és címsort a globális fejléchez

A webhely címe kiválóan helyettesíti a logót, vagy röviden leírja a webhelyet. A dinamikus webhelycímek lehetővé teszik a cím megváltoztatását egy helyen, és az automatikusan megváltozik mindenhol, ahol a dinamikus címet használják. Ez az oktatóanyag bemutatja, hogyan adhat dinamikus webhelycímeket a globális fejléchez.
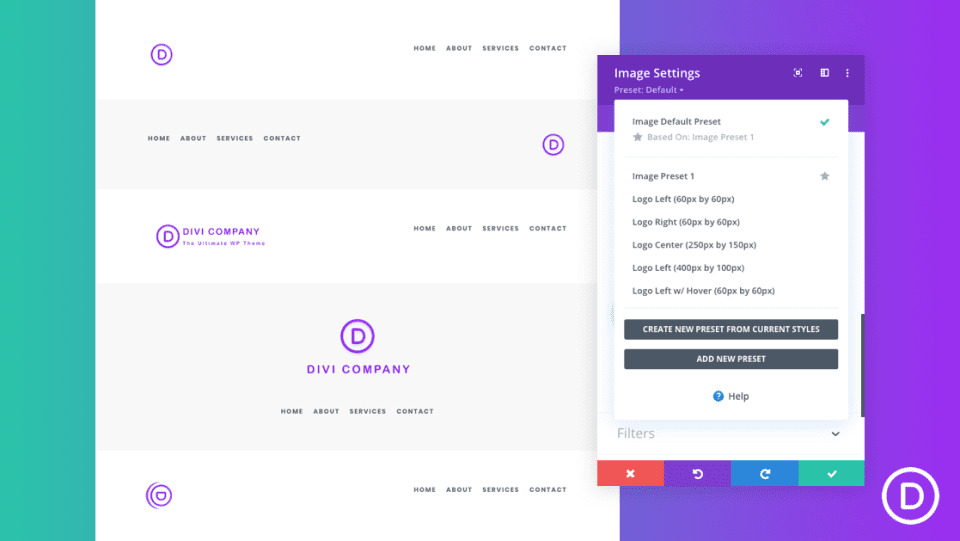
25. Optimalizálja logóképét a globális előbeállításokkal

Ha a webhely logójának képe nincs optimalizálva, előfordulhat, hogy minden oldal lassan töltődik be, vagy nem illeszkedik megfelelően a képernyőre. Ez az oktatóanyag bemutatja, hogyan használhatja a Divi optimalizálási lehetőségeit a megfelelő méret, pozíció és stílus létrehozásához. Azt is bemutatja, hogyan változtathatja beállításait előre és újra felhasználható beállításokká.
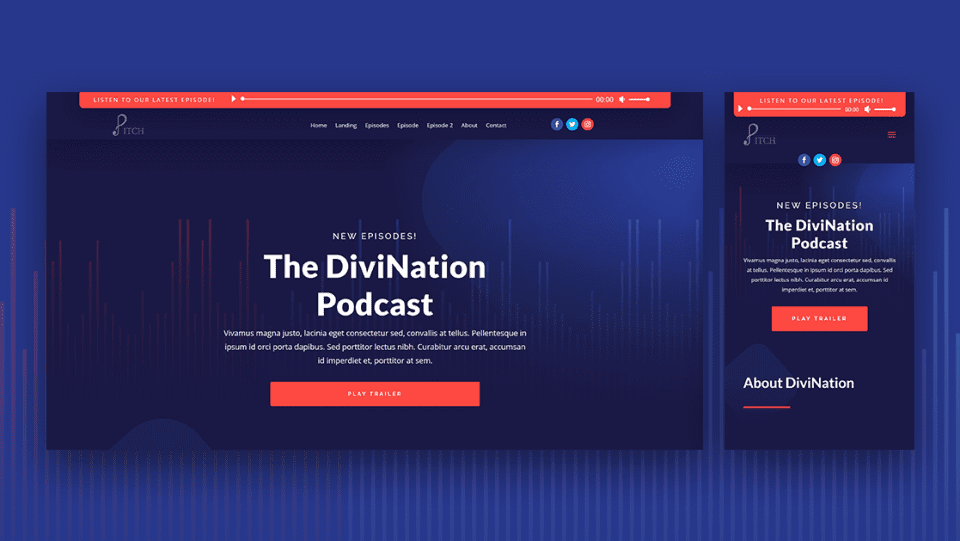
26. Adjon hozzá egy rögzített „legújabb epizód” hangsávot a fejléchez

A Divi audiomodulja kiválóan alkalmas podcastok fogadására. Ez az oktatóanyag bemutatja, hogyan adhat hozzá hangmodult és szövegmodult, hogy hangsávot adjon a fejléchez a legutóbbi epizóddal. A szöveges modul tartalmaz egy hurokanimációt, amely felhívja a látogató figyelmét.
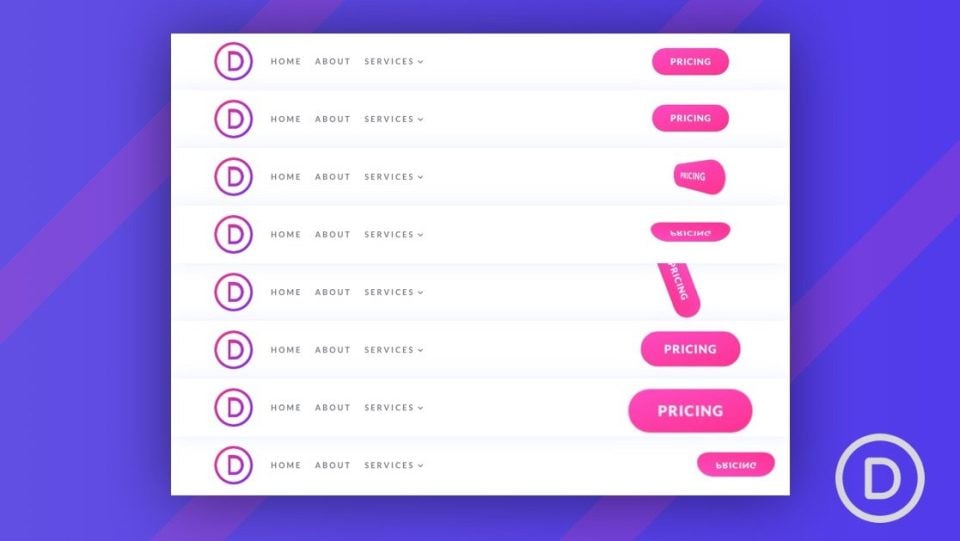
27. 8 késleltetett gombanimáció a fejléc CTA-jához

A gombanimációk kiválóan alkalmasak arra, hogy felhívják a figyelmet a CTA-kra. Ez az oktatóanyag bemutatja, hogyan hozhat létre 8 késleltetett gombanimációt egyéni fejléc CTA létrehozásához. Az animációk a Divi beállítások egyedi kombinációival készülnek. A webhelyén bárhol használhatók.
28. Cserélje le a ragadós logót

Még ha a fejléc ragadós is, lehetséges a logó megváltoztatása, amikor a felhasználó görget. Ez egy nagyszerű módja annak, hogy kiemelje a fejlécet, vagy kiemelje az oldal kialakításától. Ez az oktatóanyag bemutatja, hogyan kell ezt megtenni, valamint a globális fejléc stílusának megváltoztatását görgetéskor.
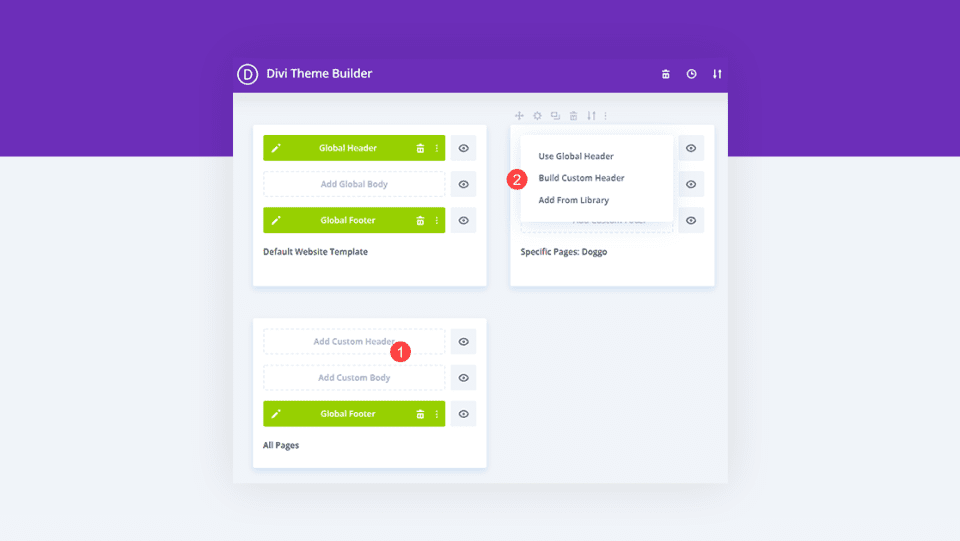
29. Használjon különböző fejléceket különböző sablonokon

Ez az oktatóanyag azt mutatja be, hogyan lehet konkrét fejléceket használni bizonyos oldalakhoz és bejegyzésekhez. A Divi Theme Builder lehetővé teszi globális fejléc létrehozását, de bármely oldalon vagy bejegyzésben felülírhatja ezt a fejlécet. Igény szerint mindegyik sablonhoz külön fejlécet rendelhet, és csak néhány kattintás szükséges a hozzárendelésükhöz.
30. Rejtse el a fejlécét bizonyos oldalakon

Nemcsak más fejlécet használhat a különböző sablonokhoz, amint azt a fenti oktatóanyagban láttuk, hanem elrejthetjük a fejlécet is bizonyos oldalakon. Ez az oktatóanyag bemutatja, hogyan kell ezt megtenni a Divi Theme Builder beállításaival. A fejléc elrejthető az adott oldal, bejegyzés típusa, kategória, címke stb. alapján.
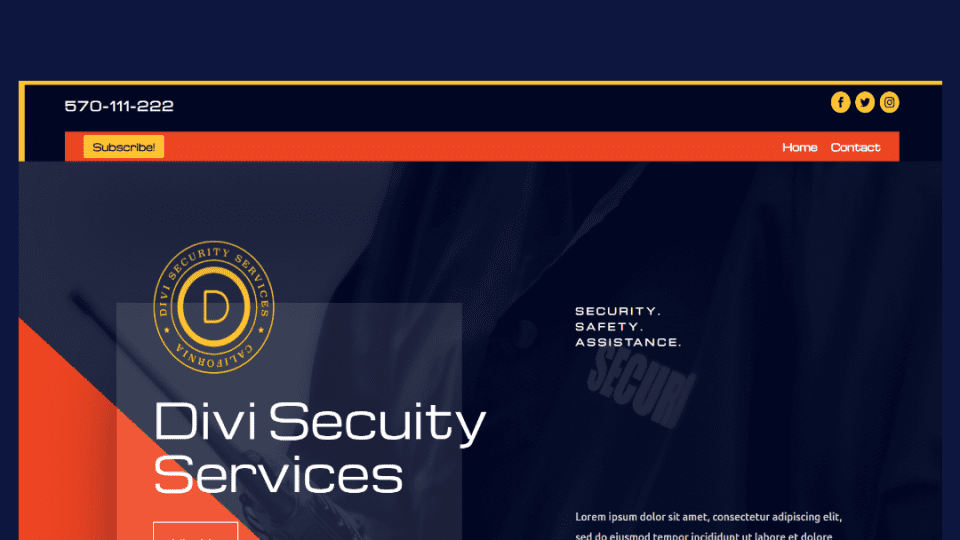
31. Adjon hozzá egy háttérképet a fejléchez

A háttérkép nagyszerű módja annak, hogy fejléce kitűnjön a tömegből. Ez könnyen megtehető a Divi Theme Builder segítségével. Ez az oktatóanyag bemutatja, hogyan adhat hozzá háttérképet a fejléchez, és hogyan állíthatja be a hátsó effektushoz.
32. Használjon más fejlécet a kezdőlapon

Egy másik lehetőség a különböző fejlécek használatára a különböző oldalakon, ha más fejlécet használ a kezdőlapján, mint bárhol máshol. Ez különösen akkor hasznos, ha nyitóoldalt vagy belső oldalt szeretne létrehozni a kezdőlaptól eltérő céllal. Ez az oktatóanyag bemutatja, hogyan kell ezt megtenni a Divi Theme Builder segítségével.
33. Adjon hozzá egy gombot a fejléchez

A gombok a legjobb CTA-k, amelyeket hozzáadhat a fejléchez. Felhívják a figyelmet, és megkönnyítik a felhasználók kattintását. Ez az oktatóanyag bemutatja, hogyan adhat hozzá gombot a Divi fejlécéhez a teljes webhelyhez vagy bizonyos oldalakhoz. Ezt a tudást arra is felhasználhatja, hogy bárhol elhelyezze őket a webhelyén.
34. Takarítson meg helyet a fejlécen a váltó ikonokkal
![]()
A tartalom váltása nagyszerű módja annak, hogy helyet takarítson meg a fejlécben, és tisztán tartsa a tervezést. Ahelyett, hogy a teljes tartalmat látná, megjeleníthet egy ikont. Amikor a felhasználó rákattint az ikonra, megjelenik a tartalom. Ez az oktatóanyag bemutatja, hogyan kapcsolhatja át a tartalmat a telefonszámhoz, e-mail címhez és közösségi megosztási gombokhoz. Ez az oktatóanyag a CSS-t és a jQuery-t tartalmazza a cikkben és a letöltési fájlban.
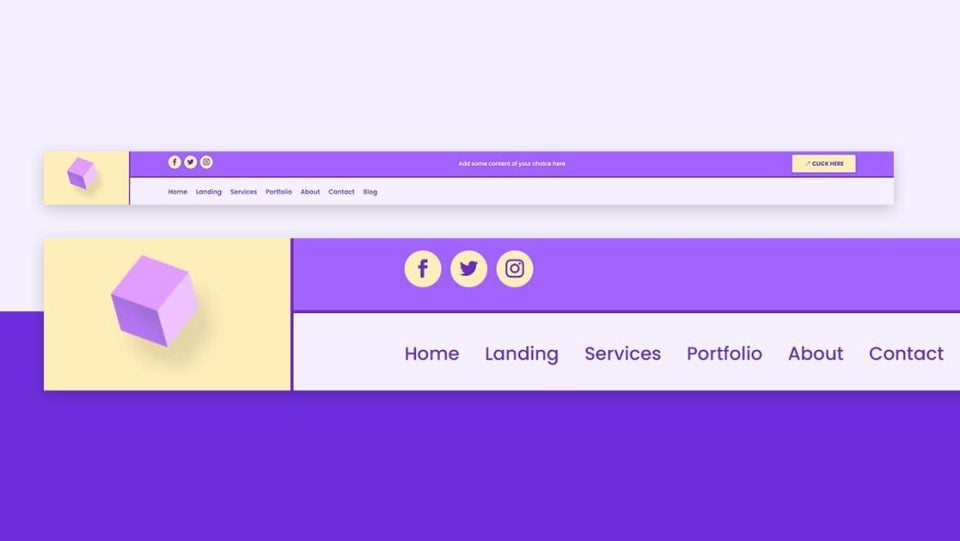
35. Állítsa keresztbe a logóját a fejlécben található elsődleges és másodlagos menüsorok között

Ha a logót a felső sávba vagy a navigációs sávba helyezi, jól néz ki, de korlátozhatja a tervezési lehetőségeket is. Ez az oktatóanyag bemutatja, hogyan helyezheti el az emblémát úgy, hogy az áthaladjon mindkét menüsoron a fejlécen belül. Az oktatóanyag CSS-je megtalálható a cikkben és a letöltési fájlban.
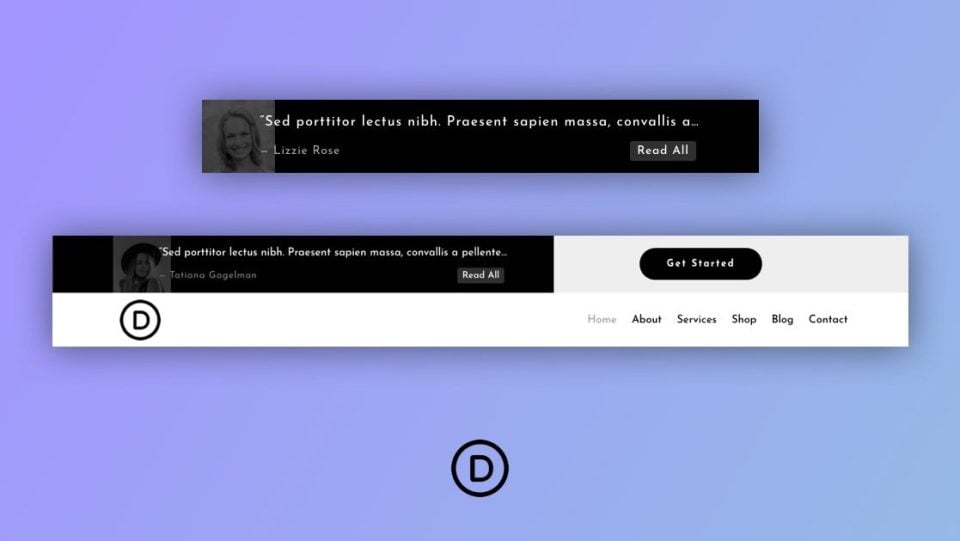
36. Hozzon létre egy kompakt ajánlási csúszkát a fejléchez

Ha rövid ismertetőket ad hozzá a fejléchez, ez nagyszerű módja annak, hogy fejlécét egyedivé tegye, és felhívja a figyelmet szolgáltatásaira, bizalmat építsen és hitelességet építsen. Ez különösen jól működik rövid ajánlócsúszkákkal. Ez az oktatóanyag bemutatja, hogyan hozhat létre egy kompakt ajánlási csúszkát a Divi fejlécekhez a rövid ajánlások bemutatásához.
Ingyenes Divi fejlécek keresése az Elegant Themes Blogban
Az ET blogon rengeteg ingyenes Divi fejléc található. Egyszerűen keressen rá a
„free header”,
„free divi header”
vagy hasonló kulcsszavakra. Rengeteg ingyenes fejléc közül választhat.

0 hozzászólás